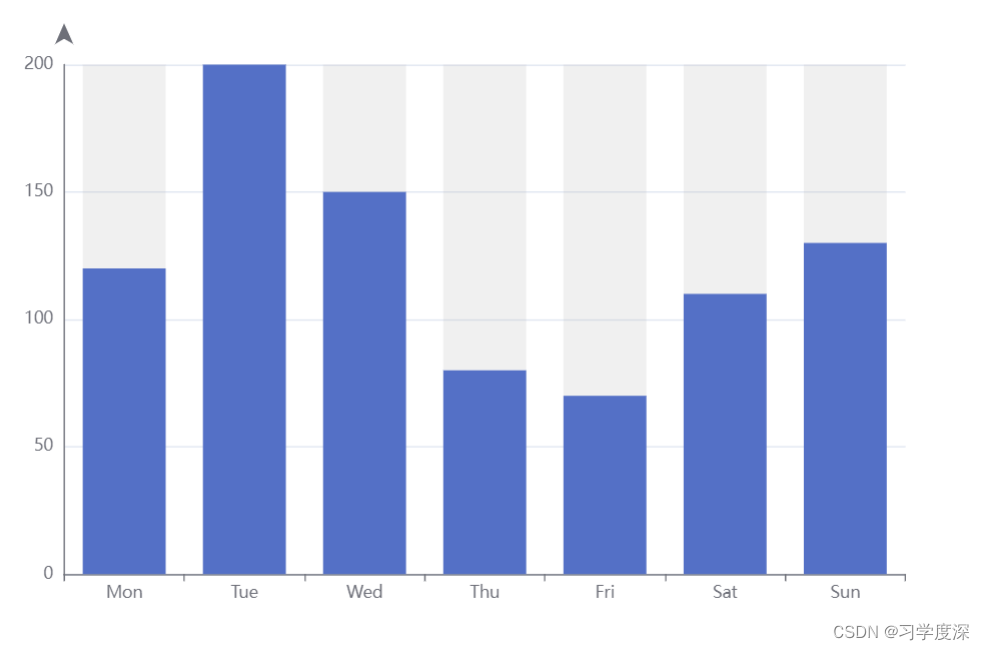
首先,看一下加了默认箭头的js代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLine: {
show: true,
symbol:['none', 'arrow'], //加箭头处
symbolOffset: 30, //使箭头偏移
},
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};样式如下:
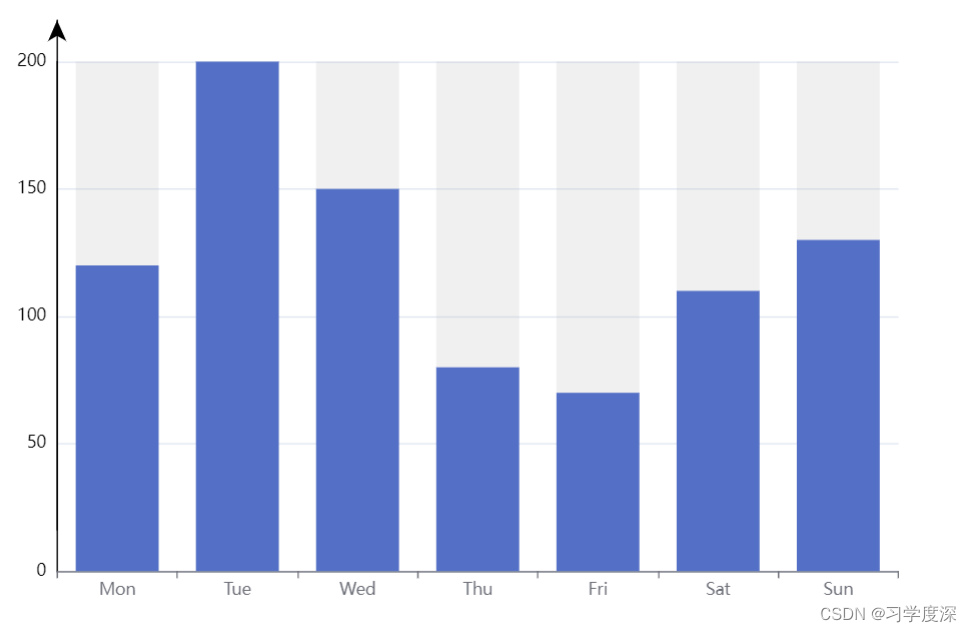
为了让箭头与y轴进行衔接,可以添加配置项lineStyle,并利用阴影进行延长,代码如下:
yAxis: {
type: 'value',
axisLine: {
show: true,
symbol:['none', 'arrow'], //加箭头处
symbolOffset: 30, //使箭头偏移
lineStyle: {
color: "black", //设置y轴的颜色
shadowOffsetY:-30, //利用阴影进行反向延长
shadowColor: 'black', //设置阴影的颜色
},
},
},效果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








