
目录
第二步选择empty views activity点击next
第四步对 activity _main.xml文件操作进行布局
前言
不会写《Android程序设计》实验报告没关系,小光手把手教你怎么写。
下来我们先看一下,这次老师布置的实验要求(●'◡'●)
实验要求
实验四 对话框
- 实验目的和要求
掌握在界面设计时进行对话框的设计,对话框的事件监听及事件响应处理。
- 实验内容
四种对话框至少实现3种,需要涉及至少3个页面。
- AlertDialog
- ProgressDialog
- DatePickerDialog
- TimePickerDialog
三、实验仪器、设备
PC一台 + Windows 操作系统 + Android Studio
四、实验原理
- AlertDialog:功能最为丰富,实际应用最为广泛的对话框。
- ProgressDialog:进度对话框,是对简单进度条的封装。
- DatePickerDialog:日期选择对话框。
- TimePickerDialog:时间选择对话框。
- 自定义对话框:对话框布局自定义,并设置监听事件
五、实验步骤
- 新建页面
- 插入对话框
- 对对话框属性和内容进行更改
- 监听对话框
六、实验注意事项
(一)机房的使用规范和用电安全。
(二)注意实践的监听代码写在.JAVA文件中。
七、实验报告要求
实验报告以书面/电子形式提交,严禁抄袭,一旦发现,即为零分。
实验报告主要内容包括实验名称、实验类型、实验地点、学时、实验环境、实验原理、实验步骤、实验结果、总结与思考等。
八、实验成绩考核
实验成绩根据实验课的出勤、课堂表现、实验思考以及实验报告的书写情况打分,按百分制,实验成绩的平均值按30%比例计入课程总成绩。
注意:
这篇文章中小光会带你们将老师布置的实验内容这部分,详细的讲解一下,大家可以直接复制代码,也可以学习一下怎么写,在这个基础上加以拓展,这样就不会查重了。
正文开始
小光的文章百分百可以成功!得到了大家的广泛认可
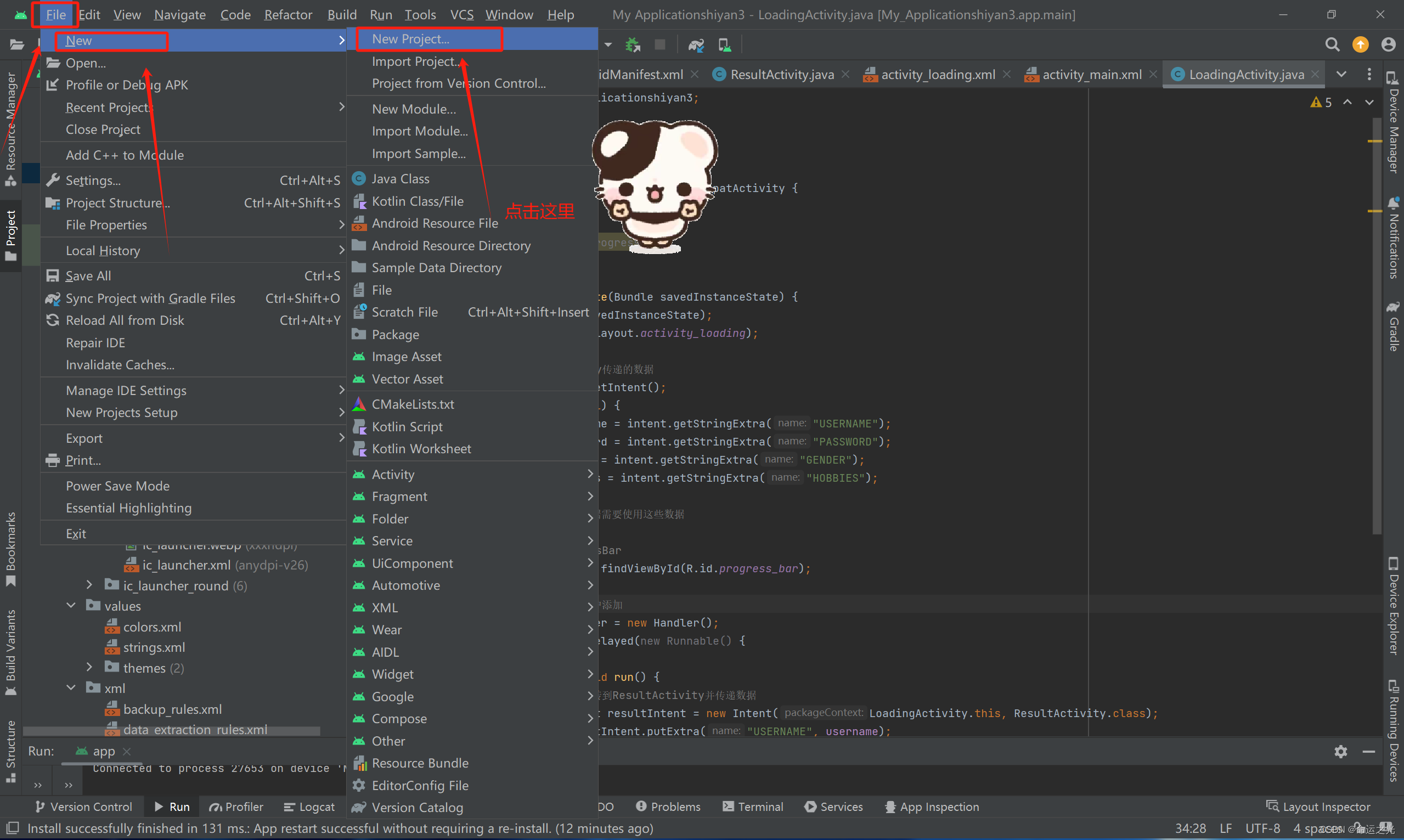
第一步建立项目

第二步选择empty views activity点击next
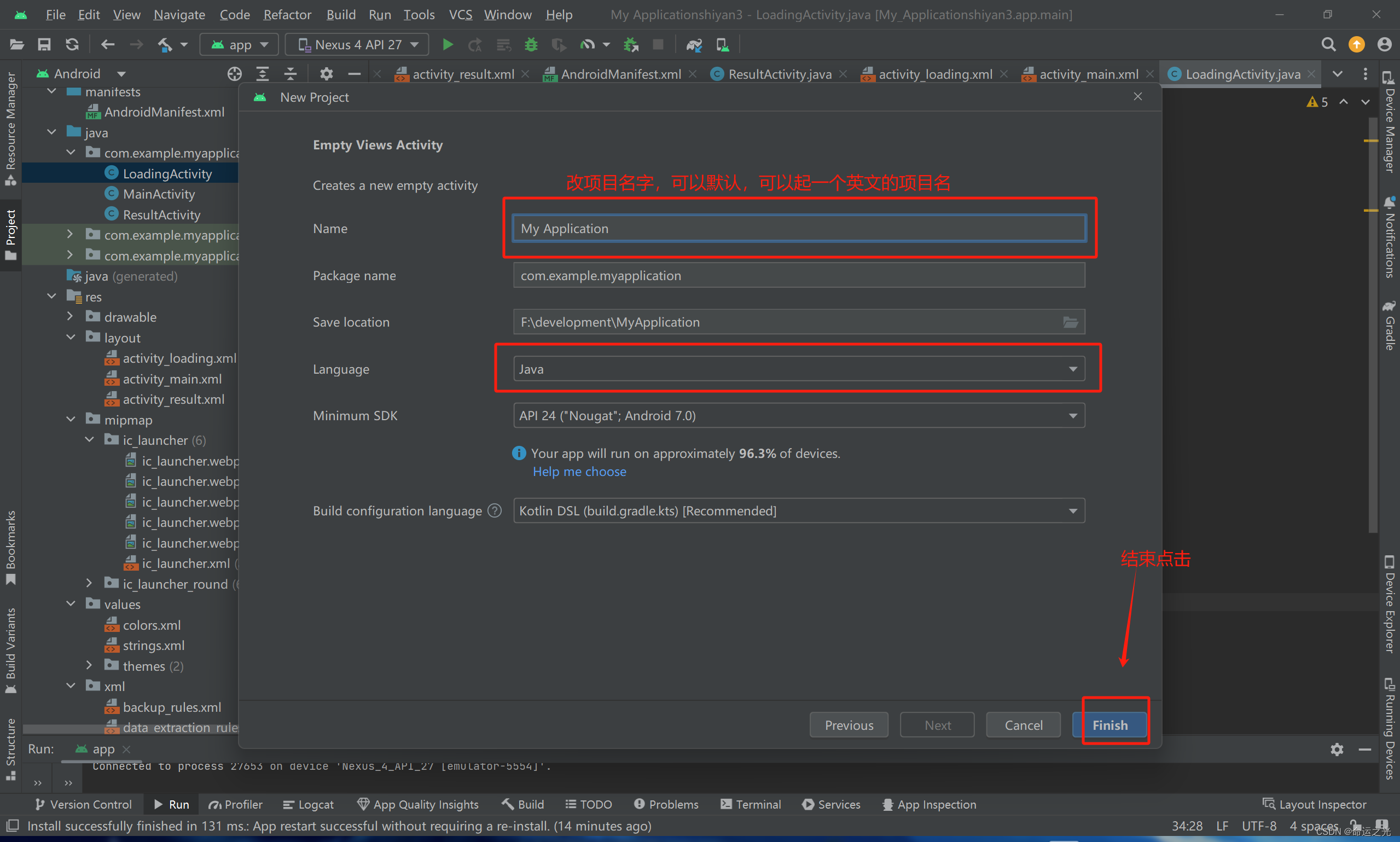
第三步起名字,点击finish

见到下面的页面我们的项目就算新建成功了 (是不是很简单),下来让我们开始,进行实验内容的实现。

第四步对 activity _main.xml文件操作进行布局

老师要求的实验是长这个样子的,我们看一下👇👇👇
接下来我们来实现一下这三个对话框
下面展示一下我的布局
实际演示
activity _main.xml中的代码如下,直接复制即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示AlertDialog"/>
<Button
android:id="@+id/btn_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示ProgressDialog" />
<android.widget.Button
android:id="@+id/btn_submit"
android:layout_width="200dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:background="@drawable/but_1"
android:text="提交"
android:textColor="#000000"
android:textSize="18sp"
android:layout_marginTop="10dp"
/>
</LinearLayout>然后你们看到的就会是这个结果

第五步,建立两个新文件,建立方法如下
因为我们要将其他两个对话框放在新的页面,所以要创建两个页面,创建方法如下。

第一个SecondActivity

第二个 ThirdActivity

下载开始直接复制即可,无脑复制,快速结束战斗(估计要花3分钟)
SecondActivity.java中的代码
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.view.View;
import java.util.Calendar;
import android.app.DatePickerDialog;
import android.content.Intent;
public class SecondActivity extends AppCompatActivity {
private android.widget.Button mBtnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
// DatePickerDialog代码
Button btnDate = findViewById(R.id.btn_date);
btnDate.setOnClickListener(view -> {
Calendar calendar = Calendar.getInstance();
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
(datePicker, year, month, day) -> {
// 处理选择结果
},
calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH));
datePickerDialog.show();
});
//找到控件
mBtnLogin=findViewById(R.id.btn_submit);
//实现跳转直接跳转...方法一
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = null;
//从MainActivity页面跳转到FunctionActivity页面
intent = new Intent(SecondActivity.this,ThirdActivity.class);
startActivity(intent);
}
});
}
}复制完后会看见这样子

ThirdActivity.java中的代码
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import android.view.View;
import java.util.Calendar;
import android.app.TimePickerDialog;
public class ThirdActivity extends AppCompatActivity {
private android.widget.Button mBtnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
// TimePickerDialog代码
Button btnTime = findViewById(R.id.btn_time);
btnTime.setOnClickListener(view -> {
Calendar calendar = Calendar.getInstance();
TimePickerDialog dialog = new TimePickerDialog(this, (timePicker, hour, minute) -> {
// 处理选择结果
}, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
dialog.show();
});
//找到控件
mBtnLogin=findViewById(R.id.abc);
//实现跳转直接跳转...方法一
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = null;
//从MainActivity页面跳转到FunctionActivity页面
intent = new Intent(ThirdActivity.this,MainActivity.class);
startActivity(intent);
}
});
}
}
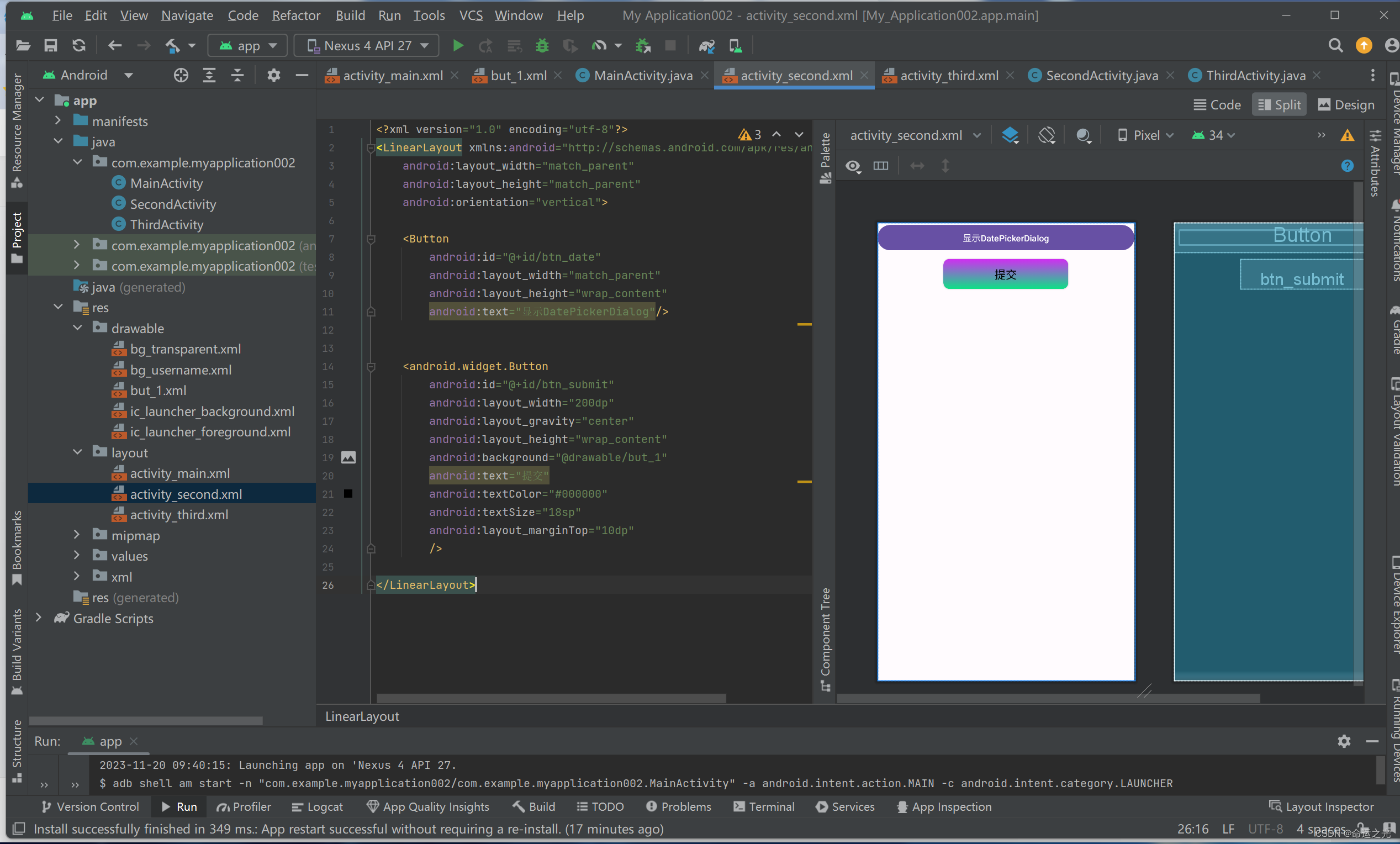
activity_ second.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示DatePickerDialog"/>
<android.widget.Button
android:id="@+id/btn_submit"
android:layout_width="200dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:background="@drawable/but_1"
android:text="提交"
android:textColor="#000000"
android:textSize="18sp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
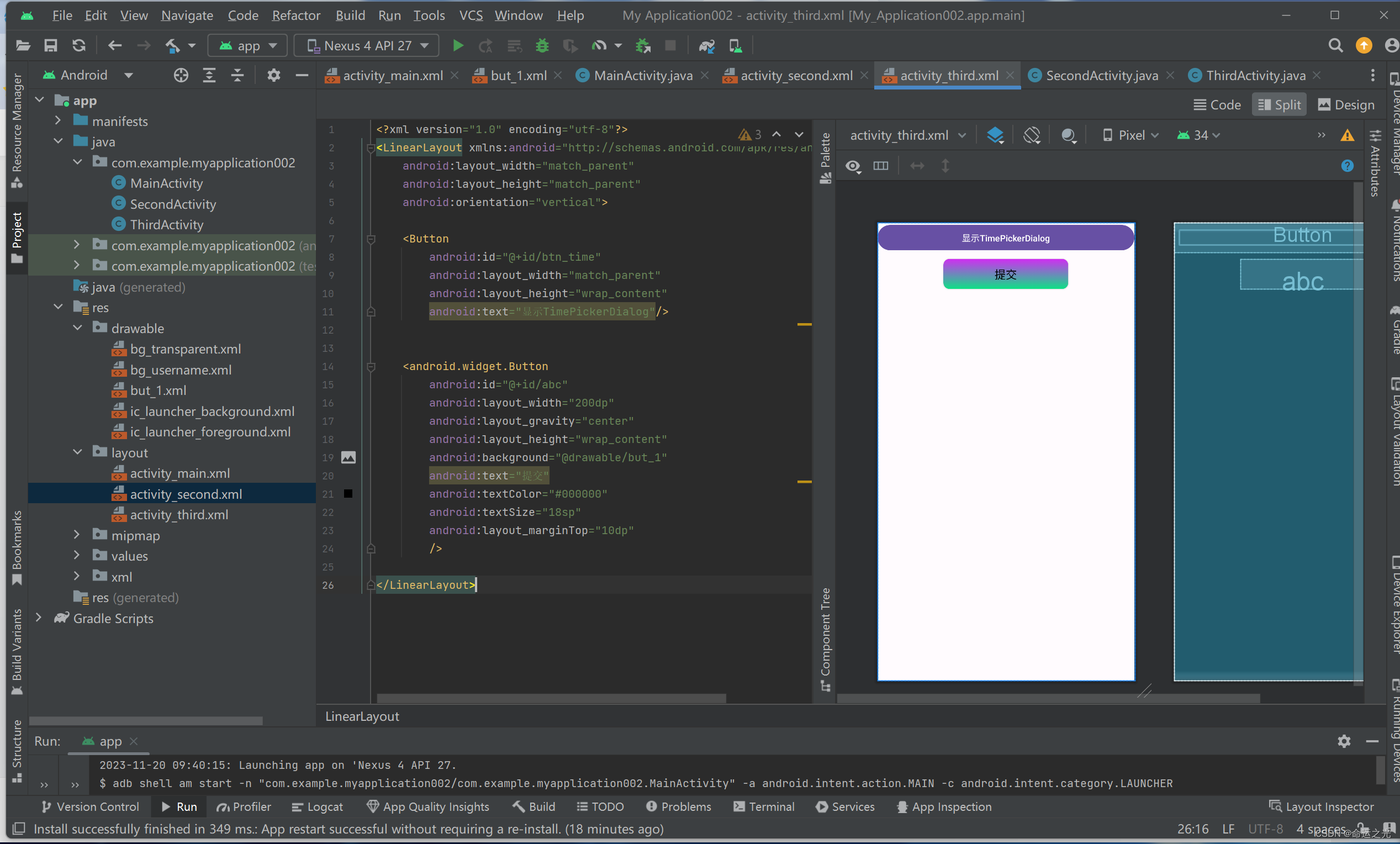
activity_third.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示TimePickerDialog"/>
<android.widget.Button
android:id="@+id/abc"
android:layout_width="200dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:background="@drawable/but_1"
android:text="提交"
android:textColor="#000000"
android:textSize="18sp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
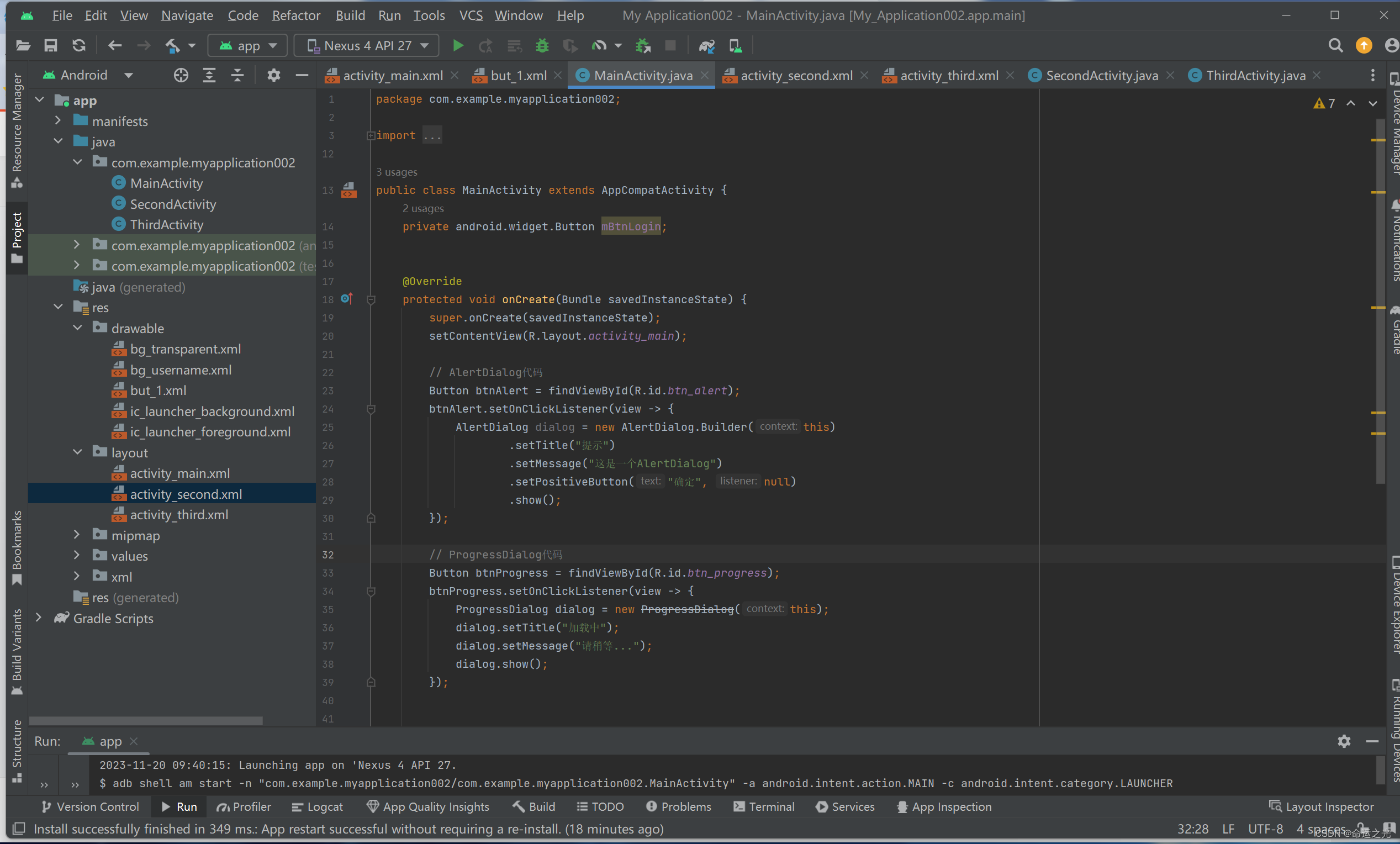
MainActivity.java代码
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import android.view.View;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private android.widget.Button mBtnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// AlertDialog代码
Button btnAlert = findViewById(R.id.btn_alert);
btnAlert.setOnClickListener(view -> {
AlertDialog dialog = new AlertDialog.Builder(this)
.setTitle("提示")
.setMessage("这是一个AlertDialog")
.setPositiveButton("确定", null)
.show();
});
// ProgressDialog代码
Button btnProgress = findViewById(R.id.btn_progress);
btnProgress.setOnClickListener(view -> {
ProgressDialog dialog = new ProgressDialog(this);
dialog.setTitle("加载中");
dialog.setMessage("请稍等...");
dialog.show();
});
//找到控件
mBtnLogin=findViewById(R.id.btn_submit);
//实现跳转直接跳转...方法一
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = null;
//从MainActivity页面跳转到FunctionActivity页面
intent = new Intent(MainActivity.this,SecondActivity.class);
startActivity(intent);
}
});
}
}
activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示AlertDialog"/>
<Button
android:id="@+id/btn_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示ProgressDialog" />
<android.widget.Button
android:id="@+id/btn_submit"
android:layout_width="200dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:background="@drawable/but_1"
android:text="提交"
android:textColor="#000000"
android:textSize="18sp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
很好,复制到这里,你的实验就算是完成了,接下来让我们运行看看效果吧
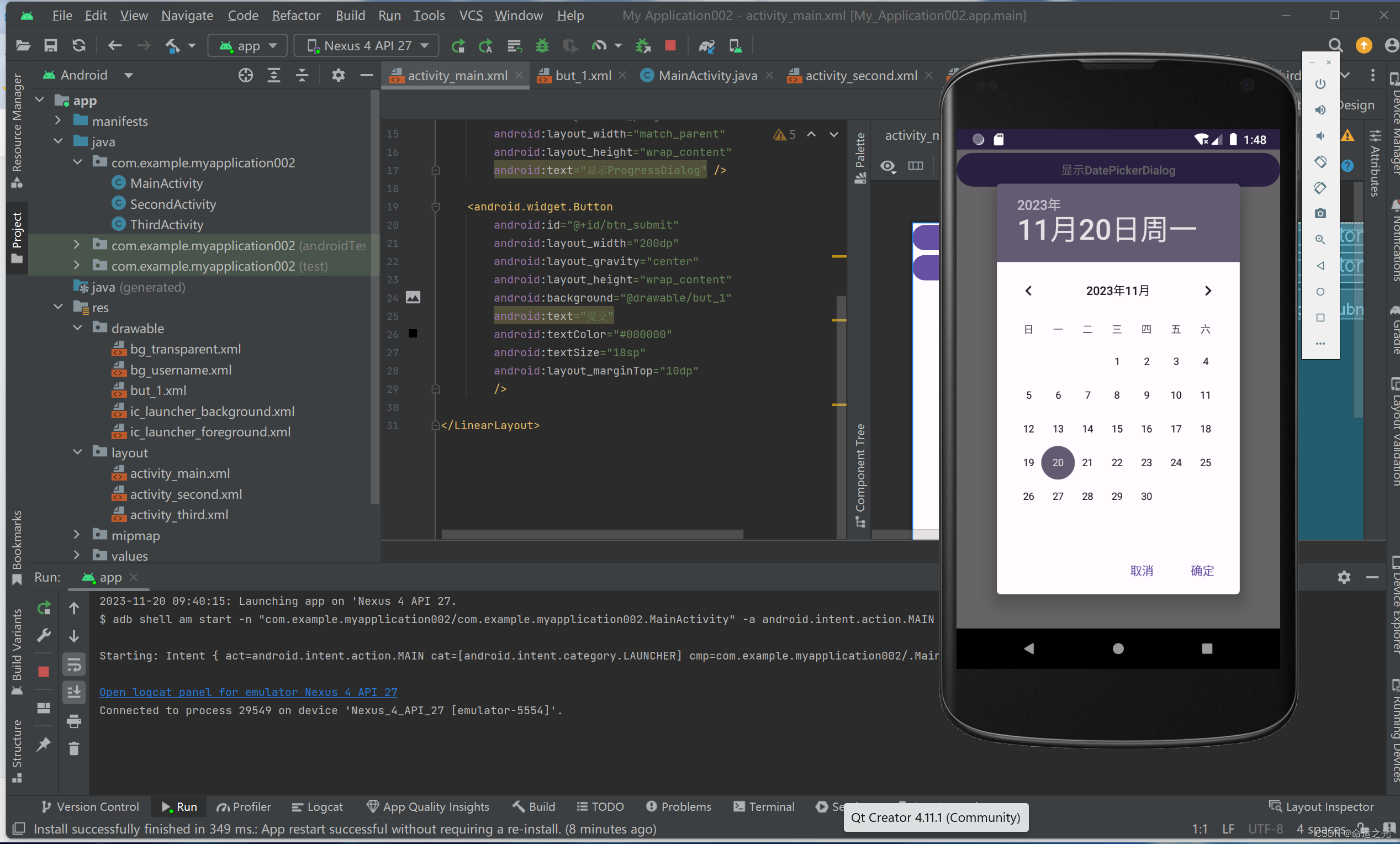
点击运行

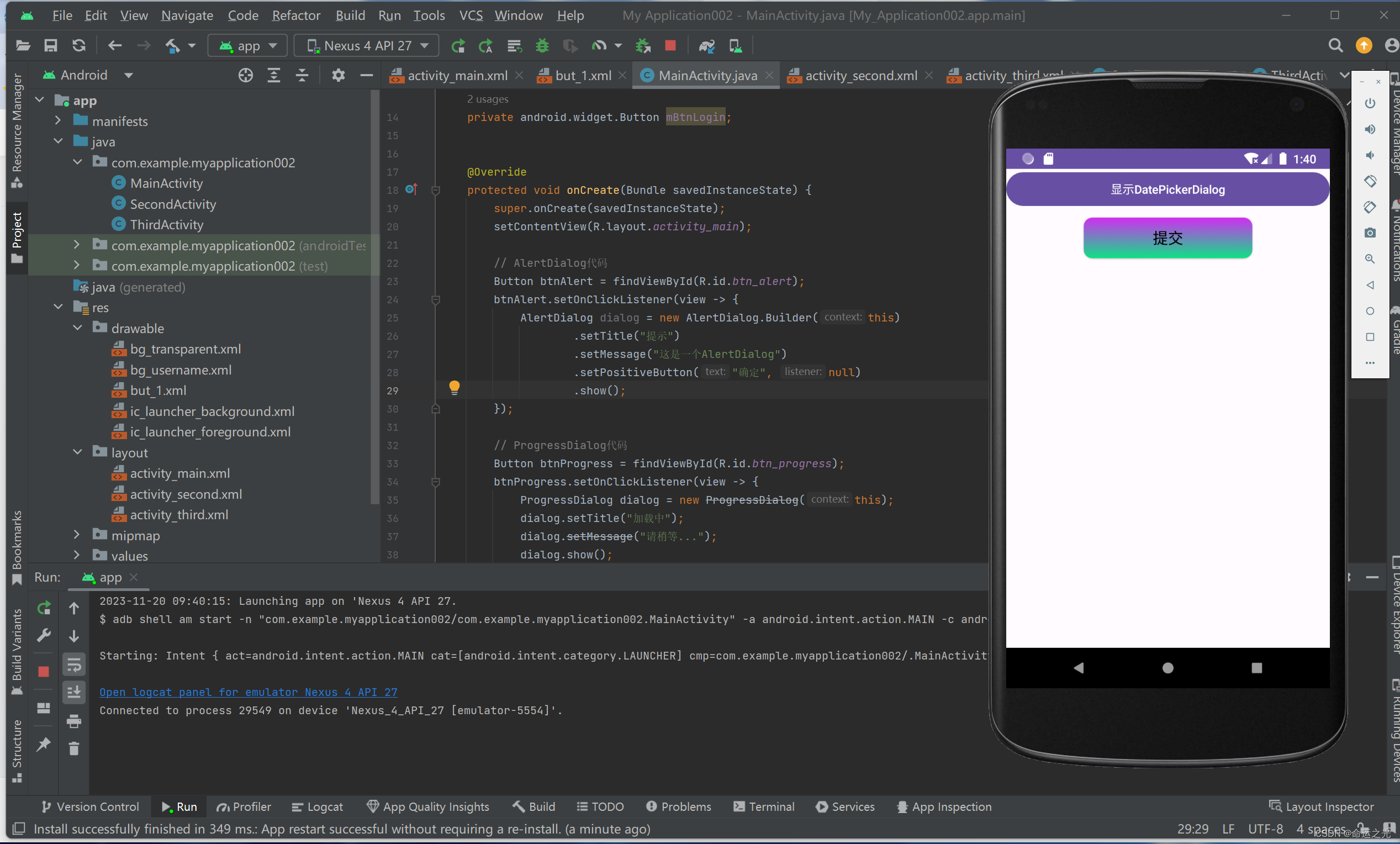
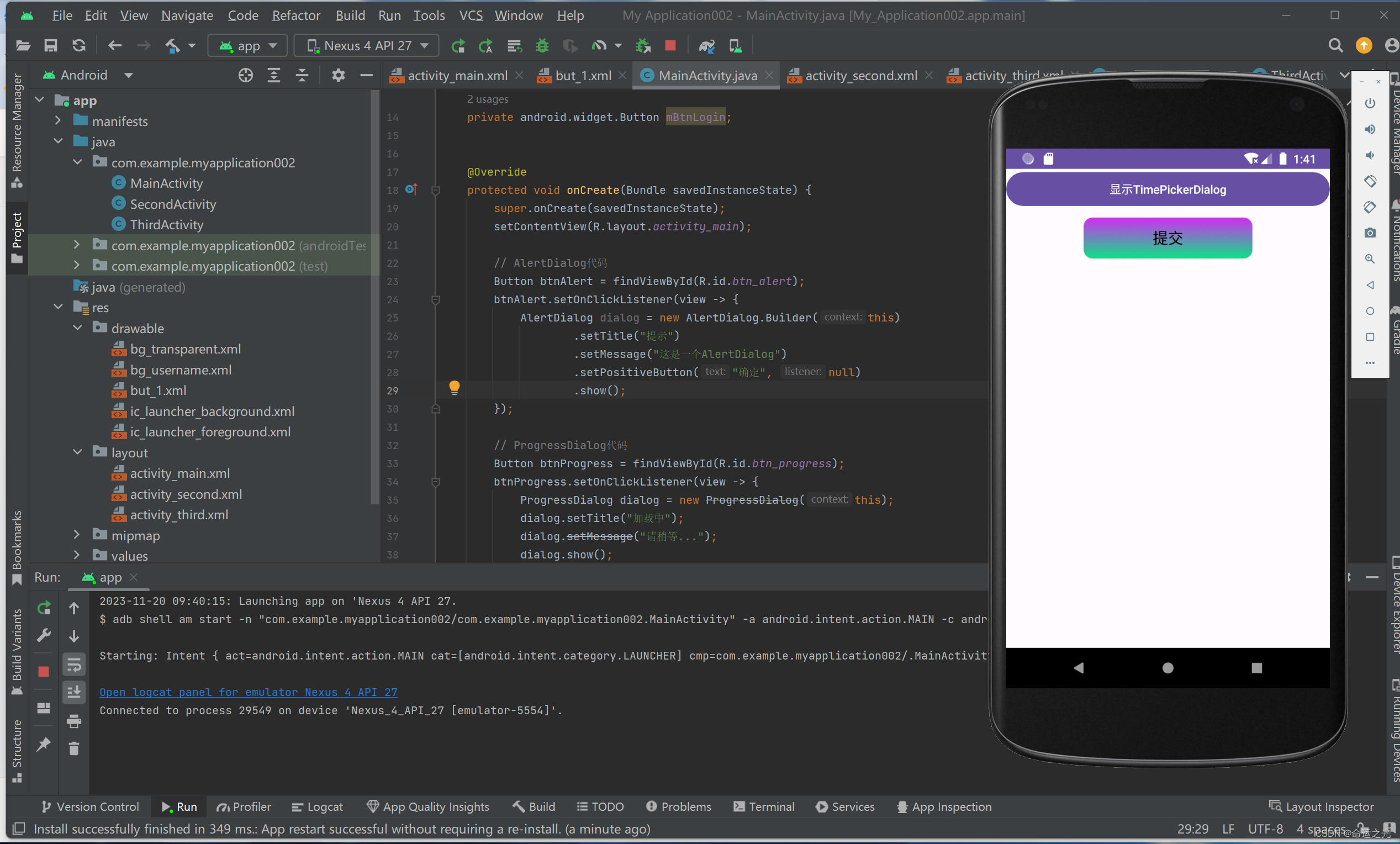
运行结果如下
这样就结束了,感谢大家的观看,百分百成功,不会出现运行不了的问题。但一定要按照小光的代码复制,全部复制粘贴就行了。这里强调一下,文件的名字,所有的名字必须都和展示的图片中一模一样,不然会报错。
结语
关注小光,小光帮你写实验报告(不是真的帮你写,就是我写好,你直接复制拿走的那种)也可以看看小光的其他文章,小光是全能的。

🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
































 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










