之前接兼职用vite+vue的时候就出现过
这次用vite5+react给公司写了一个静态页面打包之后,
打开dist文件中的index.html是空白
F12查看后是跨域报错
解决方法如下:
npm install --save-dev @vitejs/plugin-legacy
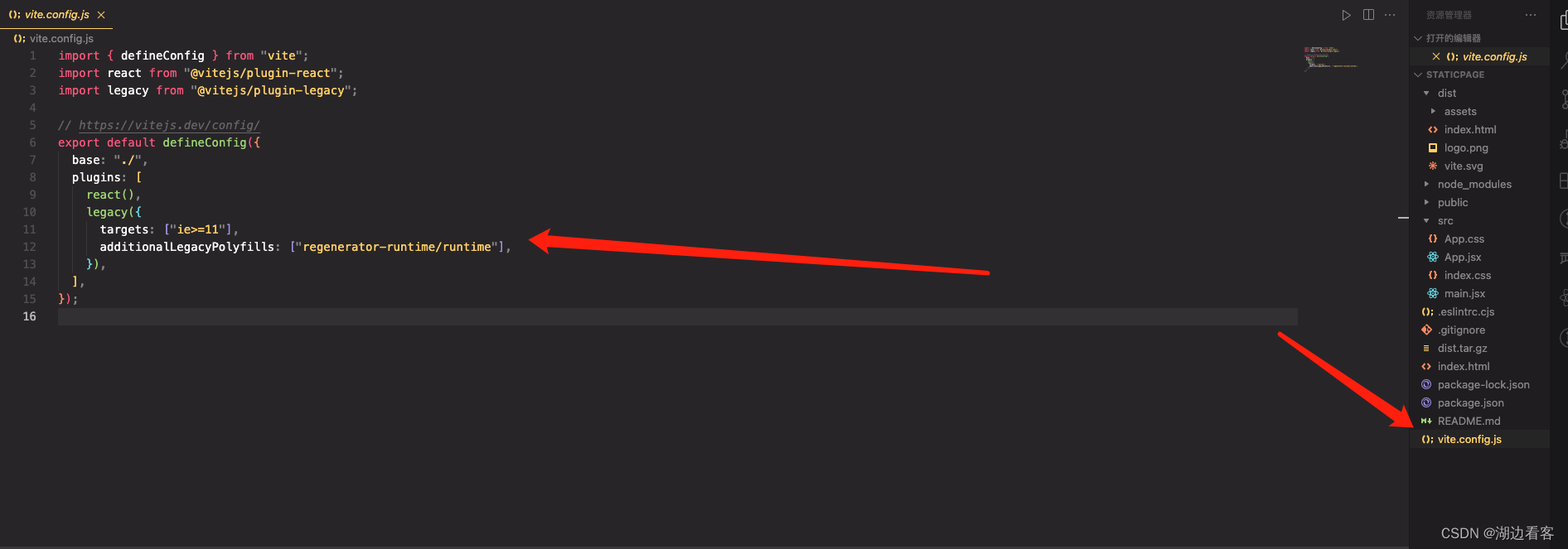
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import legacy from "@vitejs/plugin-legacy";
// https://vitejs.dev/config/
export default defineConfig({
base: "./",
plugins: [
react(),
legacy({
targets: ["ie>=11"],
additionalLegacyPolyfills: ["regenerator-runtime/runtime"],
}),
],
});







 本文讲述了作者在使用Vite5.0+React构建静态页面时遇到跨域问题,通过安装并配置`vite-plugin-legacy`以及添加特定polyfills来解决此问题的过程。
本文讲述了作者在使用Vite5.0+React构建静态页面时遇到跨域问题,通过安装并配置`vite-plugin-legacy`以及添加特定polyfills来解决此问题的过程。














 3119
3119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








