演示地址:万维组态
大屏组件主要以 echarts 为基础做扩展,源码已集成 echarts;
1、添加静态图元
以 直方图 为例,按照 扩展图元示例来扩展静态图元;源码中已经扩展了直方图,折线图、饼图、散点图等;
2、配置虚拟变量
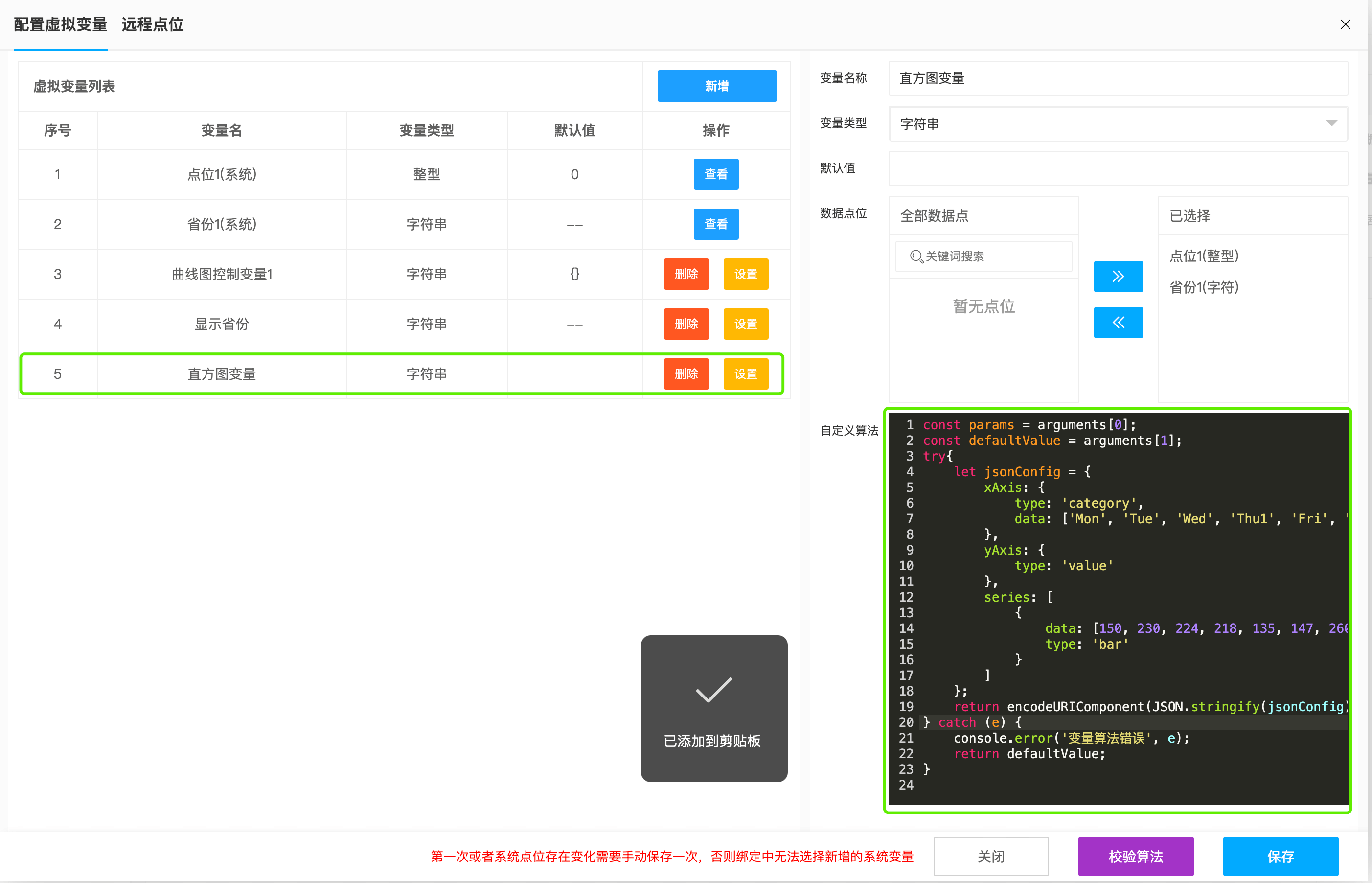
以 直方图 为例,

上图中,我们定义了名为 直方图变量的虚拟变量,返回值类型一定要固定为字符串,默认值空,数据点位自己根据业务需求选择 ,自定义算法如下:
const params = arguments[0];
const defaultValue = arguments[1];
try{
let jsonConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu1', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar'
}
]
};
return encodeURIComponent(JSON.stringify(jsonConfig));
} catch (e) {
console.error('变量算法错误', e);
return defaultValue;
}
切记,返回值格式为encode字符串,否则会报错;
return encodeURIComponent(JSON.stringify(对象));其中jsonConfig请参考这里;
注意:echarts 所有参数我们代码不做任何处理,开发者自己将echarts的相关参数放入虚拟变量中;
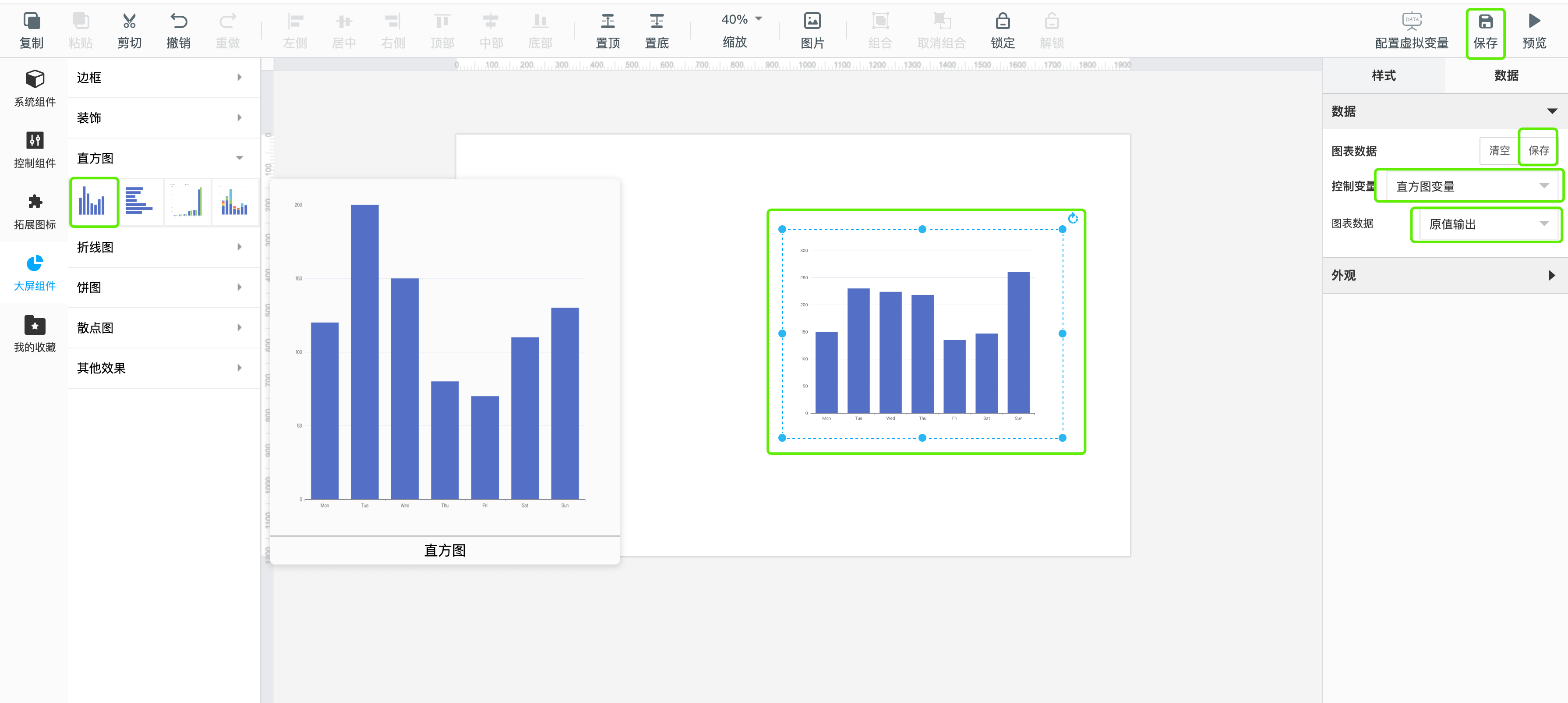
3、使用图元

将 直方图 图元拖入编辑区,选中图元,右侧面版选中 数据 页,将图表数据属性的控制变量选择上面我们添加的 直方图变量,图表数据一定要选择 原值输出,点击数据保存,再点击右上角保存画布;
如需了解更多关于万维组态,请添加微信:





















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








