毫无疑问,由于全球宏观经济形势疲软,使得中国经济持续下行的压力较大,对于众多企业而言,2024年仍然是充满挑战的一年,中国经济的整体复苏回暖进程,仍需要再耐心等待一段时间。
在此背景下,8月14日,亚信科技控股有限公司(01675.HK)公布了截至2024年6月30日的中期业绩——财报显示,受运营商客户大幅成本压降及外部环境的影响,亚信科技中期业绩显著“承压”,营业收入同比下降8.8%,为人民币29.94亿元。

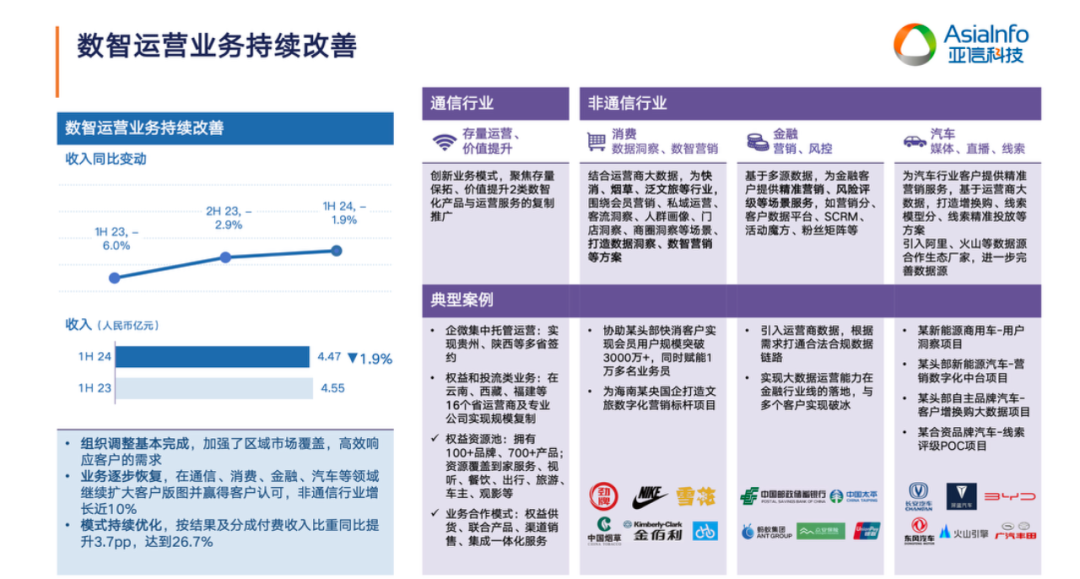
尽管如此,亚信科技中期财报依然呈现出了诸多的“亮点”,特别是其“三新”业务持续保持了双位数增长,收入达人民币12.00亿元,同比上升10.0%。其中,垂直行业数字化业务收入同比升34.6%,达人民币4.73亿元;艾瑞数智完成了组织架构重组,数智运营业务收入趋势改善,按结果及分成付费模式收入占数智运营业务收入26.7%,同比提升3.7个百分点。
除此之外,今年上半年,亚信科技还发布了“渊思”行业大模型,打通AI落地行业的“最后一公里”;同时进一步聚焦中东、东南亚等市场,持续拓展国际市场,这背后也意味着亚信科技的“四个转变”发展战略已“初见成效”,可以预期的是随着亚信科技持续加大在非通信行业、标准产品、软硬一体产品及国际市场上的投入,亚信科技未来的高质量发展也将展现出更为强大的韧性和巨大的增长潜力和活力。
也正因此,亚信科技执行董事兼CEO高念书也强调表示:“虽然中期业绩受短期冲击,但亚信科技长期发展的基本面依然稳固,收入和利润将保持稳健态势。预计下半年,亚信科技将实现业绩反弹回升,努力实现全年利润优于上年。”
01.
“三新”业务驶入增长快车道
机遇总是留给那些有准备的人。正是源于亚信科技过去几年在“三新”业务上持续强有力的投入,让其“三新”业务真正驶入了增长的快车道。特别是近几年来,“三新”业务轮番领涨,已成为驱动亚信科技新业务逆势增长的关键性因素,具体来看:
一是,在垂直行业方面,2024年上半年,亚信科技持续向垂直行业数字化市场推进,通过不断优化“标准产品+解决方案”的发展模式,并加大对能源、交通、政务等关键领域的拓展力度。同时,亚信科技在过程中适度控制风险水平和发展节奏,从而实现了高质量的发展。

可以看到,在能源行业,亚信科技5G专网产品及解决方案持续扩大市场覆盖,上半年新签项目超过30个;同样,在交通行业,亚信科技的业务也在稳步推进,多场景布局也成效显现,收入同比升2.9倍,并在智慧高速、智慧枢纽业务以及数智物流领域取得了多个“标杆性”项目。
二是,在数智运营业务方面,2024年上半年,亚信科技此前的并购的艾瑞数智完成了组织架构重组,新的组织架构可以更好的加强区域市场的覆盖,由此也让亚信科技能够高效响应客户需求,业务逐步恢复,收入趋势有所改善。
其中,在通信行业,亚信科技深化与运营商在CHBN业务领域的合作,持续创新业务模式,推出了一系列高效的数智化产品与运营服务,助力客户存量保拓及价值提升;而在非通信行业市场,如消费、金融、汽车等领域,亚信科技也努力开辟业务增长的新路径,推动数智运营业务收入趋势改善。

高念书说:“数智运营业务经过前期的磨合,已经走在了正轨之上,在这个领域艾瑞数智有着长期的积累和沉淀,相信接下来的步伐可以走得更快一些,特别是当前跨行业数据运营将成为新的发展趋势,同时越来越多的细分行业也需要增加更多的数据洞察、数智营销等方案,因此数智运营业务的增长才刚刚开始,未来仍有较大的市场增长空间。”
三是,在OSS业务方面,虽然受通信行业增长放缓、投资周期处于波谷及运营商成本压降力度陡增等影响,亚信科技上半年OSS业务收入同比轻微下跌1.6%,事实上“跑赢”了市场。利好的消息还在于,目前运营商加速向科技创新型企业转型,以及在提升运营效益及客户满意度的过程中,对“AI+”、“大模型+”等创新技术驱动的项目需求显著增加。得益于此,上半年,亚信科技“AI+”类项目订单金额升逾55%,其中“AI大模型+BSS”创新应用项目达56项。
在高念书看来,通信行业依然是优质行业,亚信科技将继续巩固技术领先优势,有力把握“AI+”及“大模型+”等新技术升级机会,积极参与运营商联合研发,继续保持传统业务的领导地位。
由此可见,虽然亚信科技今年的中期业绩遭遇了短期的压力,但本质上支撑公司高质量发展的“基本面”却没有太大的变化,尤其是“三新”业务方面取得的亮眼成绩,让其不仅成为了亚信科技“内生”的实力和能力,更构成了亚信科技长期高质量发展的重要支撑力和驱动力。
02.
“四个转变”发展战略初见成效
除了“三新”业务驶入增长快车道之外,亚信科技“四个转变”的发展战略同样也“初见成效”,特别是在垂直行业的纵深突破,非通信行业的持续拓展以及国际市场的积极开拓方面,同样也取得了不错的成绩和进展。
首先,在行业纵深突破方面,亚信科技呈现出了更多的“广度”与“深度”。所谓“广度”指的是,过去几年亚信科技围绕垂直行业的需求,逐渐摸索与创新出了“标准产品+解决方案”的业务发展创新模式,并结合公司对行业的深厚理解和强大的系统集成管理能力,进一步推动了亚信科技更加深入到了垂直行业的数智化转型进程之中。

而“深度”指的是,亚信科技在垂直行业长期的投入和专注,实现了行业的纵深化,由此在细分的垂直行业中完成了“厚积薄发”。以能源行业为例,仅在核电领域,亚信科技5G专网累计覆盖5大核电基地的23台机组,覆盖率近30%;在光伏领域,亚信科技当前累计已接入超过600个场站数据;风电领域,亚信科技5G专网项目已覆盖近200个风电场,继续巩固智慧风电场建设领先地位;而在矿山领域,亚信科技凭借5G专网、边缘智能、大数据等标准产品与解决方案,持续赢得多个行业项目。
对此,高念书认为,目前中国的能源行业仍然处于大发展时期,未来能源革命与数字革命的相融并进已成为大势所趋,因此无论是核电、风电、光伏乃至矿山等领域的数智化仍然有较大的市场增长空间,而亚信科技只是“顺势而为”的抓住了市场爆发的机会。目前,在能源行业无论是产品和方案,还是行业标杆的打造上,亚信科技都已经做好了充分的准备,下一步将会进一步加大复制和推广的力度,持续保持在能源行业的高速增长。
其次,在非通信行业的持续拓展方面,依托数据要素资源以及数据运营的优势,亚信科技在非通信行业市场同样赢得了更多的支持和选择。其中,在消费行业,亚信科技深度融合通信大数据资源,为快消、烟草、泛文旅等行业精准把脉,围绕会员营销、私域运营、客流洞察等核心场景,构建出高效的数据洞察与数智营销等方案;在金融行业,亚信科技聚焦于精准营销与风控评级两大核心领域,基于多源数据,为金融客户提供如营销分、客户数据平台、SCRM等先进工具,助力客户精准决策。
而在当下非常火热的汽车行业,亚信科技则以媒体、直播、线索为三大支柱,充分利用通信大数据,为汽车行业客户打造增换购、线索精准投放等创新数据服务。特别是今年上半年,亚信科技还成功引入阿里、火山引擎等生态伙伴,拓宽了数据源边界,为多家新能源汽车、自主品牌及合资品牌汽车提供了用户洞察、营销数字化中台等全方位支撑。可以说,非通信行业市场的持续拓展,为亚信科技未来在行业数智化领域持续保持高成长夯实了关键基础。
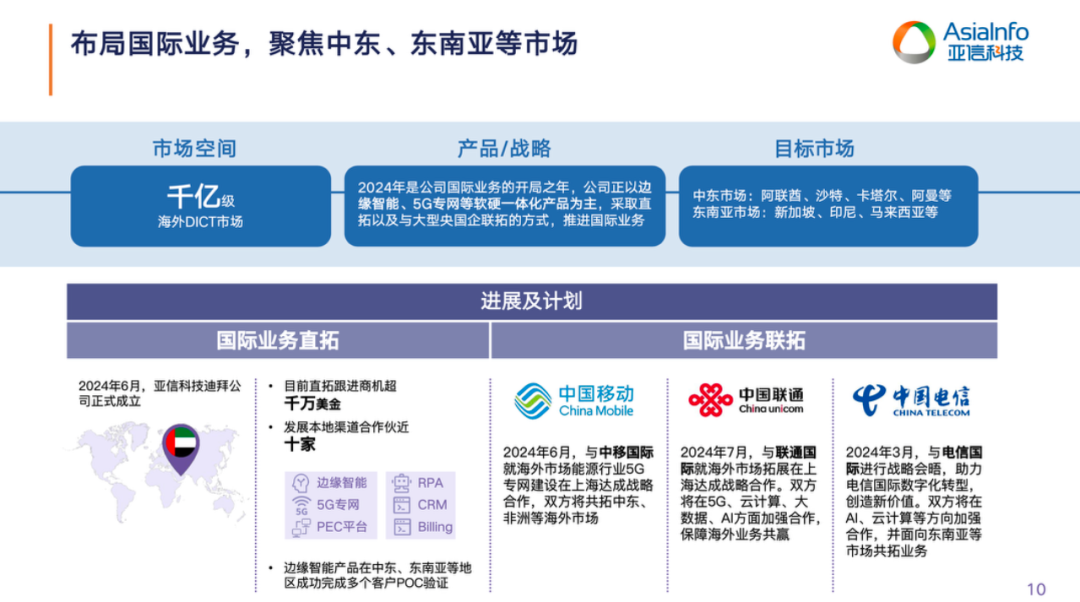
最后,国际市场积极开拓方面,2024年是亚信科技国际业务的“开局”之年,公司正以边缘智能、5G专网等软硬一体化产品为主,并采取直拓以及与大型央国企联拓的方式,稳步推进国际业务的发展。

据高念书介绍,在国际业务直拓方面,今年6月,亚信科技迪拜公司宣布正式成立,目前其国际市场直拓跟进商机超千万美金,发展本地渠道合作伙伴近10家,同时边缘智能产品在中东、东南亚等地区也成功完成了多个客户的POC验证;而在国际业务联拓方面,亚信科技与包括中移国际、联通国际以及电信国际等伙伴也达成了战略合作,未来各方将在产品和解决方案创新、国际市场开拓等方面通力协作,进一步完成海外市场的拓展。
客观地说,国际市场的战略布局,进一步体现出了亚信科技的战略前瞻性以及勇于“走出去”的态度,而这种持续探索与创新的背后,在为全球其他地区数智化作出更多贡献的同时,也必将为其他中国企业出海提供更多的借鉴和参考的新价值。
03.
亚信科技高质量发展韧性和活力
值得一提的是,尽管受到了外部环境的影响,但亚信科技依然高度重视核心研发实力,仅今年上半年,其研发投入人民币4.36亿元,占收比14.6%,同时持续聚焦“云网”、“数智”、“IT”三大产品体系,不断加强研发创新实力和技术引领能力,产品体系也向AI Native实现了全面的融合演进,由此也进一步助推了“四个转变”战略目标落地,而这成为了真正支撑亚信科技长期高质量发展的关键所在。

特别是今年5月,亚信科技宣布正式发布“渊思”行业大模型产品体系,就真正为行业客户打通了行业大模型落地“最后一公里”, 推动了千行百业的客户更快的拥抱AI大模型时代。
据了解,在大模型这条全新的赛道上,亚信科技坚持不做通用大模型,而是聚焦行业,做行业专属大模型。在高念书看来,“通用大模型落地垂直行业有鸿沟、缺乏统一纳管造成重复建设、缺少快速落地的方法和工具等问题,是制约大模型广泛应用的主要障碍。”
基于此,亚信科技推出的“渊思”行业大模型,以自身31年经历的无数个大小项目实践,同时立足通信、政务、能源、交通等垂直行业真实场景,综合考量“行业专属、数据安全、持续迭代、综合成本”等因素,聚焦“平台、模型、工具”三个层面,建立起了覆盖大模型研发到应用落地的“全生命周期”产品体系,可以最大化的帮助各行业客户“一站式”获得大模型能力。
可以看到,亚信科技“渊思”行业大模型一经推出,就在通信行业得到了广泛的应用,其在通信行业的商用落地案例达到了66个,已拓展商机80余个。
其中,“大模型+BSS”案例就包括基于CharCRM为多省运营商实现业务自助办理、自助选号、套餐变更、融合受理、群组 业务、合约业务受理等20个场景;同时基于RPA TaskGPT工具,为某运营商省公司政企打造服务助手赋能一线政企经理等等;而“大模型+OSS”案例中,就包括了基于AN CoPilot工具,为某运营商省公司提供自智网络副驾平台提升网络自智化能力;以及基于AN CoPilot工具,为某运营商总部网络部提供问答式数据查询分析服务,实现全网指标高效查询和智能分析等等。
对此,高念书认为,亚信科技的行业大模型之所以在通信行业实现快速落地,归根结底是亚信科技“深耕”通信行业接近30年,能够将通信行业专业知识、通信行业数据与大模型相结合,由此有效降低了行业大模型的“幻觉”,最大化提高了对特定任务的适应性,更加符合通信企业对于专业性强的场景诉求。

凭借一系列技术创新和落地实践,亚信科技在Gartner首次正式发布的通信人工智能领域全球“魔力象限”中荣获“领导者”地位,并在全部三项细分场景中均排名榜首。不仅如此,亚信科技的“渊思”行业大模型和“通用人工智能与认知增强平台”,也在今年8月入选了Forrester发布的“中国行业大模型MaaS平台主流供应商”与“中国行业大模型人工智能平台主流供应商”,而这也标志着亚信科技的行业大模型产品获得了行业认可并在国内市场处于先发地位。
“行业大模型未来的市场空间非常巨大,但是能否成功,取决于对行业理解有多深,如果对行业不了解,不深入,行业大模型将发挥不了实际的作用。未来,亚信科技在将AI注智BSS和OSS业务之外,对于自身非常熟悉的能源、交通等行业,也希望通过大模型叠加行业细分场景的需求,共同推进行业大模型的落地,让更多的行业客户能切切实实的感受到行业大模型带来的全新价值。”高念书最后强调说。
总的来看,没有永远的企业,只有时代的企业。从“一巩固、三发展”到“四个转变”的战略升级,正是亚信科技一直以来“与时俱进”积极响应市场和客户需求的最新体现,也是其跟随新时代不断进化和迭代的最佳印证,而对细分行业的专注和研发的持续投入,更展现出了亚信科技未来高质量发展的韧性和活力。
从这个角度来说,随着“四个转变”战略的“初见成效”,也让亚信科技站到了一个全新的起点之上,在为公司长期发展赢得新市场和新赛道的同时,相信也能够更好帮助更多的企业在AI新时代寻找到更多的新模式、新业态和新未来。

申耀的科技观察,由资深科技媒体人申斯基创办,20+年企业级科技内容传播工作经验,长期专注产业互联网、企业数智化、ICT基础设施、汽车科技等内容的观察和思考。






















 1937
1937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








