文章目录
一、参考资料
二、运行环境
- Windows11
- Visual Studio Code v2022
- Node.js v16.5.01
- Vue/cli v5.0.6
需求案例说明:
使用 Vue2模块化编程方式来实现下图的案例(样式是参照教程随便写的,这里以熟悉Vue2为主)

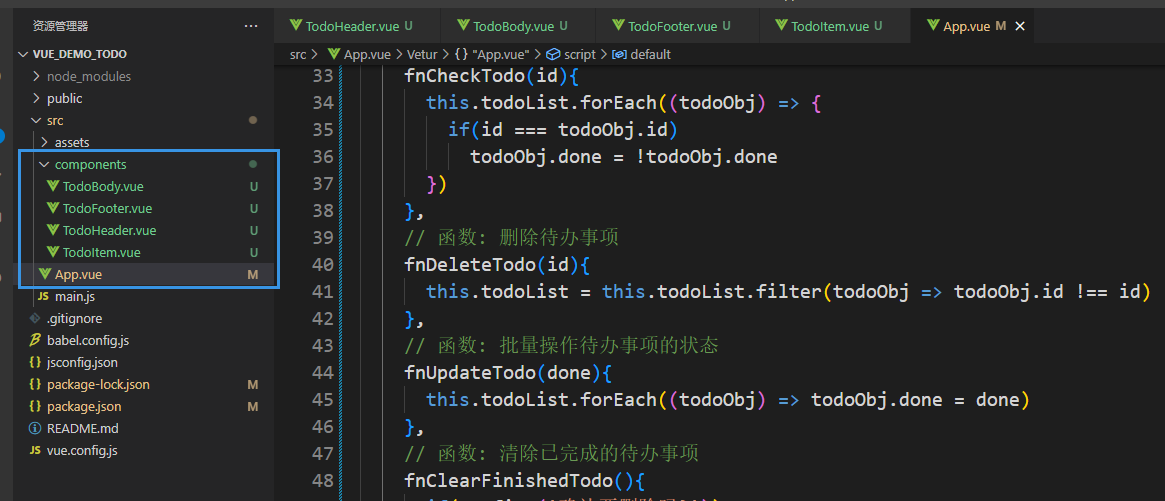
项目结构:

说明:
Vue2支持模块化编程,一个 Vue后缀的文件表示一个Vue组件,其中通常包括 :
1) HTML 代码,即<template> 标签,
2) JS代码,即<script>标签 ,通常是返回 Key-Value 形式的对象,表示一些关于Vue组件的参数,包括变量和函数。
3)CSS样式代码,即<style> 标签,通常使用 scoped 限制样式只在当前组件内有效。
三、根据需求进行分模块开发

根据界面可将这个Todo案例分为三个模块,分别是 Header、Body和Footer,其中Body中由多个待办事项组成,所以Body还可以分成多个TodoItem,所以共有4个模块。
需要注意的是,在Vue2工程中,App.vue类似于 SpringBoot里的启动类,是主要导入在HTML的组件,所以关于数据的存储和修改都将放在App.vue中,而其他的组件则需要通过App进行传递相关的数据或者函数来完成案例。
四、代码实现
App.vue
<template>
<div id="app">
<h1><img src="./assets/logo.png">基于Vue2的TodoList案例</h1>
<TodoHeader :fnAddTodo="fnAddTodo" ></TodoHeader>
<TodoBody :todoList="todoList" :fnCheckTodo="fnCheckTodo" :fnDeleteTodo="fnDeleteTodo"></TodoBody>
<TodoFooter :todoList="todoList" :fnUpdateTodo="fnUpdateTodo" :fnClearFinishedTodo="fnClearFinishedTodo"></TodoFooter>
</div>
</template>
<script>
import TodoHeader from './components/TodoHeader.vue'
import TodoBody from './components/TodoBody.vue'
import TodoFooter from './components/TodoFooter.vue'
export default {
name: 'App',
data(){
return {
todoList: [
{
id: '001', title: '吃饭', done: true},
{
id: '002', title: '睡觉', done: false},
{
id: '003', title: '玩', done:false}
],
}
},
methods: {
// 函数: 添加新的待办事项
fnAddTodo(todoObj){
this.todoList.unshift(todoObj)
},
// 函数: 切换待办事项的状态
fnCheckTodo(id){
this.todoList.forEach((todoObj) => {
if(id === todoObj.id)
todoObj.done = !todoObj.done
})
},
// 函数: 删除待办事项
fnDeleteTodo(id){
this.todoList 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








