外边距合并
概念
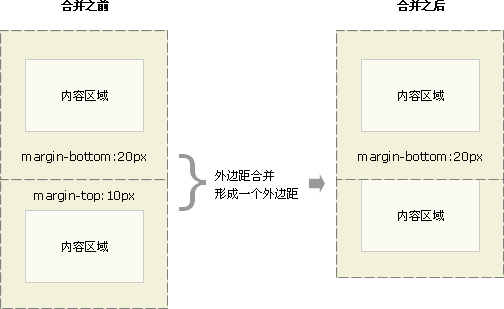
当两个垂直外边距相遇时,它们将形成一个外边距。
划重点:
- 垂直外边距。水平的不可以。
- 外边距,只有margin。
- 相邻的盒子,可以是兄弟关系也可能是祖先关系,甚至可以与自身发生合并。
- 祖先关系合并的条件是,没有内边距或边框把外边距分隔开。
- 行内元素、浮动元素或绝对定位之间的外边距不会合并。W3C详解
重叠结果遵循下列计算规则:
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。

- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- 两个外边距一正一负时,折叠结果是两者的相加的和。
























 2349
2349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








