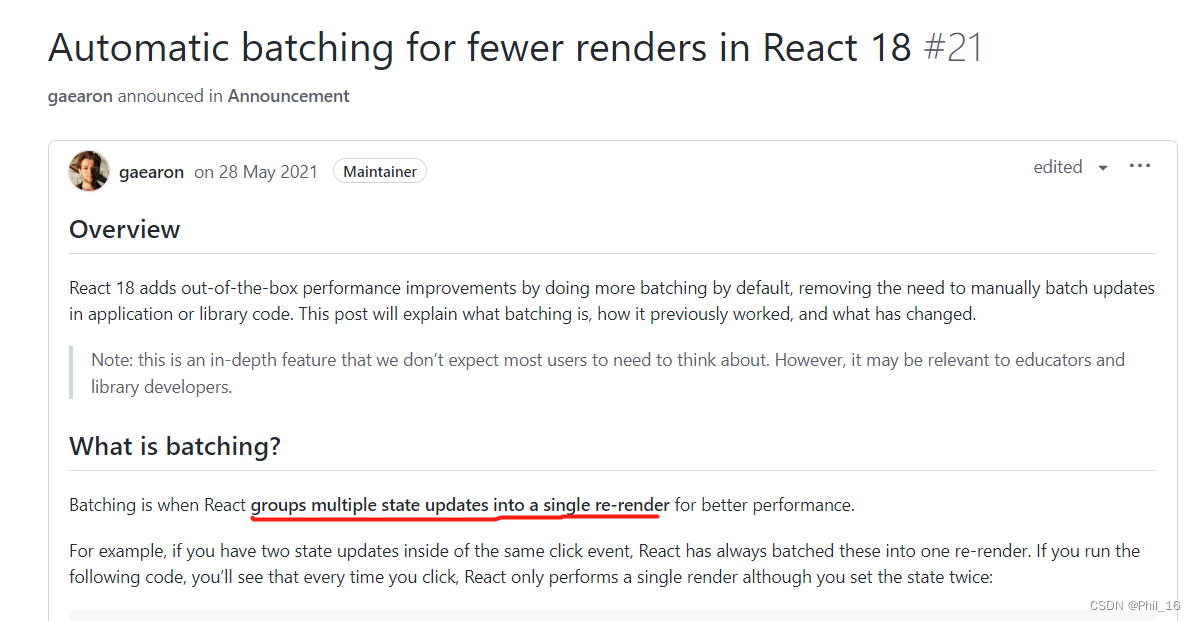
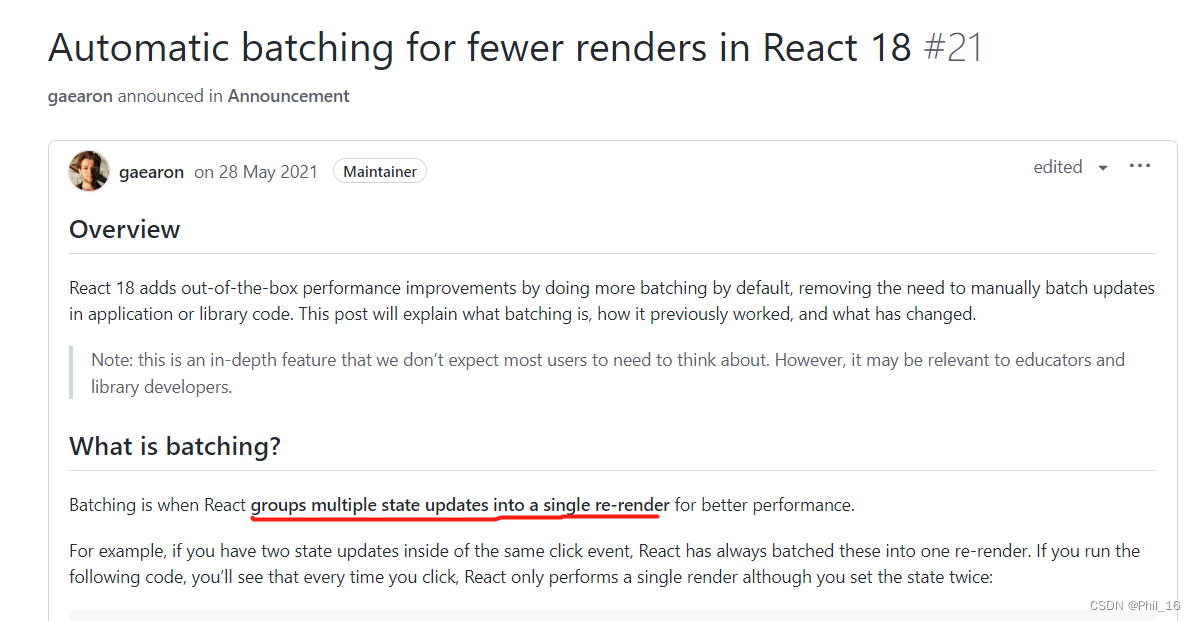
在react的官方介绍中

react 引入了自动合并的机制,将多次setState合并成一次

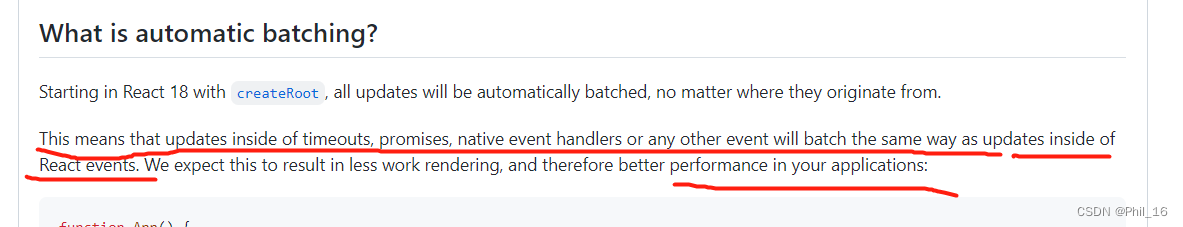
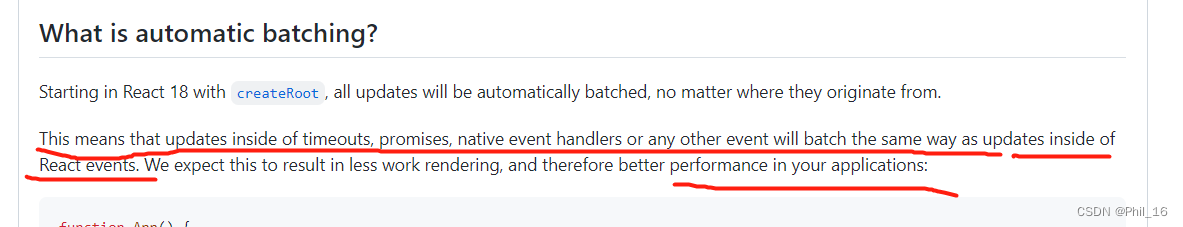
这种情况在timeout,promise 都会有体现 主要针对的是click的点击事件中的
主要也是为了 性能和bug的处理 来考虑 这样做
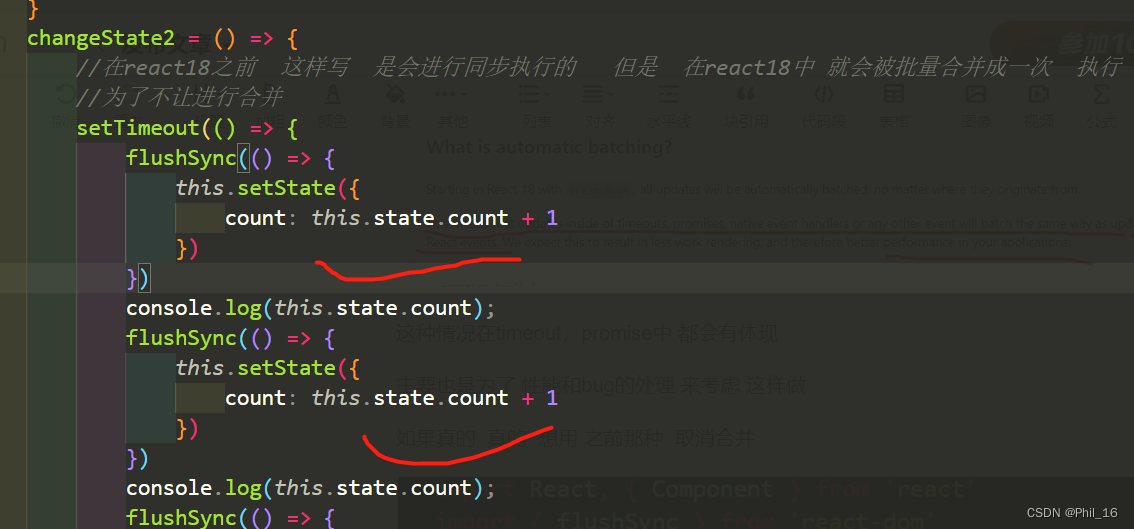
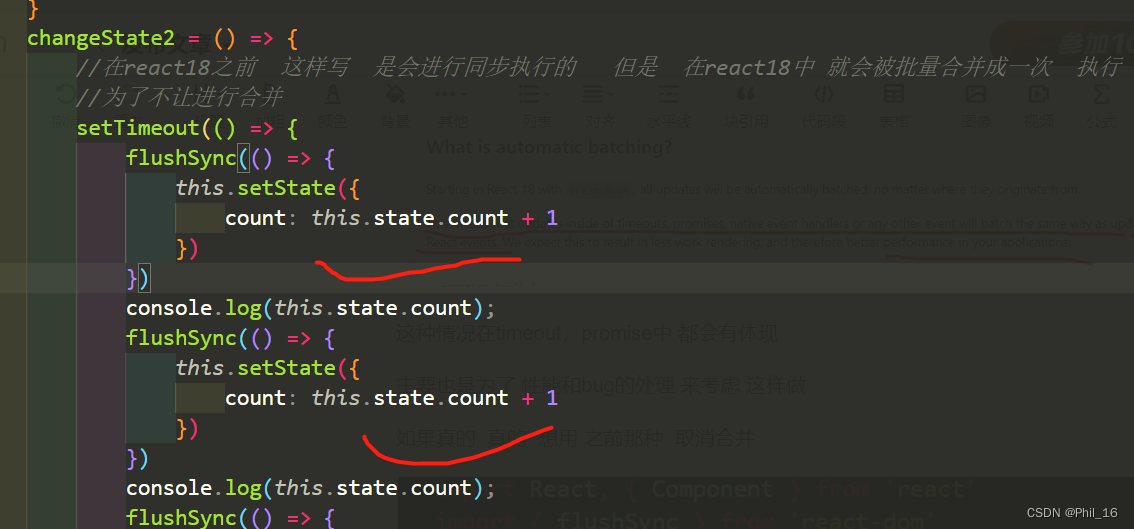
如果真的 真的 想用 之前那种 取消合并

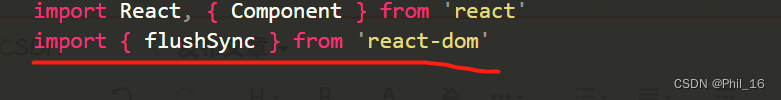
引入这个 flushSync 从react-dom中

这样就可以不会被合并掉了 在setTimeout中还是以同步的形式进行
在react的官方介绍中

react 引入了自动合并的机制,将多次setState合并成一次

这种情况在timeout,promise 都会有体现 主要针对的是click的点击事件中的
主要也是为了 性能和bug的处理 来考虑 这样做
如果真的 真的 想用 之前那种 取消合并

引入这个 flushSync 从react-dom中

这样就可以不会被合并掉了 在setTimeout中还是以同步的形式进行
 1953
1953
 3327
3327
 1563
1563
 1060
1060
 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


