
大家好,我是大明同学。
这期内容,我们将深入探讨Axure中按钮元件设计与交互技巧,在 Axure 中,按钮(Button)是一个非常重要的界面元素,可以用于多种使用场景:
触发事件:按钮通常用于触发各种事件,如提交表单、打开新页面、调用API等。
用户交互:按钮提供了一种直观的方式来与用户进行交互,用户可以通过点击按钮来执行特定的操作。
表单提交:在表单中,按钮常用于提交用户输入的数据。
导航控制:按钮可以用于页面导航,如返回按钮、前进按钮等。
状态切换:按钮可以用于控制界面元素的状态,如开关按钮、选项卡切换等。
数据操作:在数据展示界面,按钮可以用来添加、删除、编辑或查看数据。
功能调用:按钮可以触发特定的功能,如搜索、过滤、排序等。
模态窗口:按钮可以用来打开模态窗口,显示额外的信息或进行更复杂的交互。
工具栏操作:在工具栏中,按钮可以提供快速访问常用功能的方式。
视觉反馈:按钮在被点击时通常会有视觉反馈,如颜色变化、阴影等,增强用户体验。
分组操作:在需要进行批量操作的场景下,按钮可以用于选择多个项目并执行统一的操作。
权限控制:在需要根据用户权限显示不同操作的场景下,按钮可以被动态显示或隐藏。
动画和过渡效果:按钮可以配合动画和过渡效果,提升用户界面的动态感和吸引力。
辅助功能:对于辅助技术用户,按钮可以提供键盘可访问性和屏幕阅读器兼容性。
加载状态:在需要加载数据或执行长时间操作时,按钮可以显示加载状态,告知用户操作正在进行中。
Axure 按钮的这些使用场景可以通过设置按钮的属性、样式和交互动作来实现,以满足不同设计需求。

OK,内容正式开始。
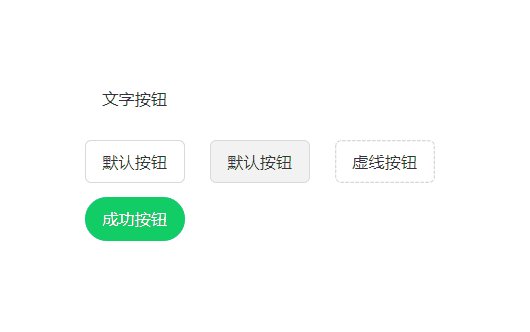
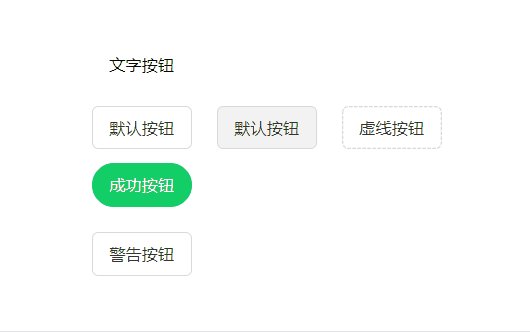
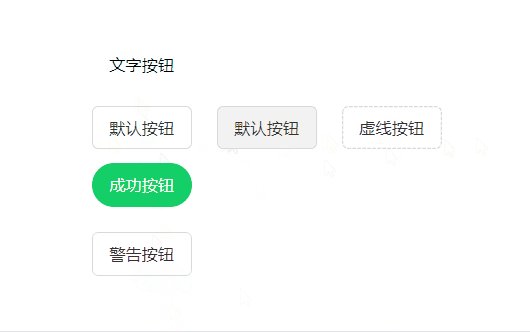
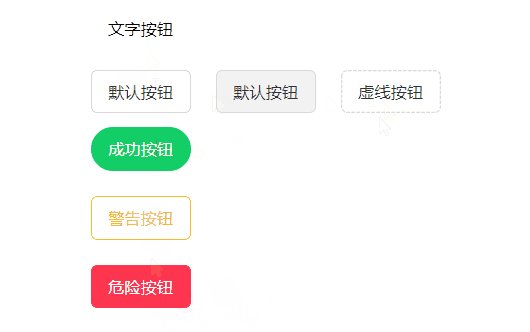
文字按钮元件
创建文字按钮所需的元件
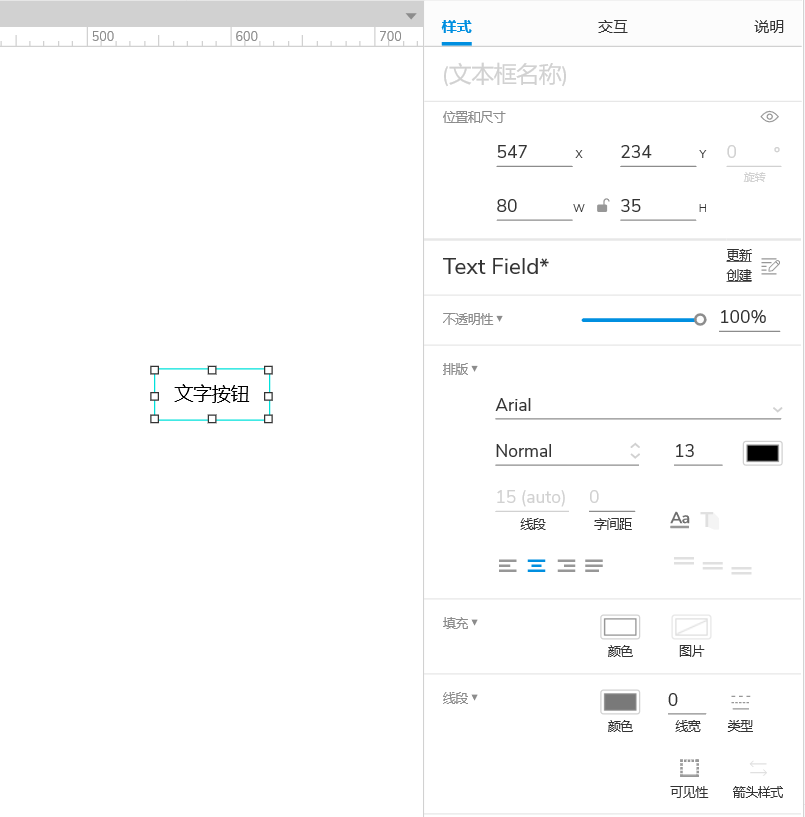
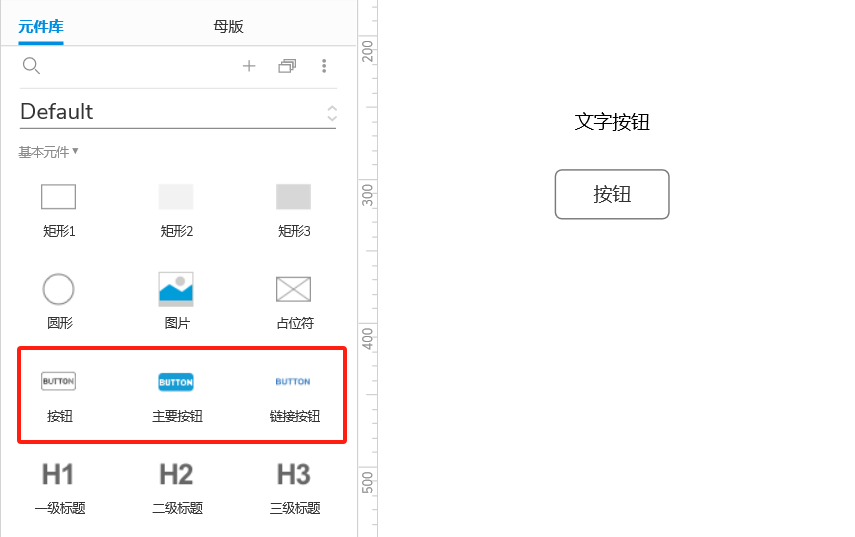
1.在元件库中拖出一个文本框元件。
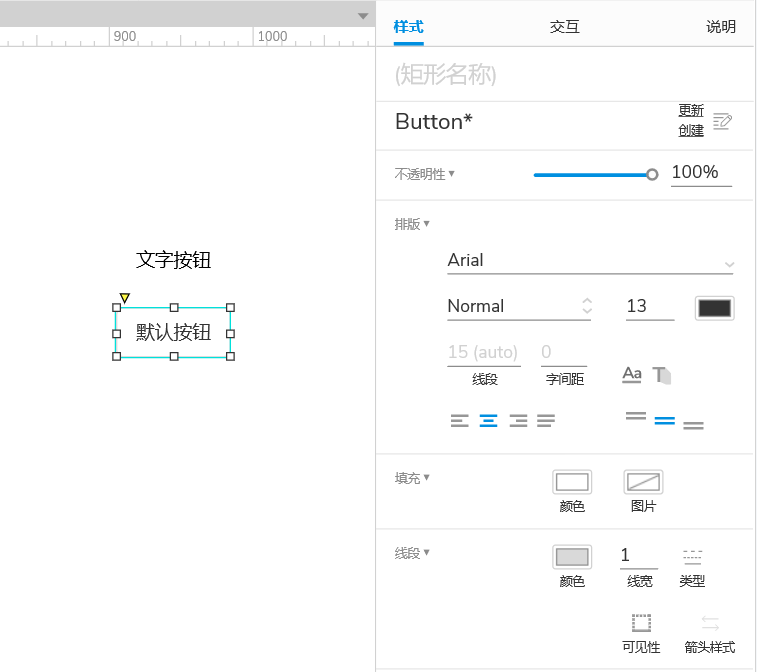
2.选中文本框元件,在样式窗格中将按钮元件的宽设置为80,高设置为35,输入文本“文字按钮”文本居中,线宽为0。

创建交互
创建“文字按钮”的交互状态
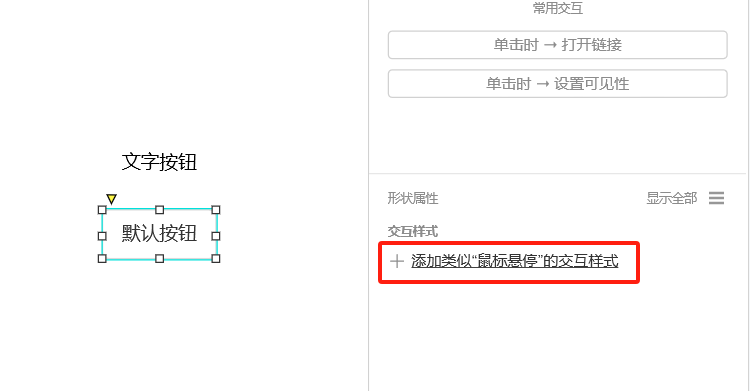
1.选中“文字按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式,选择“鼠标悬停的样式”将字体和线段颜色改为蓝色(#0052D9),点击完成。
2.选择“鼠标按下的样式”将字体颜色改为蓝色(#20A0FF),点击完成。

预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

创建默认按钮所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个按钮元件。

3.选中按钮元件,在样式窗格中将按钮元件的宽设置为80,高设置为35,线段颜色浅灰(#D9D9D9)线宽为1,输入文本“默认按钮”文本居中。

创建交互
创建“默认按钮”的交互状态
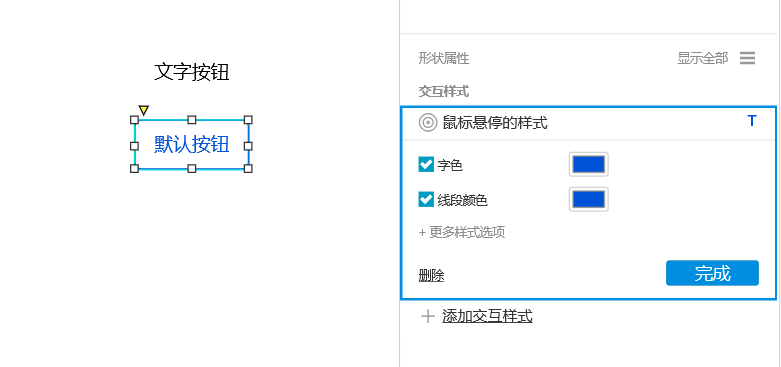
1.选中“默认按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式。

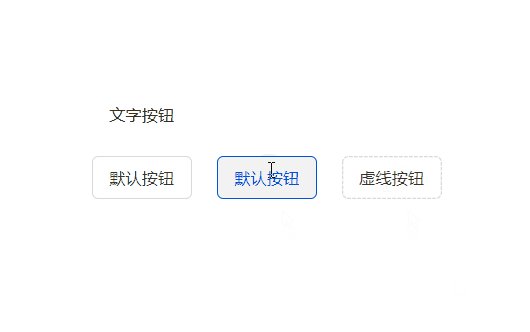
2.选择“鼠标悬停的样式”将字体和线段颜色改为蓝色(#0052D9),点击完成。

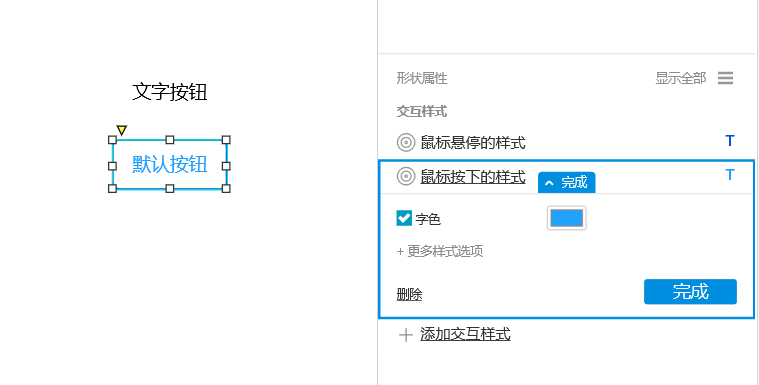
3.选择“鼠标按下的样式”将字体颜色改为蓝色(#20A0FF),点击完成。

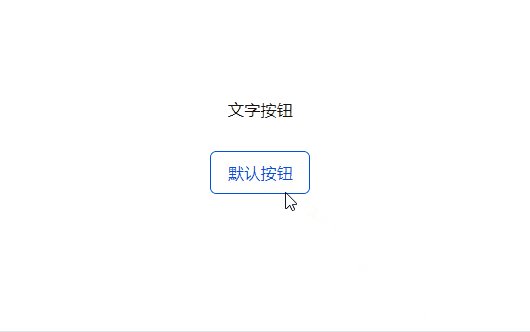
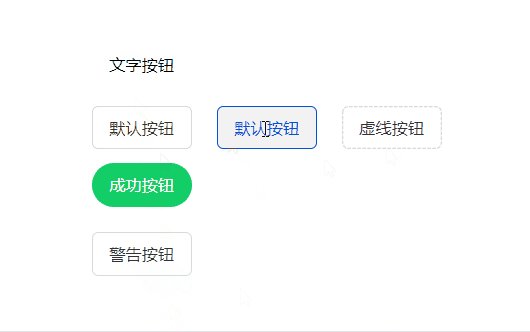
预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

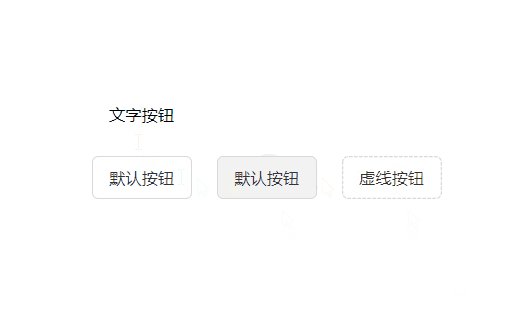
4.复制默认按钮,粘贴到画布上,选中复制默认制按,在样式窗格中将按钮填充色设置为灰色(#F2F2F2),其他条件不变。

预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

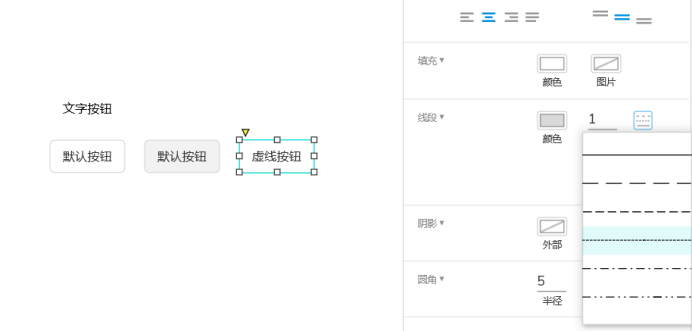
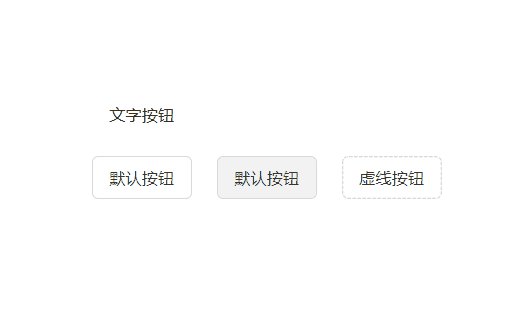
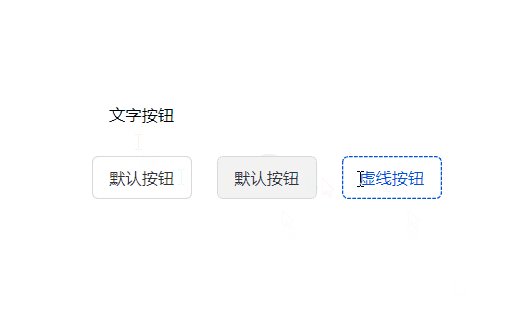
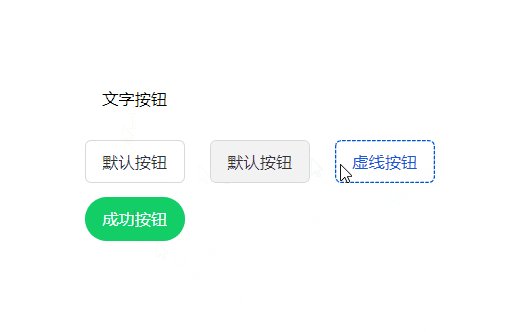
5.复制默认按钮,粘贴到画布上,选中复制默认制按,在样式窗格中将按钮线型设置为虚线,输入文本“虚线按钮”文本居中。其他条件不变。

预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

创建“成功按钮”所需的元件
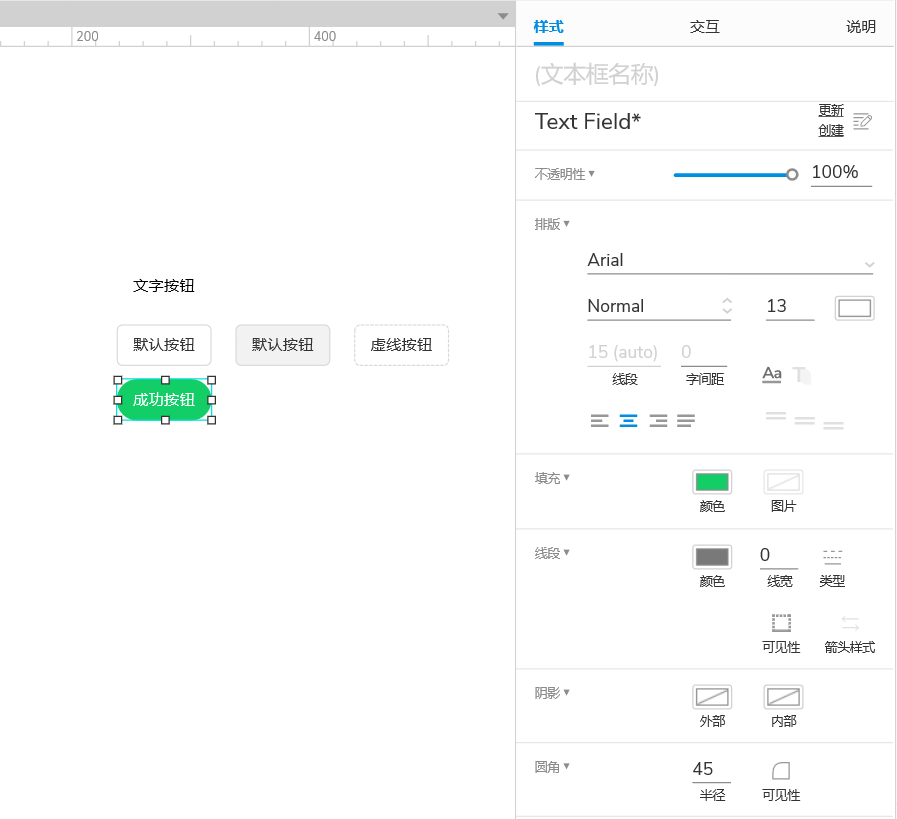
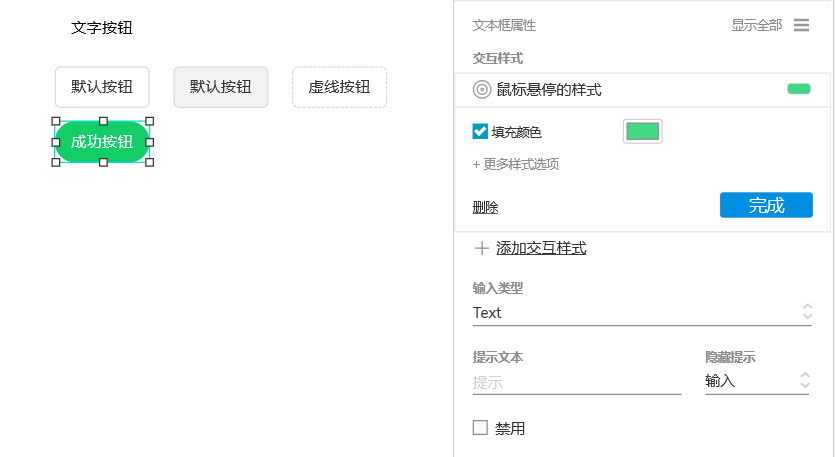
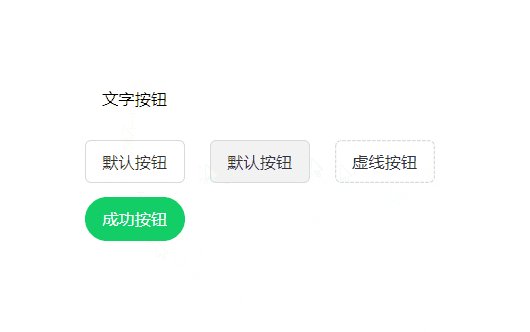
1.复制“文字按钮”粘贴到画布上,选中复制文字按钮,在样式窗格中将文字颜色改成白色,填充设置成绿色(#13CE66),圆角半径45,输入文本“成功按钮”文本居中。

创建交互
创建“成功按钮”的交互状态
1.选中“成功按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式,选择“鼠标悬停的样式”将填充色颜色改为浅绿色(#42D885),点击完成。

2.选择“鼠标按下的样式”将填充颜色改为绿色(#11B95C),点击完成。

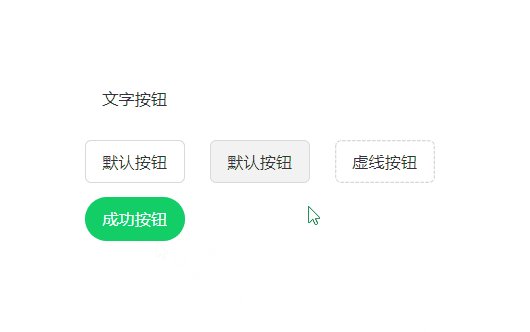
预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

创建“警告按钮”所需的元件
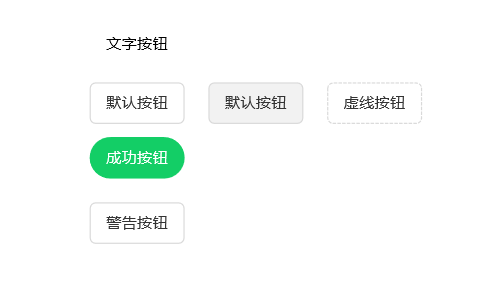
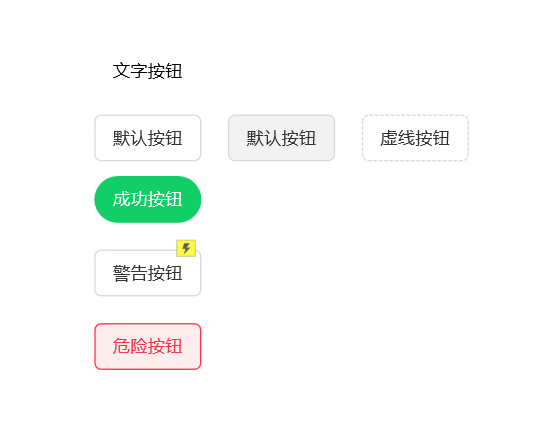
1.复制“默认按钮”粘贴到画布上,选中复制默认按钮,输入文本“警告按钮”文本居中。

创建交互
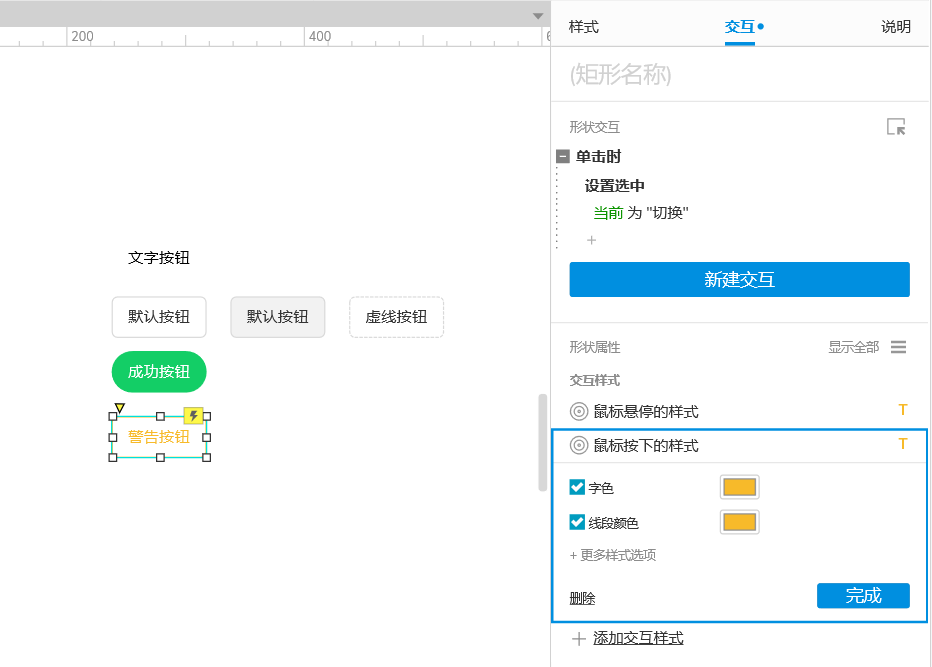
创建“警告按钮”的交互状态。
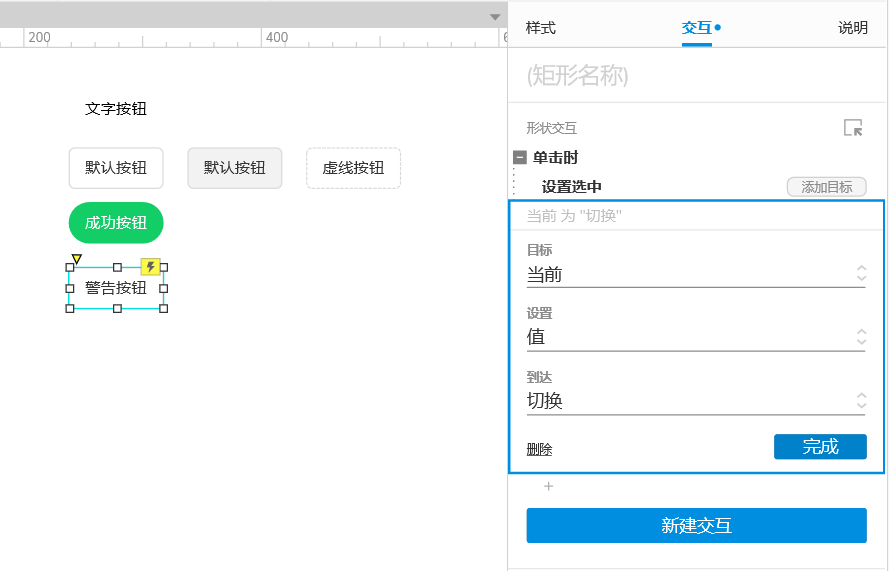
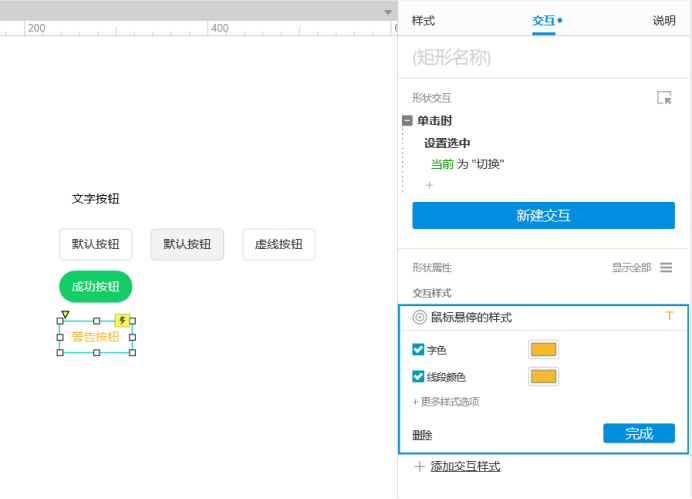
选中“警告按钮”,在交互窗格点击新建交互,单击时,设置选中,当前元件为切换,点击完成。

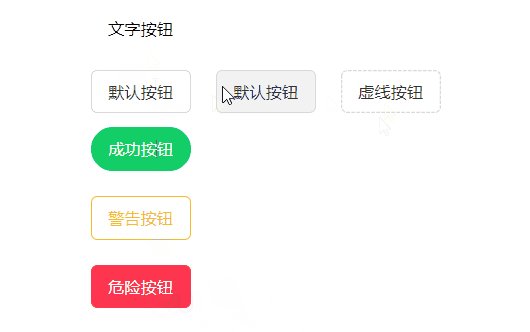
2.选择“鼠标悬停的样式”将字体和线段颜色改为橙色(#F7BA2A),点击完成。

3.选择“元件选中的样式”将字体颜色改为橙色(#F7BA2A),点击完成。

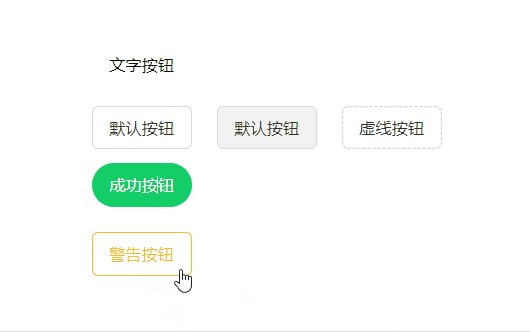
预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

创建“危险按钮”所需的元件
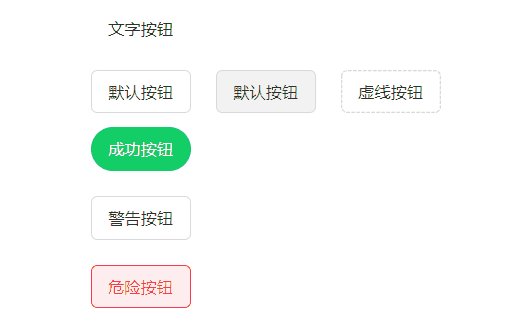
1.复制“默认按钮”粘贴到画布上,选中复制默认按钮,在样式窗格中,将字体颜色,线段颜色改为红色(#FF354E),填充色改为(#FFEEEE)输入文本“警告按钮”文本居中。

创建交互
创建“危险按钮”的交互状态。
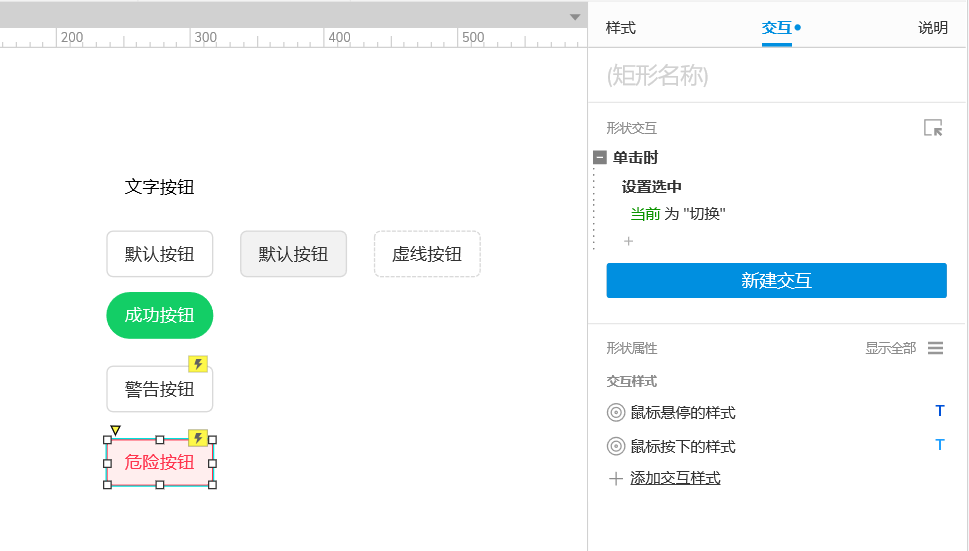
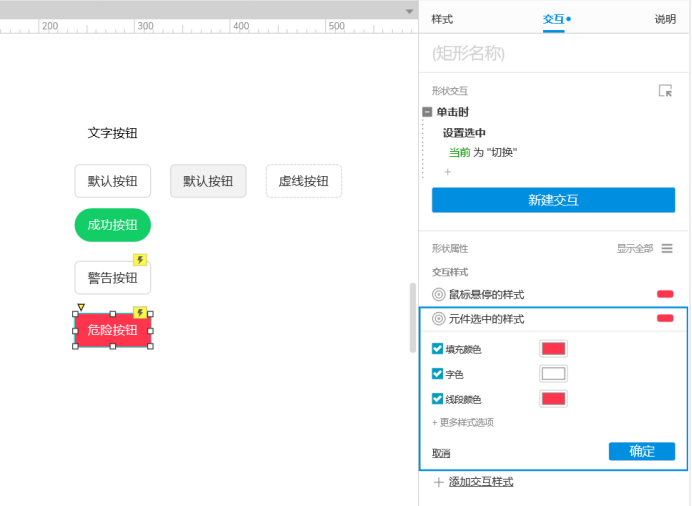
1.选中“危险按钮”,在交互窗格点击新建交互,单击时,设置选中,当前元件为切换,点击完成。

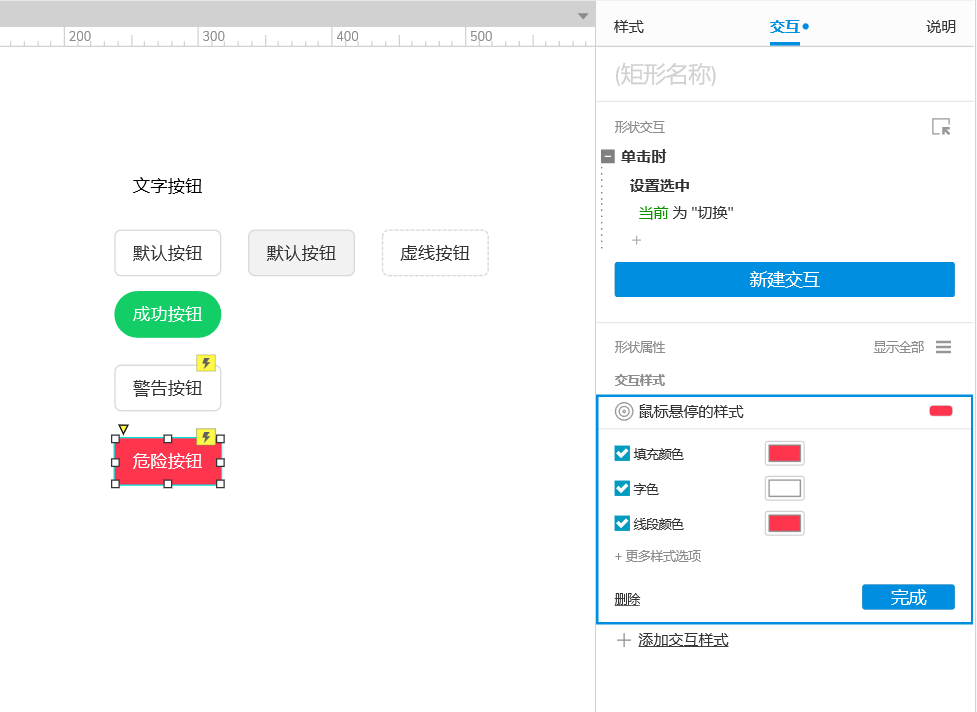
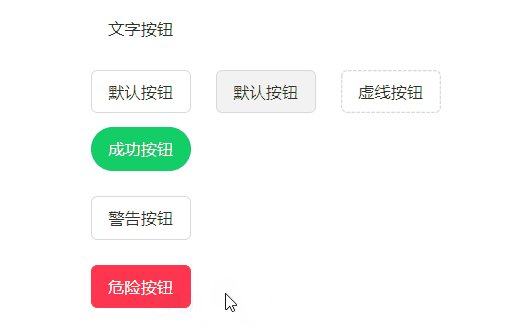
2.将“鼠标悬停的样式”字体改成白色(#FFFFFF),线段和填充颜色颜色改为红色(#FF354E),点击完成。

3.删除“鼠标悬停的样式”添加“元件选中时”字体改成白色(#FFFFFF),线段和填充颜色颜色改为红色(#FF354E),点击完成。

预览交互
点击预览,在预览页面鼠标悬停、点击会出现相应的填充效果。

预览地址:https://9v1qjl.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见
























 3999
3999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








