之前学习嵌套滚动时,在网络上看到的案例基本都是将modifier.nestedScroll写在一个外层Constraint上,这将我带入一个误区,认为一定要让父布局的nested scroll管理所有子布局的滚动行为,但其实并不是,你要控制哪一个布局的滚动就将nested scroll加到哪一个布局的modifier上就行了,比如这是我之前的嵌套滚动布局
Column(modifier = Modifier.nestedScroll(nestedScrollConnection){
ScrollableTabRow(){}
LazyColumn(){}
}
这样的布局确实可以运行,但是嵌套滚动会影响Scroll able Tab Row的滚动行为,产生了拖动tabRow后无法点击的bug。
所以我不得不调整布局
Column(){
ScrollableTabRow(){}
LazyColumn(modifier = Modifier.nestedScroll(nestedScrollConnection)){}
}这样既可以满足我的需求,又不会对其他的控件产生影响。
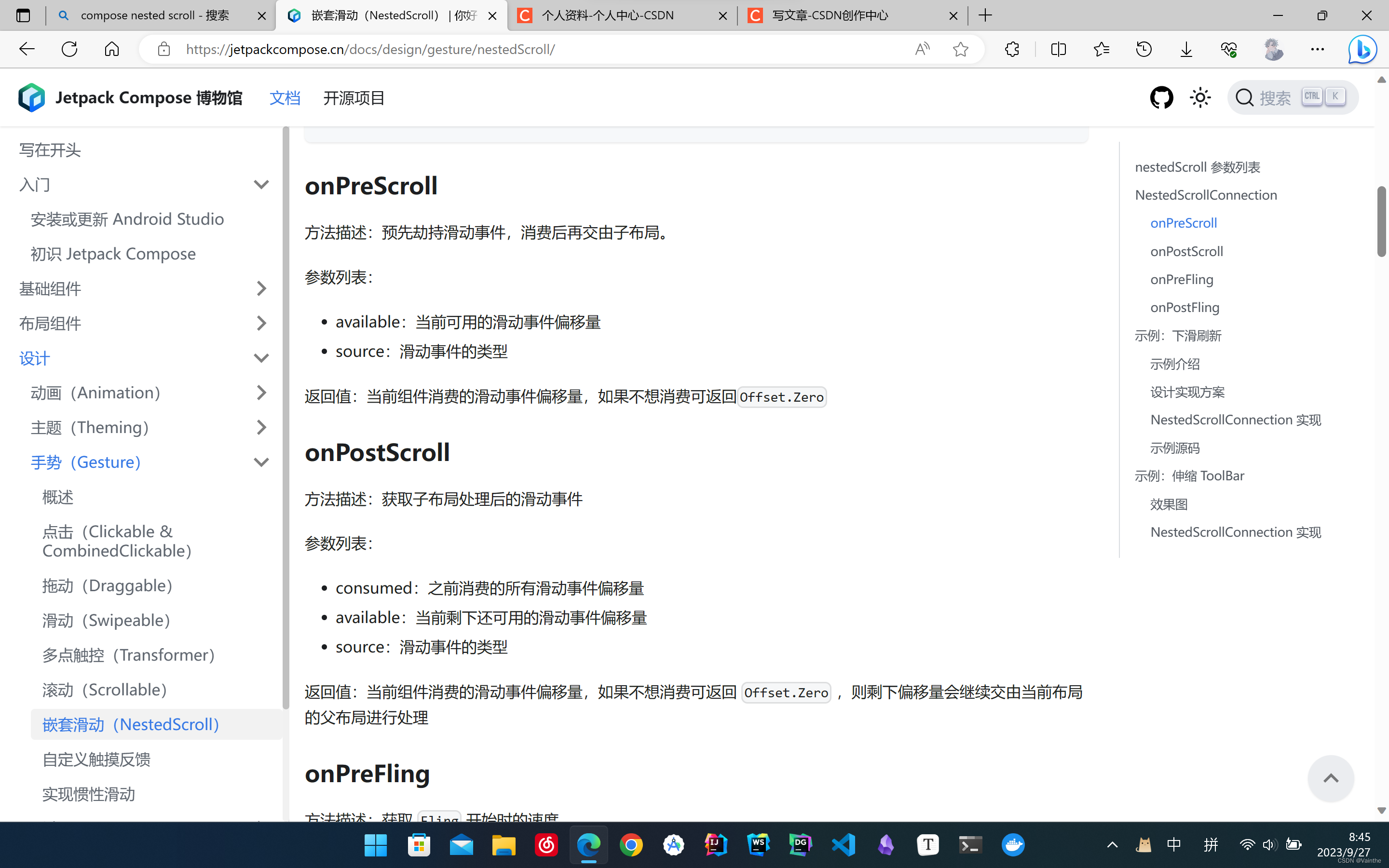
而且之前网上一些教程的描述看的我都迷糊了,什么子布局,父布局,比如这个

其实按我现在的理解,你的nested scroll Connection写在哪一个布局上,这些方法就控制哪一个布局的滚动,比如我的Box上写了Modifier.nestedScroll(nestedScrollConnection),那这个connection的一系列方法就控制这个Box的滚动,onPreScroll就是在手指滑动的时候先截获你的动作,截取多少你能用代码控制,剩下的滑动才用来滚动Box,onPostScroll我还没用过,我猜想是等Box滚动到边界滚不动了才会调用。





















 1784
1784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








