
大家好,我是大明同学。
这期内容,我们将深入探讨Axure中步进器设计与交互技巧。

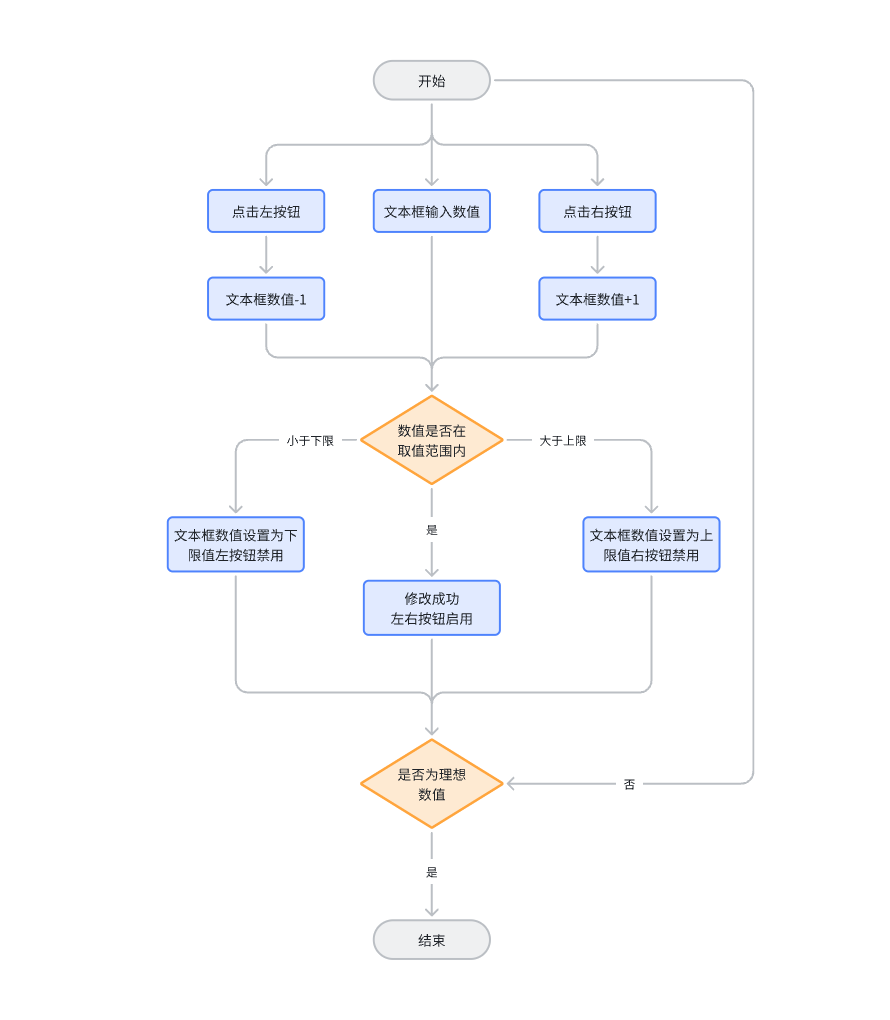
先梳理一下步进器的流程图,方便待会儿做交互。

步进器
创建步进器所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
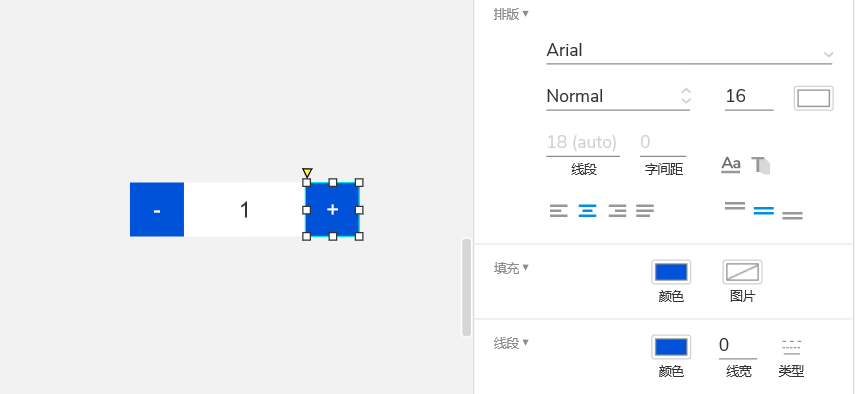
2.将“文本框”元件拖到画布上,在样式窗格中将宽度设置为90,高度设置为40,线段宽度设置为0,输入文本“1”,字号16,居中。

3.将“矩形”元件拖到画布上,在样式窗格中将宽高度设置为40,输入文本“-”字号16,字体颜色白色,居中,蓝色填充(#0052D9)。

4.然后复制一个,将文本改成“+”。
创建交互
创建“加,减”按钮的交互状态
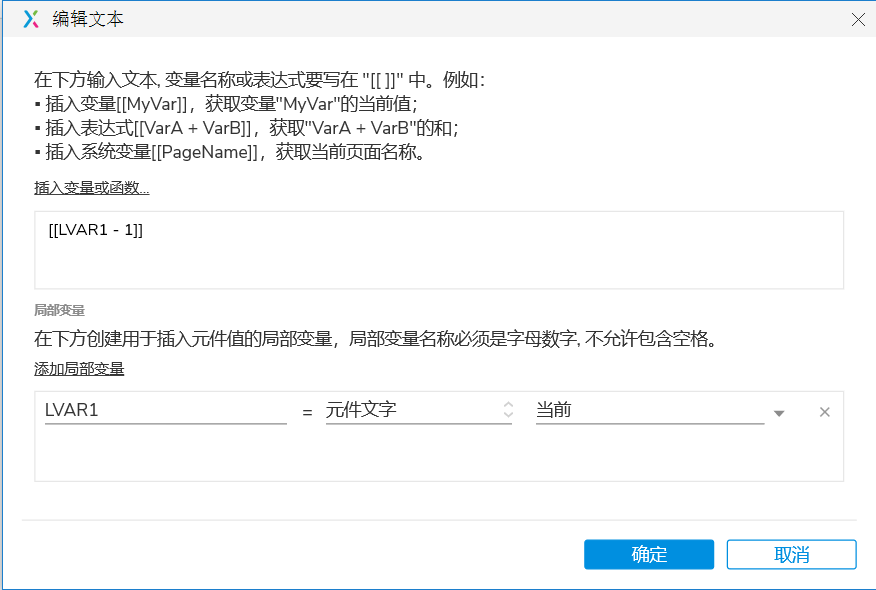
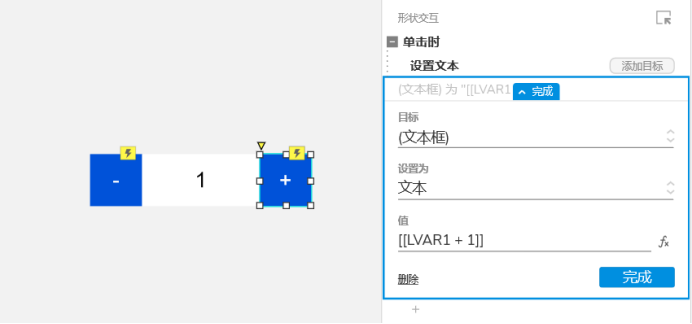
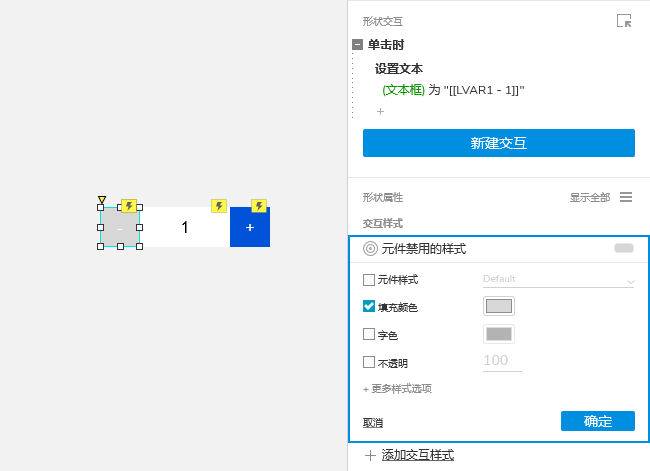
1.选择“-”元件,在交互窗格点击新建交互,单击时,设置文本,添加变量,添加局部变量,插入变量[[LVAR1 - 1]];

2.将“-”元件的交互复制粘贴到“+”元件交互中,变量[[LVAR1 - 1]]改成[[LVAR1 + 1]],点击完成。

预览交互
点击预览,在预览页面点击加号或减号按钮来递增或递减数值。

一个基础的步进器即做好了,还可以延展一点。
给步进器加上上限和下限的限制。
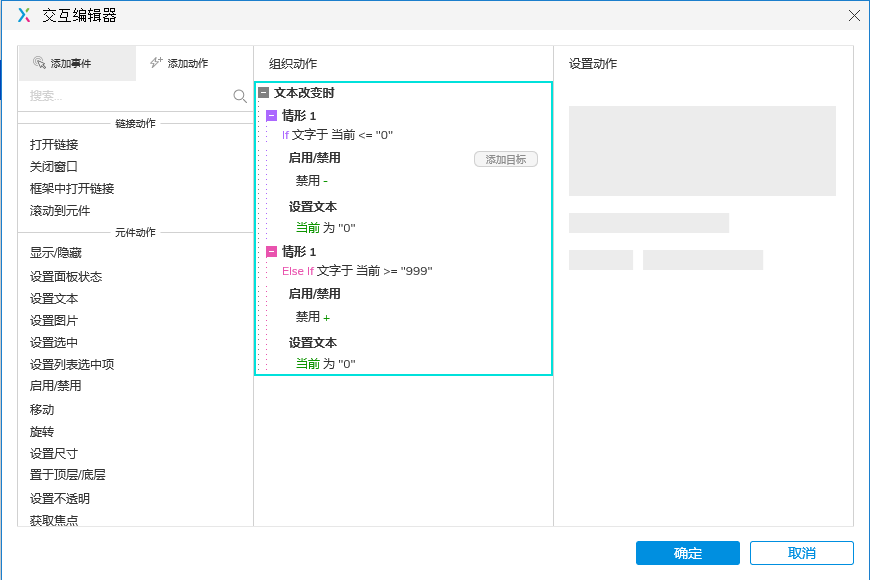
1.选择“文本框”元件,在交互窗格点击新建交互,选文本改变时,启用情形判断:
情形1:点击添加条件,选择“元件文字”,“当前”,“< =”,“文本”“0”的情况下,禁用“-”按钮,并设置当前文本框为“0”。
复制情形1,将“< =”改成“> =”,“文本”“999”的情况下,禁用“+”按钮,并设置当前文本框为“0”。

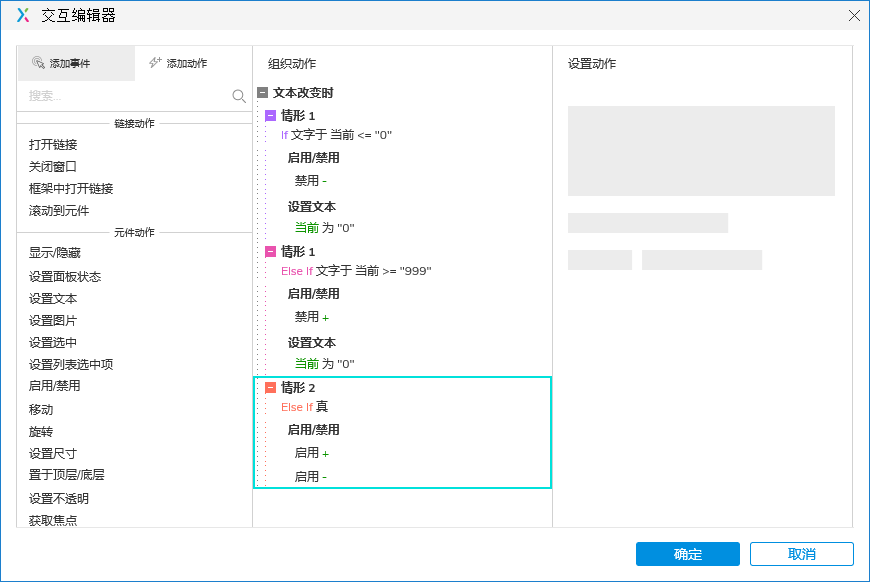
2.添加情形,点击确认,反之则启用“+”,“-”按钮。

3.给“+”,“-”按钮添加元件禁用填充颜色(#D7D7D7)。

同理配置“+”按钮。
预览交互
点击预览,在预览页面点击加号或减号按钮来递增或递减数值,当文本框“< = 0”的时候,“-”按钮置灰,当文本框“> = 999”的时候,“+”按钮置灰。

预览地址:https://53fnke.axshare.com
好的, 这期内容到这里就结束了。
我是大明同学。
下期见。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








