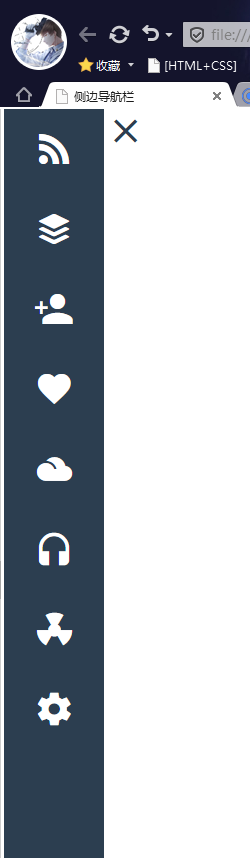
效果


html代码块==
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>侧边导航栏</title>
<link href="https://unpkg.com/ionicons@4.5.10-0/dist/css/ionicons.min.css" rel="stylesheet">
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/STYLE3.css"/>
</head>
<body>
<div class="sidebar">
<ul>
<li><a class="ion ion-logo-rss" href=""></a></li>
<li><a class="ion ion-logo-buffer" href=""></a></li>
<li><a class="ion ion-md-person-add" href=""></a></li>
<li><a class="ion ion-md-heart" href=""></a></li>
<li><a class="ion ion-md-cloudy" href=""></a></li>
<li><a class="ion ion-md-headset" href=""></a></li>
<li><a class="ion ion-md-nuclear" href=""></a></li>
<li><a class="ion ion-md-settings" href=""></a></li>
</ul>
</div>
<a class="btn" ></a>
<script type="text/javascript">
$('.btn').on('click',function(){
$('.btn').toggleClass('btnb');
$('.sidebar').toggleClass('side');
})
</script>
</body>
</html>
css代码块
@import 'https://unpkg.com/ionicons@4.5.5/dist/css/ionicons.min.css';
body,html{
height: 100%;
width: 100%;
font-family: sans-serif;
margin: 0;
padding: 0;
}
.sidebar{
float: left;
background: #2C3E50;
margin-left: -100px;
height: 100%;
width: 100px;
overflow: hidden;
transition: 0.8s all;
}
.side {
margin-left: 0;
}
.sidebar ul {
margin: 0;
padding: 0;
}
.sidebar ul li{
list-style: none;
}
.sidebar ul li a{
text-decoration: none;
height: 100%;
widows: 80px;
font-size: 40px;
color: white;
line-height: 80px;
text-align: center;
display: block;
transition: 0.8s;
}
.sidebar ul li a :hover{
background: #2C3E50;
}
.btn{
font-size: 40px;
float: left;
color: #2c3e50;
padding: 0 10px;
text-decoration: none;
font-family:Ionicons;
cursor: pointer;
}
.btn:before{
content: "";
}
.btnb:before{
content: "";
}





















 2985
2985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








