微信小程序内嵌网页链接
微信小程序和浏览器的环境不同,微信小程序中的所有外部连接都必须部署业务域名成功后才能实现跳转访问
不管是a标签的超链接,还是iframe等等都需要在微信公众平台部署业务域名才可访问
若是内嵌微信公众号文章的话则不需要部署,但需要关联微信公众号
需要提前注意几点:
1.个人和海外类型的小程序暂不支持使用!
2.使用微信官方组件web-view,此组件会覆盖页面中所有其他组件,铺满整个小程序页面,除了小程序原生的tabbar
3.部署业务域名时要求使用的是https
4.部署业务域名时要求业务域名需经过ICP备案,若是海外域名则无法部署
使用微信官方组件web-view:

下面来介绍具体步骤:
内嵌公众号文章
要求:公众号文章需与小程序需关联
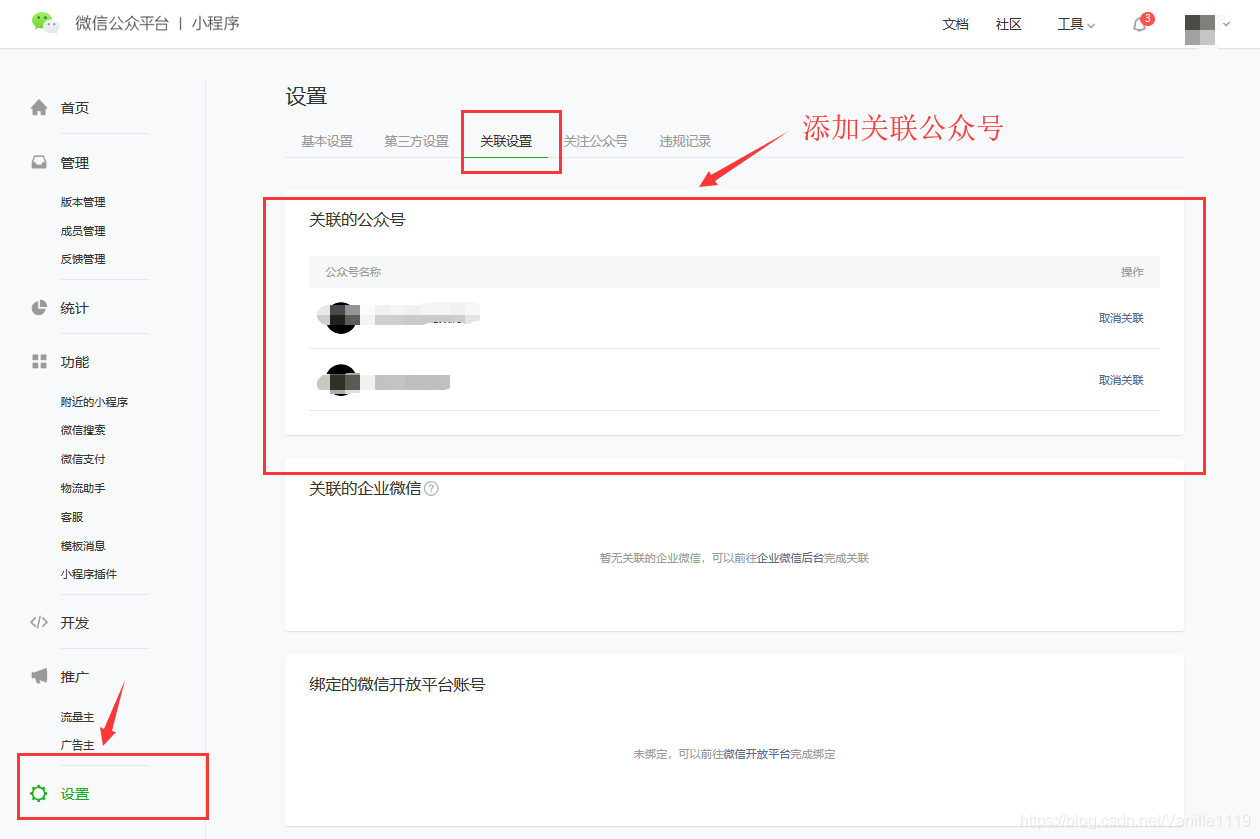
1.关联公众号

2.使用web-view嵌入公众号文章
< !-- html -->
<!-- 指向关联的公众号文章的地址 -->
<web-view src="https://XXXXXXXXXXXX/"></web-view>
内嵌外部网页
1.下载部署校验文件
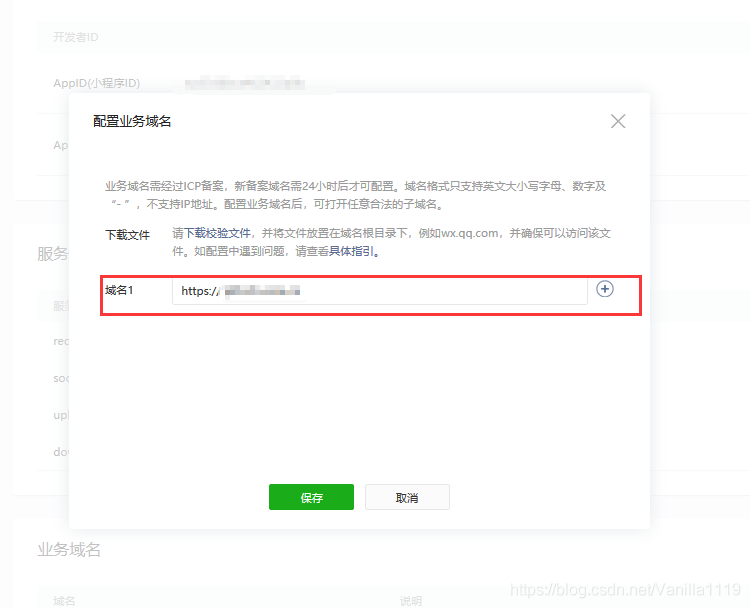
登陆微信开放平台小程序页面,在“业务域名”中添加,如下图 :


在此下载校验文件,并将校验文件放入指定位置:
1.业务域名需经过ICP备案,新备案域名需24小时后才可配置。域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址。配置业务域名后,可打开任意合法的子域名。
2.将文件放置在域名根目录下,例如wx.qq.com,并确保可以访问该文件。
例如如果想保存的业务为https://test.com/,下载下来的校验文件为AbC.txt,则需要确保https://test.com/AbC.txt能够访问。
2.添加业务域名
校验文件部署成功后在此添加业务域名
注意几点:
1.业务域名是不需要加前面的https://的
2.业务域名须填写根域名,例如:如果下载下来的校验文件为AbC.txt,并且https://test.com/AbC.txt能够访问 那么只需填写test.com

目前不少开发者在设置业务域名时,发现检查校验文件失败,可先按照如下步骤进行自查:
1.业务域名需经过ICP备案,新备案域名需24小时后才可配置。域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址。配置业务域名后,可打开任意合法的子域名。
2.将文件放置在域名根目录下,例如wx.qq.com,并确保可以访问该文件。
例如如果想保存的业务为https://test.com/,下载下来的校验文件为AbC.txt,则需要确保https://test.com/AbC.txt能够访问。
3.校验文件内容错误。校验文件内容一般是非HTML数据,如果下载下来的校验文件内容为HTML数据,一般为登录态过期。请重新登录小程序下载校验文件。
4.使用4G网络尝试访问链接,确认自身服务器没有拦截请求(常见于设置了白名单或者防火墙的服务器,需开发者自行确认下)
5.https证书过期。请确保https证书处于有效期内。
6.使用curl 测试链接,确保curl能够正常访问链接,且curl出来的内容为校验文件内容。
7.使用time curl https://test.com/abc.txt查看链接时间,建议耗时在1s之内。
8.请确保url中的文件名与下载下来的文件名大小写一致。如下载的文件是AbC.txt,确保url是https://test.com/AbC.txt,不能是https://test.com/abc.txt
9.部分用户的服务器配置较陈旧,安全性差(如配置 768位 的 DH),为了保证通信安全,微信后台不支持,请更新服务器配置。
(1)通过https://cloud.tencent.com/product/tools#userDefined12,检测网址是否支持TLS1.2。
(2)可通过工具 https://www.ssllabs.com/ssltest/analyze.html 检查自己的服务器,对该工具标红的各项漏洞逐项修补,建议更新配置直到该工具打分为 C及以上 。
10. 如上述检查都没有问题,请重新下载校验文件重试,确保上传到服务器的文件内容与新下载的文件内容一致。
3.使用web-view嵌入外部链接
<!-- html -->
<!-- 指向嵌入外部链接的地址 -->
<web-view src="https://XXXXXXXXXXXX/"></web-view>
关闭校验
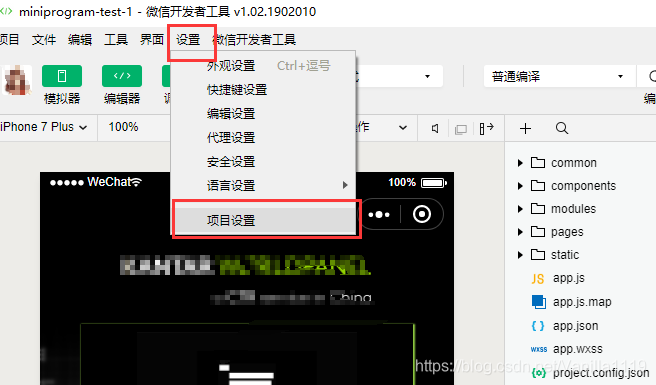
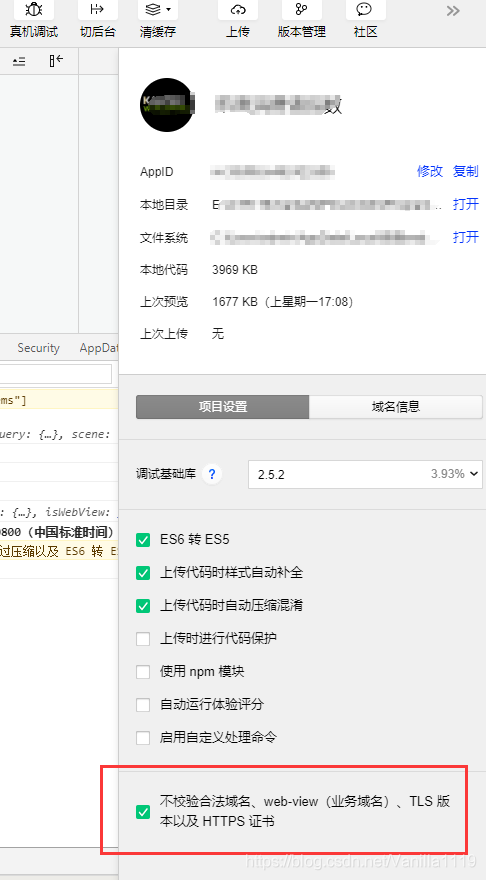
最后,如果想暂时预览效果,可在开发者工具中设置关闭校验
























 4580
4580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








