1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2022)最新完成的毕业设计项目作品,【基于SSM的大学生兼职信息系统】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!
2 实现效果
视频地址:https://www.bilibili.com/video/BV1ua411H74s
2.1 界面展示
- 管理员登录界面

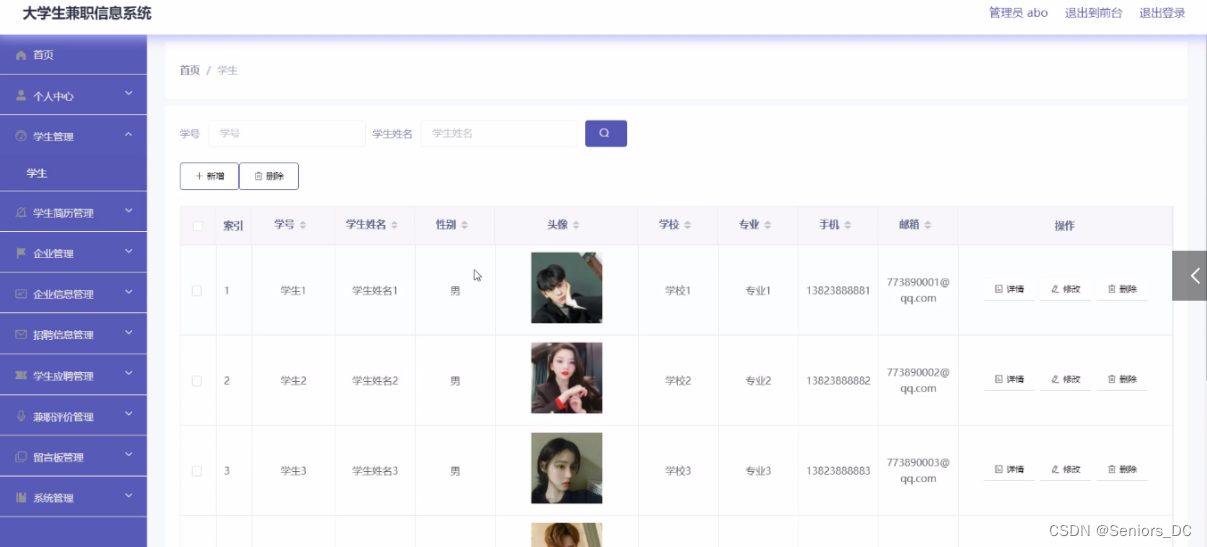
- 管理员功能界面

- 前台首页功能界面

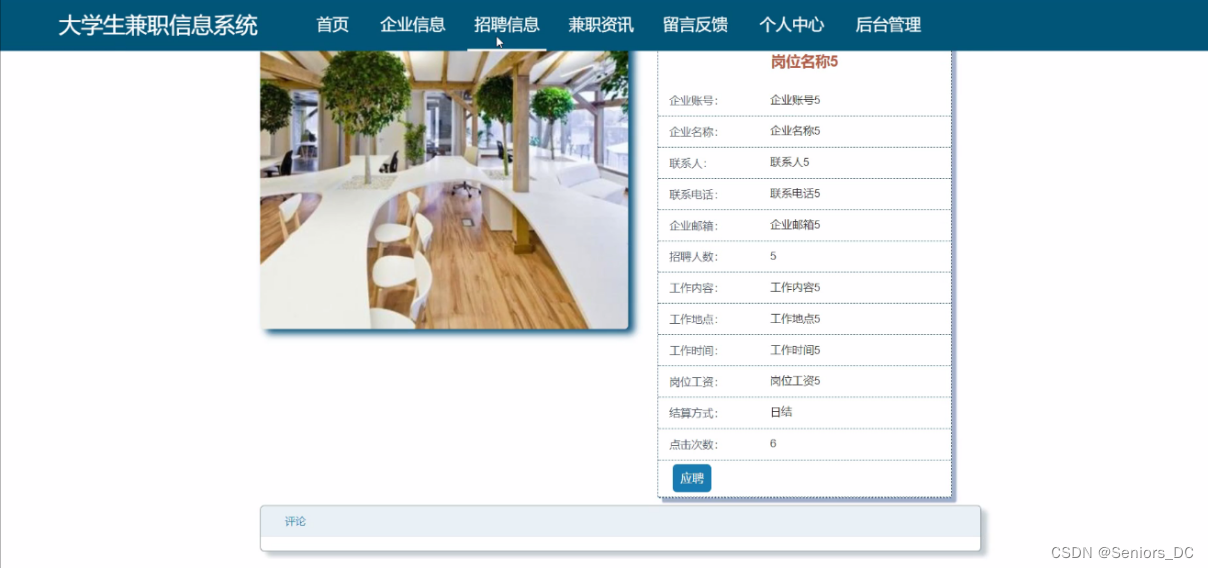
- 招聘信息界面

3 设计方案
3.1 概述
本文以Java为开发技术,实现了一个大学生兼职信息系统。大学生兼职信息系统的主要实现功能包括:管理员:首页、个人中心、学生管理、学生简历管理、企业管理、企业信息管理、招聘信息管理、学生应聘管理、兼职评价管理、留言板管理、系统管理,学生;首页、个人中心、学生简历管理、学生应聘管理、兼职评价管理、我的收藏管理,企业;首页、个人中心、学生简历管理、企业信息管理、招聘信息管理、学生应聘管理、兼职评价管理,前台首页;首页、企业信息、招聘信息、兼职资讯、留言反馈、个人中心、后台管理功能,基本上实现了整个大学生兼职信息系统的过程。
具体在系统设计上,采用了B/S的结构,同时,也使用Java技术在动态页面上进行了设计,后台上采用Mysql数据库,是一个非常优秀的大学生兼职信息系统。

3.2 系统流程
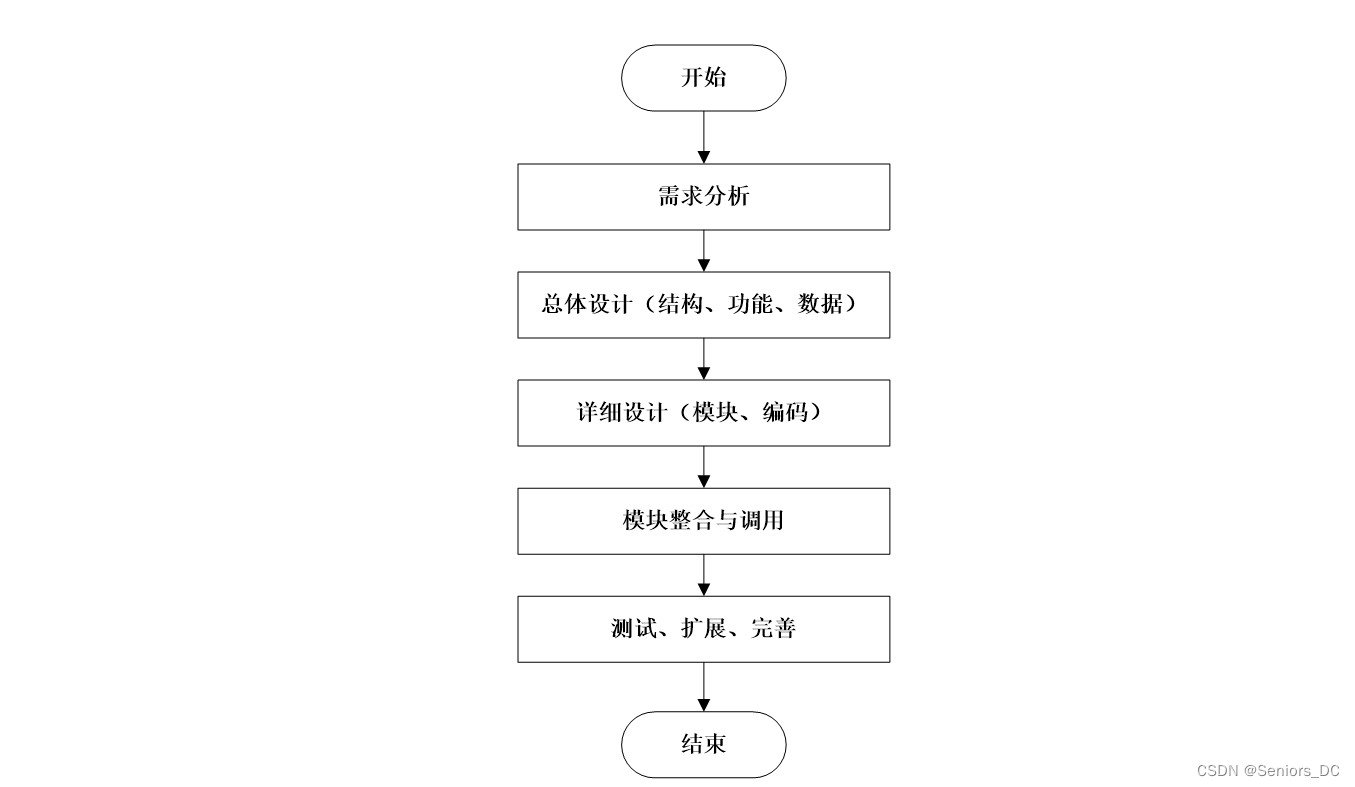
3.2.1 系统开发流程
学生兼职信息系统开发时,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,数据库的选择等。

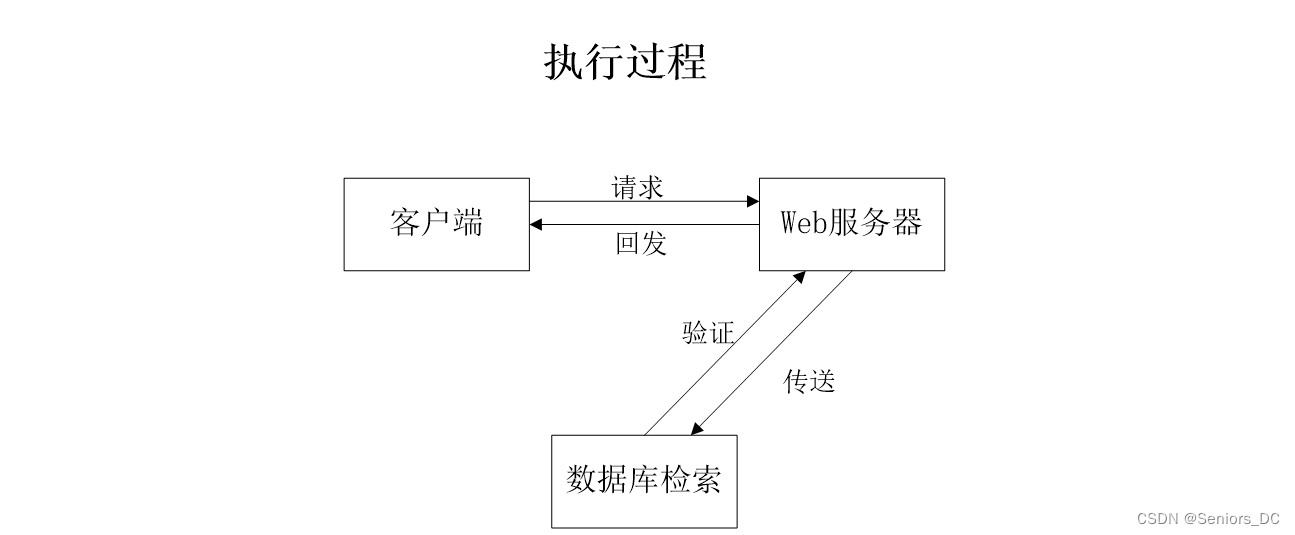
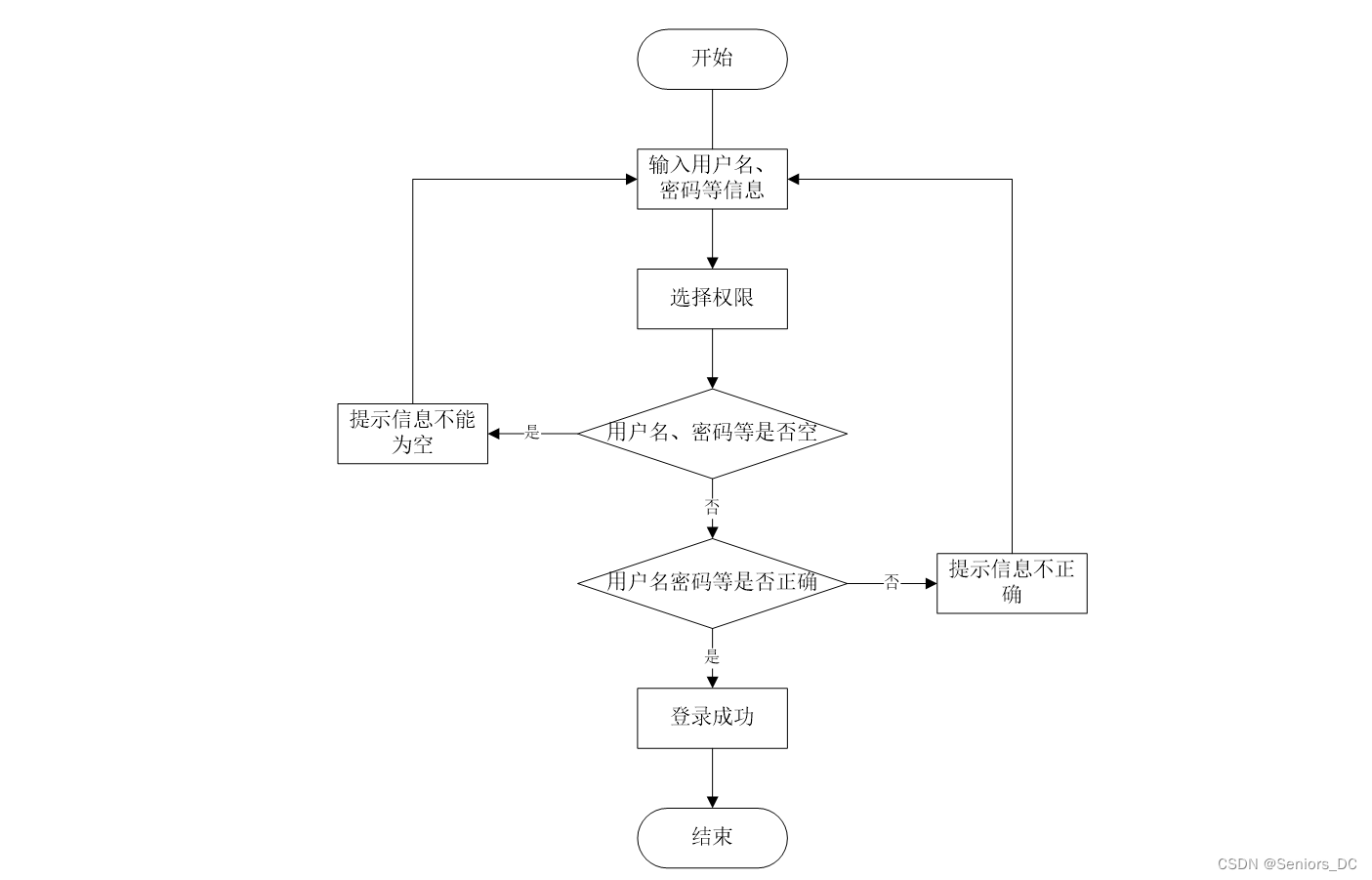
3.2.2 系统操作流程
用户打开并进入系统后,会先显示登录界面,输入正确的用户名和密码,系统自动检测信息,若信息无误,则用户会进入系统功能界面,进行操作,否则会提示错误无法登录。

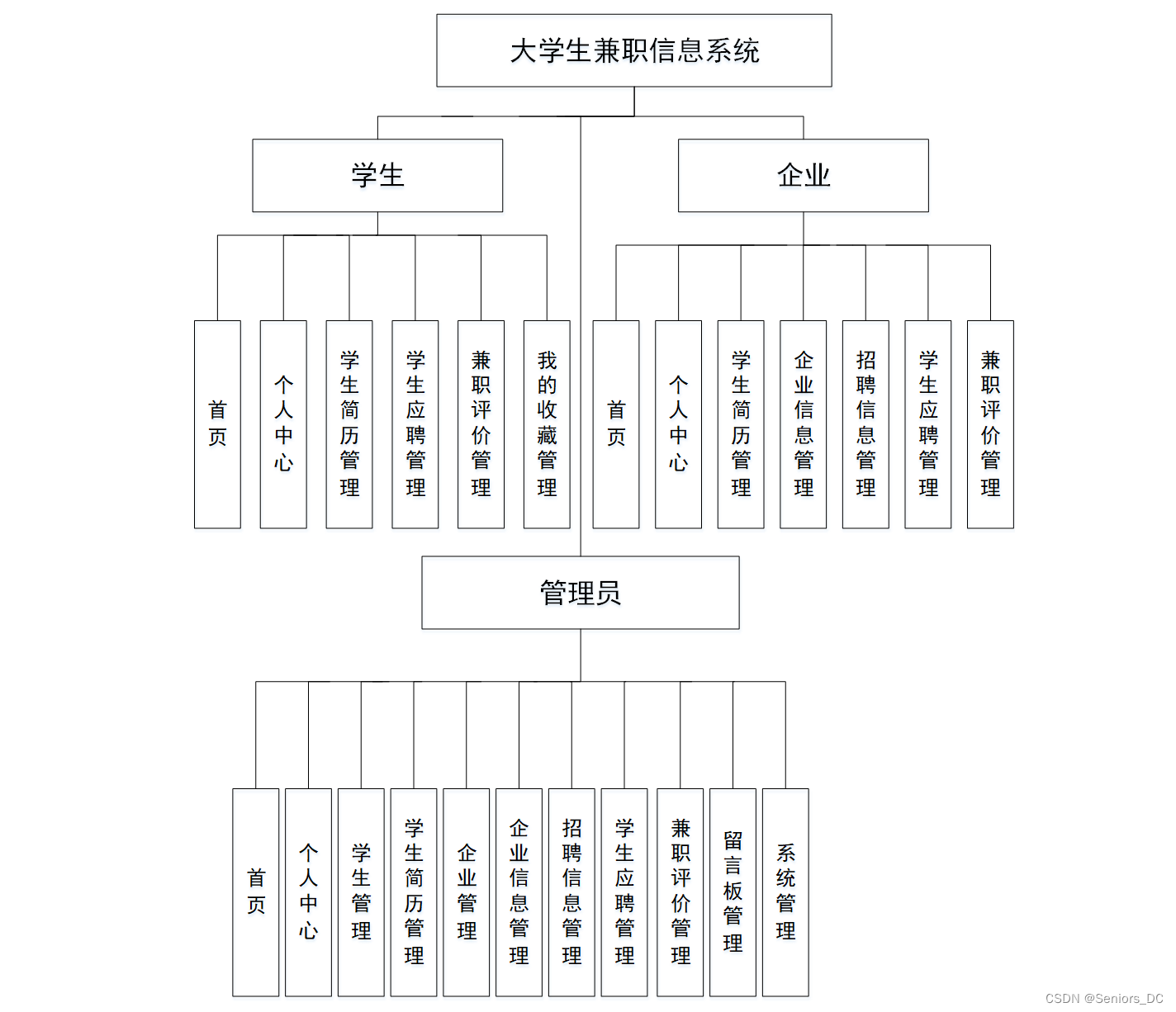
3.3 系统结构设计
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。

4 项目获取
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!




















 3496
3496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








