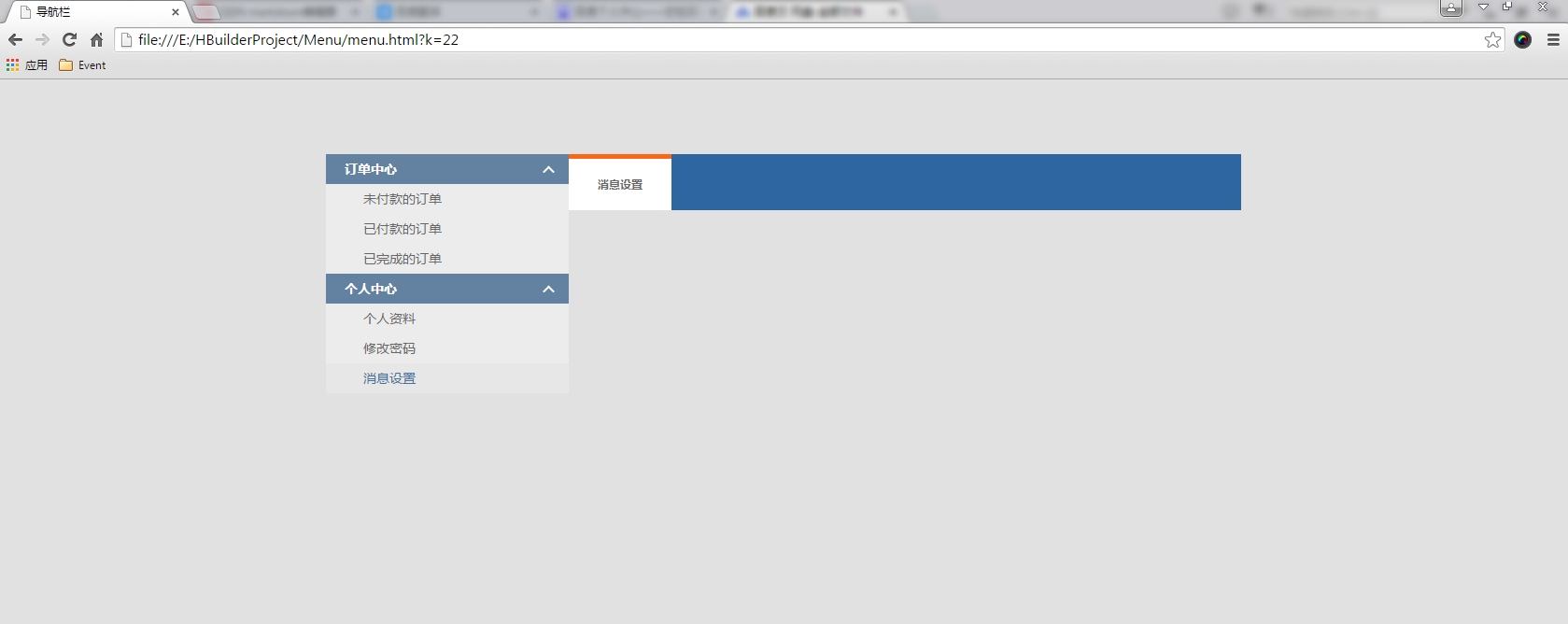
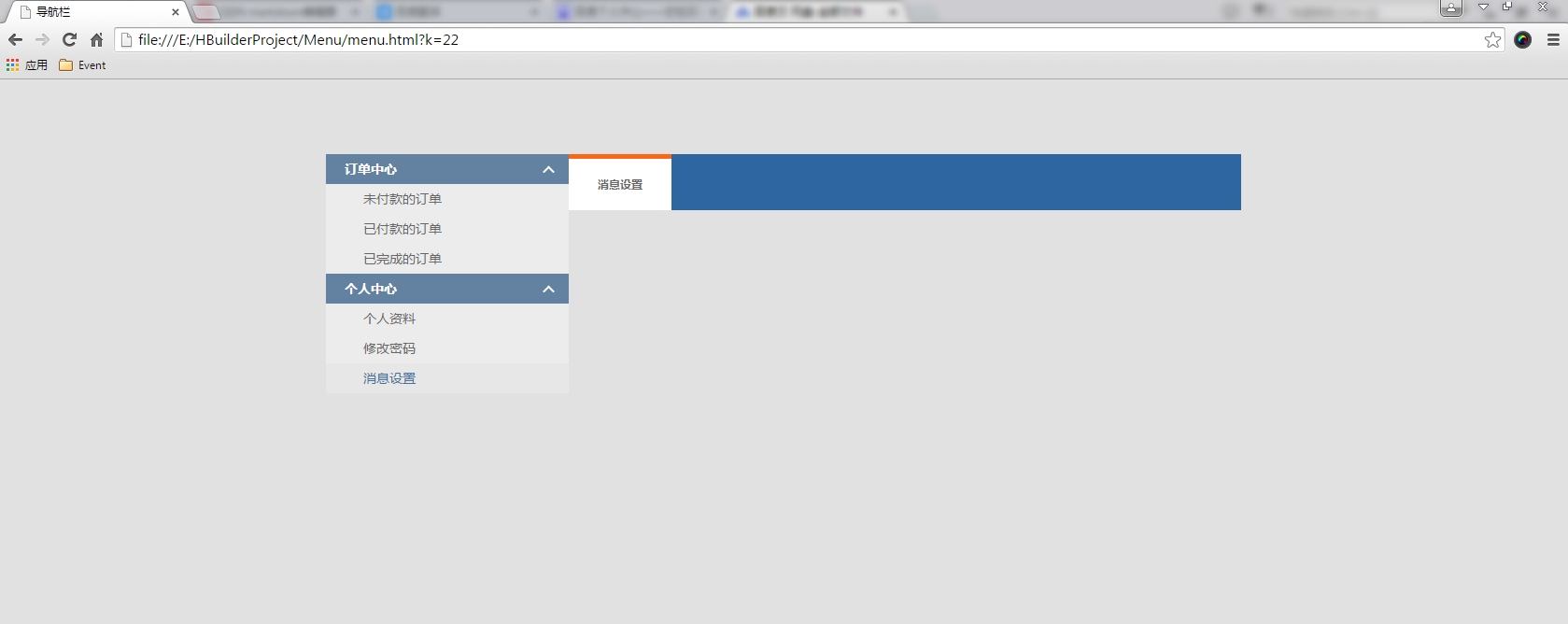
效果预览

HTML代码
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<link rel="stylesheet" href="css/menu.css" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js" ></script>
<script type="text/javascript" src="js/menu.0.1.js" ></script>
</head>
<body>
<div class="main_box">
<ul class="menu_ulbox">
<li class="menu_libox">
<p class="menu_tit menu_titon">订单中心<span class="menu_icon menu_icoup"></span></p>
<ul class="menu_ul">
<li class="menu_li menu_lion" data-liid="10" data-litit="未付款的订单" data-class="order_nopaybox">未付款的订单</li>
<li class="menu_li" data-liid="11" data-litit="已付款的订单" data-class="order_okpaybox">已付款的订单</li>
<li class="menu_li" data-liid="12" data-litit="已完成的订单" data-class="order_okbox">已完成的订单</li>
</ul>
</li>
<li class="menu_libox">
<p class="menu_tit">个人中心<span








 本文介绍了如何使用HTML、CSS和JavaScript来创建一个支持从地址栏传递值的侧边导航栏。通过展示代码片段和效果预览,作者提供了一个完整的实现方案,并给出了百度网盘的资源链接供下载。同时,作者提供了QQ联系方式以便接收读者的建议和反馈。
本文介绍了如何使用HTML、CSS和JavaScript来创建一个支持从地址栏传递值的侧边导航栏。通过展示代码片段和效果预览,作者提供了一个完整的实现方案,并给出了百度网盘的资源链接供下载。同时,作者提供了QQ联系方式以便接收读者的建议和反馈。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








