调整的时候发现了两个问题:
- 复用性的问题,就是css样式的复用,可以直接写在父组件里面。
- 计算的问题,我想起微信小程序里面当时也是计算出了问题,当时可能是着急赶进度,并没有多想,只是赶紧解决了就好了,但是这次可能重构比较简单,也可能是更熟悉了可以开始思考问题。微信小程序里面遇到的精度的问题,其实是因为两个数字相加的时候,js把它当成字符串去拼接了而不是作为数字去相加,所以导致后面多了小数点而且精度丢失,所以web上面就用了Number(),为了保险起见,我把那些带有变量的加法都给了强制类型转换。
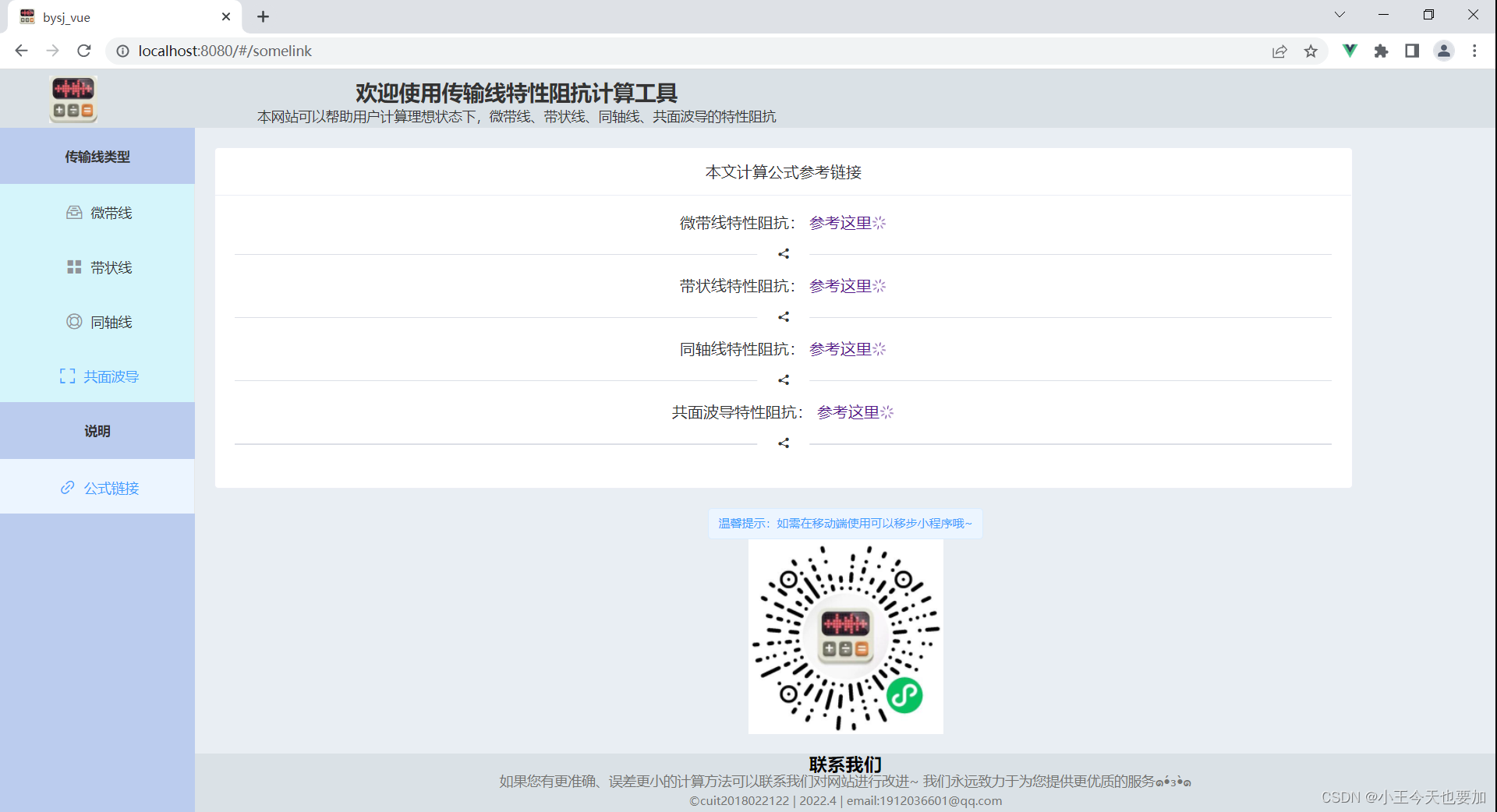
最后的效果

上面那几个计算的还是和昨天的一样,基本就没有变,都是一个模板,后面添加了计算公式的来源还有小程序的链接。然后就是修复小程序的几个问题:
- 一个用户体验的问题,进入每个计算模块后都会自动弹出键盘,这样体验很糟糕。原因就是前面没有理解到那个focus=true的真正含义,我以为是点击聚焦,试验过了才知道是自动聚焦,加载完就聚焦;而不写focus默认为false,在点击之后也是会聚焦唤起键盘的。
- 还有一个用户体验的问题,就是计算器页面没有提示图片,对一些人来说可能会有些困扰,所以决定在底下加上图片,就不用去另一个页面翻了,(虽然我那个页面经常加载不出来),那么onload








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








