演示地址:万维组态

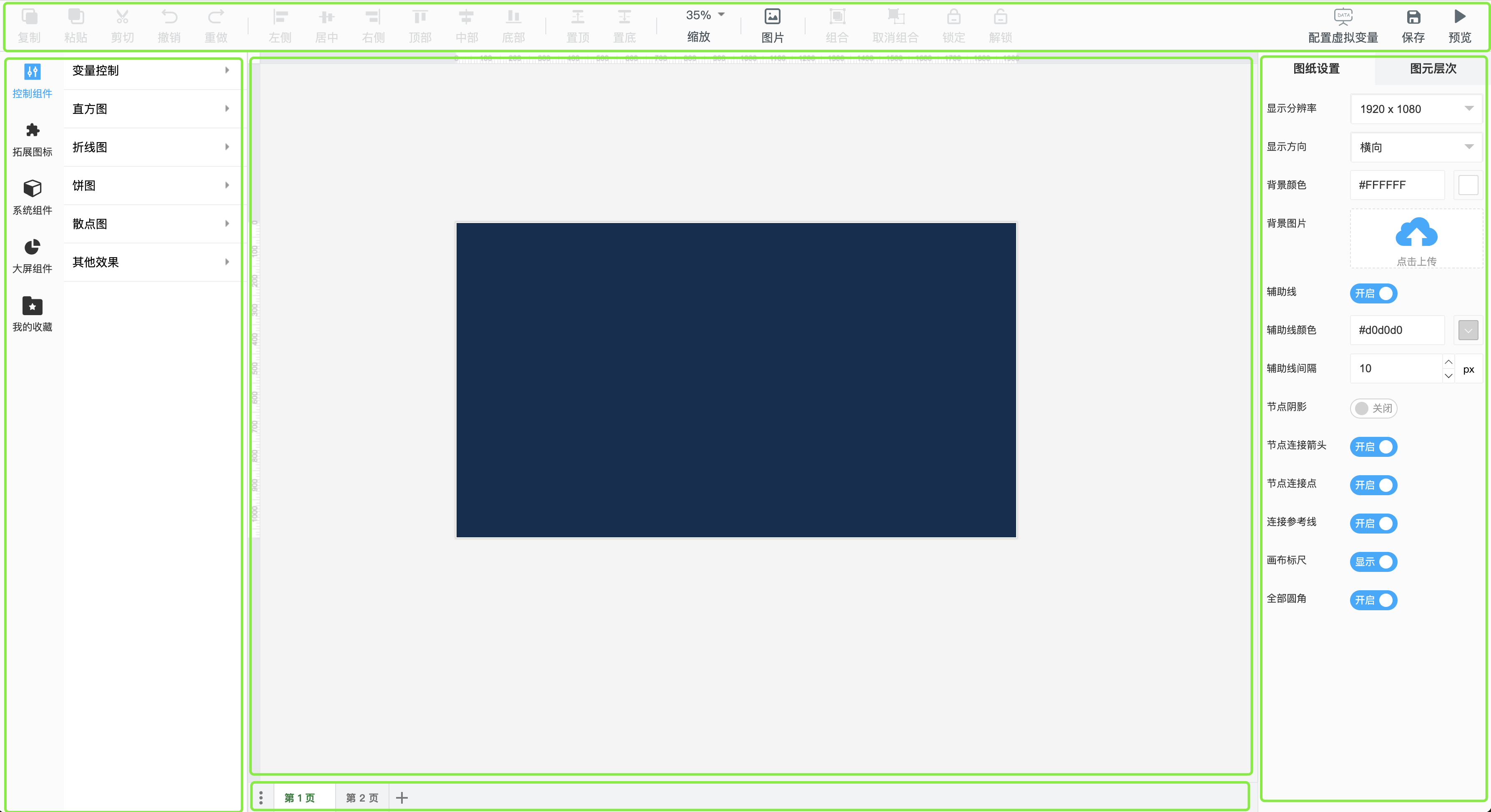
界面全景图
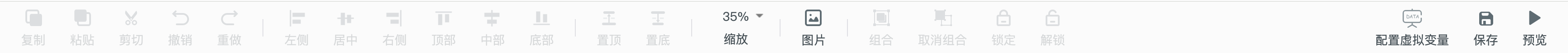
1、工具栏面板

工作栏区所有按钮都是有状态的,分为可点击,不可点击;不可点击呈灰色,可点击是黑色
1.1、复制{#1}
当编辑区有图元被选中时,按钮为可点击状态,点击可复制当前图元;也可使用快捷键ctrl/command + C;
1.2、粘贴
当执行完复制操作时,按钮为可点击状态,点击可粘贴已复制图元;也可使用快捷键ctrl/command + V;
1.3、粘贴
当编辑区有图元被选中时,按钮为可点击状态,点击可复制当前已选中图元并且将改图元从画布中和移除;也可使用快捷键ctrl/command + X;
1.4、撤销{#2}
当对图元执行新增、删除、修改后就会激活撤销的状态,点击后会撤销上一步执行的操作;
1.5、重做
当执行完撤销操作后,会激活重做的状态,点击后会返回上一步撤销的操作;
1.6、对齐
对齐按钮有6个,左对齐、右对齐、上对齐、下对齐、垂直方向中心对齐、水平方向中心对齐;在画布上多选图元就能激活这六个按钮的状态, 此时点击就可以执行相应的对齐操作;
1.7、缩放
[缩放]按钮可随时操作,状态永远是可用状态,它是改变画布的显示大小,对画布进行显示比例调整,以获得极佳的显示比例,操作图元; 画布的比例调整就会改变突变的显示大小;
1.8、图片
[图片]按钮可随时操作,状态永远是可用状态,当系统静态图库不满足我们的需求时,我们就可以通过点击此按钮从外部获取一张图片, 然后插入到画布中;
1.9、组合
当选中的多个图元的时候,就会激活组合按钮的状态,点击就将选择的图元组合到一个新的图元中;组合后就可以整体操作图元了;
1.10、取消组合
当选中的图元处于组合状态,就会激活取消组合按钮的状态,点击后就会取消当前的组合图元;
1.11、锁定
当选中的图元未处于锁定状态,就会激活锁定按钮的状态,点击后就会锁定当前选中的图元,锁定后的图元无法编辑;
1.12、解锁
当选中的图元处于锁定状态,就会激活解锁按钮的状态,点击后就会解锁当前选中的图元,解锁后图元恢复恢复恢复可编辑;
2、图元菜单面板
菜单中的图元可以点击自动插入到画布,也可以拖拽插入到画布;

2.1、控制组件
控制组件中定义了一系列图元,都是需要数据交互的图元;比一定能满足所有应用场景,但可以根据这些按钮的定义方式做二次开发; 里面包含了变量控制、统计图相关;
2.2、拓展图标
拓展图标中引入了一些行业图图片,如电路、电器、工程、标志、排水等等;如需调整可在代码中二次开发配置;
2.2、系统组件
系统组件是系统添加的一些矢量图标;如需调整可在代码中二次开发配置;
3、编辑区

编辑区中有画布可标尺,画布可以按需求放大缩小,可通过鼠标滚轮缩放,也可以点击缩放按钮按比例缩放;画布是无限画布,但画布有一个尺寸,画布的实际大小会根据此大小来扩张; 这个扩展是动态计算的;
4、页面标签区域

万维组态是多页面模式的;也就是说 一个组态图中至少有1个页面,可画多个,同时只能展示1个,可以根据需求设置跳转,就像我们平时的网页一样跳转到不同的页面区; 页面标签就是用来展示不同的页面的,编辑时可以点击标签切换显示不同的页面;也可以添加、删除页面;可以理解为它是用来管理页面的;
5、功能面板设置(图纸设置面板和图元设置面板)
图纸设置面板 包含图纸设置和图元层次两个子面板; 图元设置面板 包含图元样式设置、图元文字设置和图元数据设置3个子面板;
当没有选中任何图元时,编辑区右边才会显示图纸设置面板; 当选中图元时,编辑区右边才会显示图元设置面板;
5.1、图纸设置

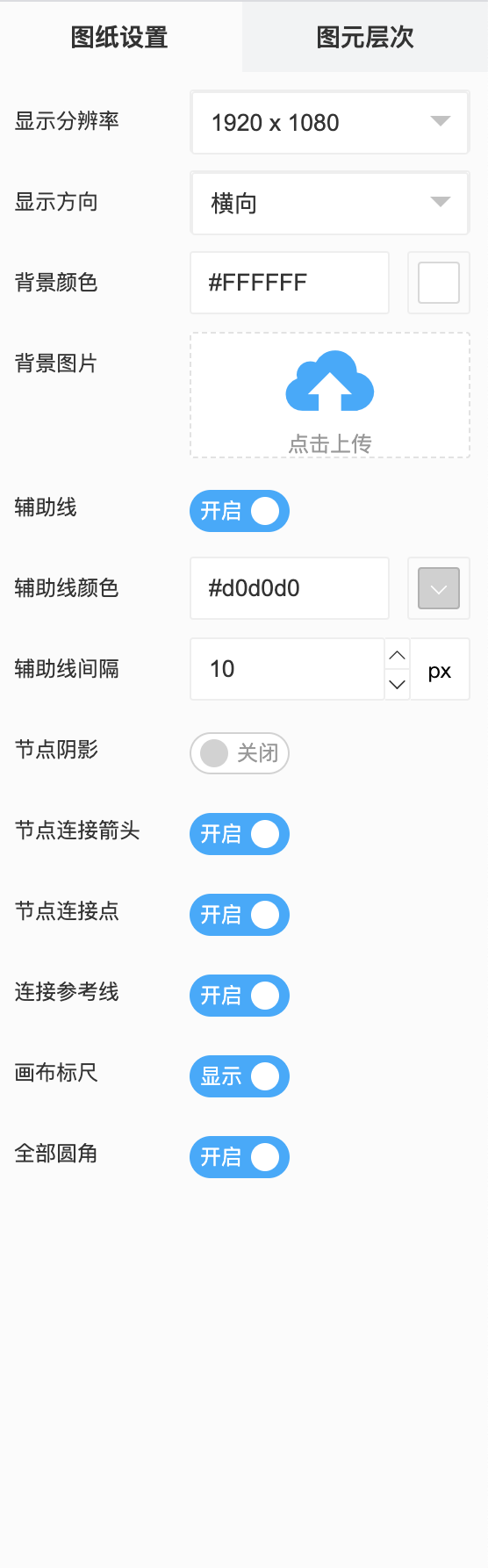
在图纸设置中有一系列的设置项,如:
- 显示分辨率:调整当前页面画布大小
- 显示方向:调整当前页面画布显示方向(区分PC和移动端)可设置此属性
- 背景颜色:调整当前页面画布背景颜色
- 背景图片:设置当前页面画布背景图片
- 辅助线:是否显示网格辅助线
- 节点阴影:调整当前页面画布中所有图元阴影显示状态
- 节点连接箭头:图元连接箭头是否显示
- 节点连接点:图元连接点是否显示
- 连接参考线:图元移动参考线是否显示
- 画布标尺:显示隐藏编辑区的标尺
- 全部圆角:图元接箭头
5.2、图元层次

图元层次面板中展示出了当前画布中所有图元节点,可以点击列表中的图元快速定位到节点上;每个图元后面有三个按钮:
- 显示隐藏按钮: 点击可设置图元显示/隐藏状态
- 上锁按钮: 点击可设置图元上锁状态
- 编辑按钮: 点击可选中图元进入编辑状态
5.3、图元设置面板
5.3.1、图元样式设置
5.3.2、图元文字设置
5.3.3、图元数据设置
6、虚拟变量管理
在我们编辑器中控制变量只有全部为虚拟变量,所以我们所有的变量都是配置出来的;
6.1、虚拟变量概念
虚拟变量:我们可以将一个虚拟变量理解为一个对象,我们定义了变量名称、变量类型、默认值、数据点位、自定义算法等属性; 而变量的值就是我们的定义的自定义算法的返回值;所以一个虚拟变量实质上就是一个方法,变量值就是这个方法的返回值;
6.2、数据点位
数据点位是我们在后端维护的数据点位,数据点位直接参与我们的mqtt数据通信, 详细信息请进入我们的管理后端查看
6.3、配置虚拟变量
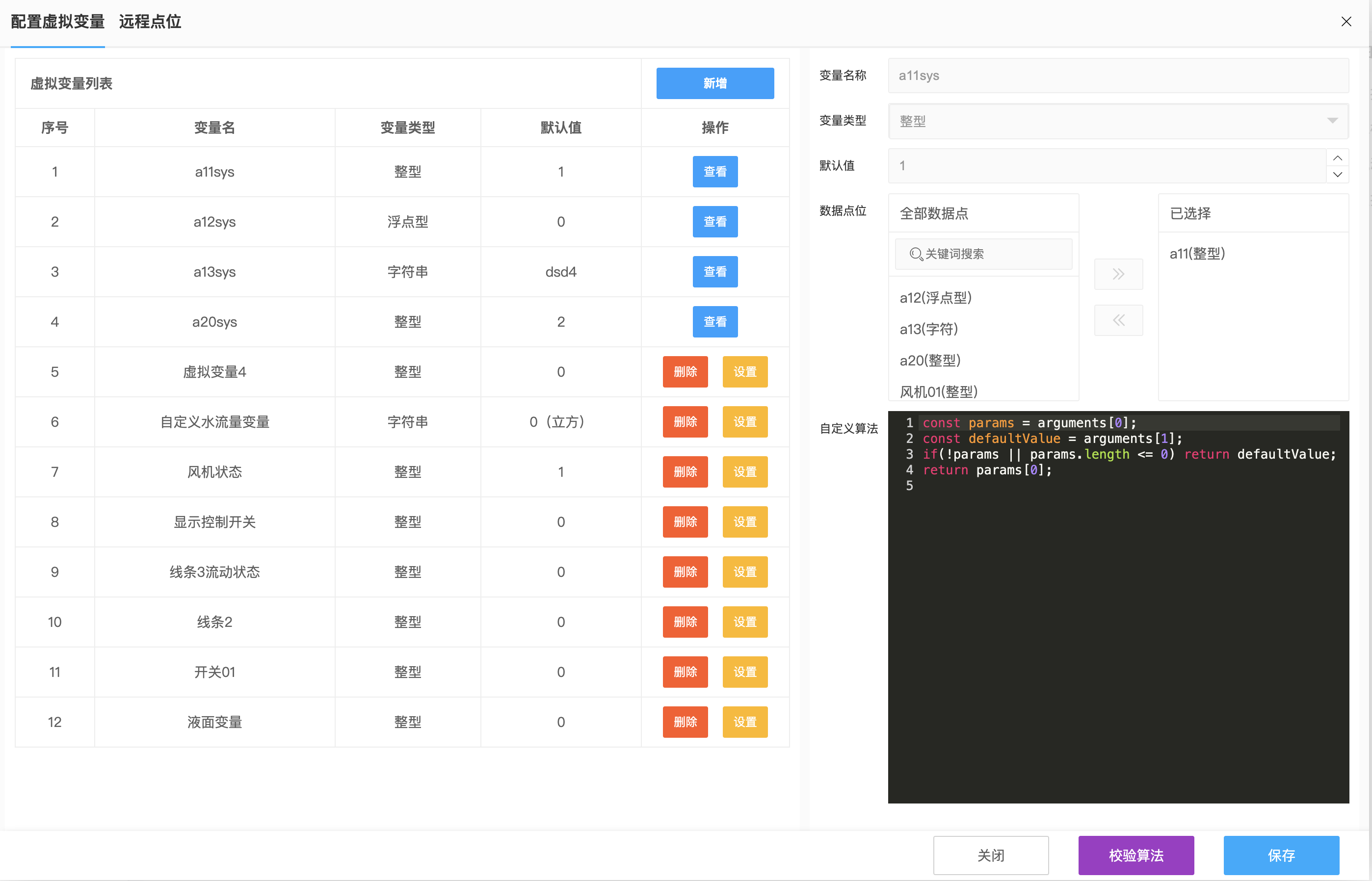
点击有上角配置虚拟变量按钮打开配置虚拟变量的面板 配置如下图所示:

6.3.1、虚拟变量添加

点击新增按钮,虚拟变量列表中会自动在尾部新增一个变量, 并且在右侧设置区域会自动显示变量初始化信息,之后就可以在右边设置变量名称、变量类型、默认值、数据点位、和自定义算法信息了;

6.3.1.1、填写虚拟变量名称
在右边变量名称在输入变量名称,在选择变量时我们用这个名字区分;
6.3.1.2、选择虚拟变量类型
6.3.1.3、填写虚拟变量默认值
在右边变量名称在输入变量默认值,在自定义算法的计算过程中出现问题会返回此默认值;
6.3.1.4、选择数据点位
在右边数据点位的穿梭面板的全部数据点列表中点击列出来的点位,就会将改点位选择到右边的已选择列表中去, 可选择多个数据点位
6.3.1.5、自定义算法
在右边自定义算法代码输入框中编写javascript执行代码,实际执行过程中, 该方法的参数系统会注入两个参数,
数据点位值数组:是6.3.1.4中选择的数据点位的实时值的集合;
默认值是:是6.3.1.3中输入的默认值, 当自定义算法计算出错了就会返回此值;
了解虚拟变量之后我们进入数据绑定模块
7、数据绑定
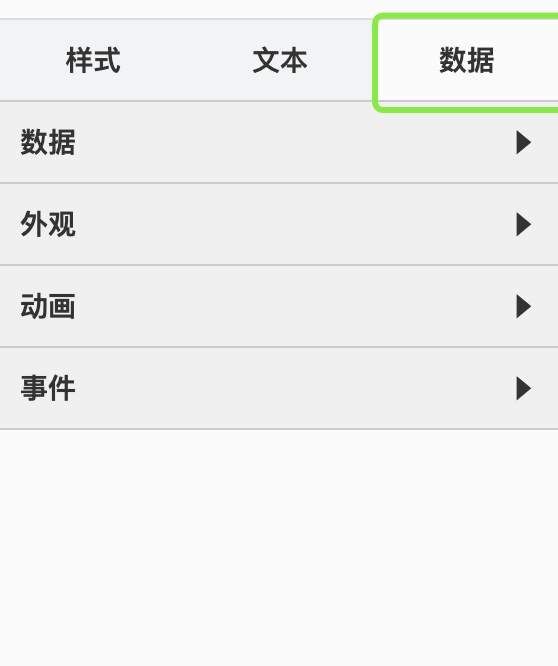
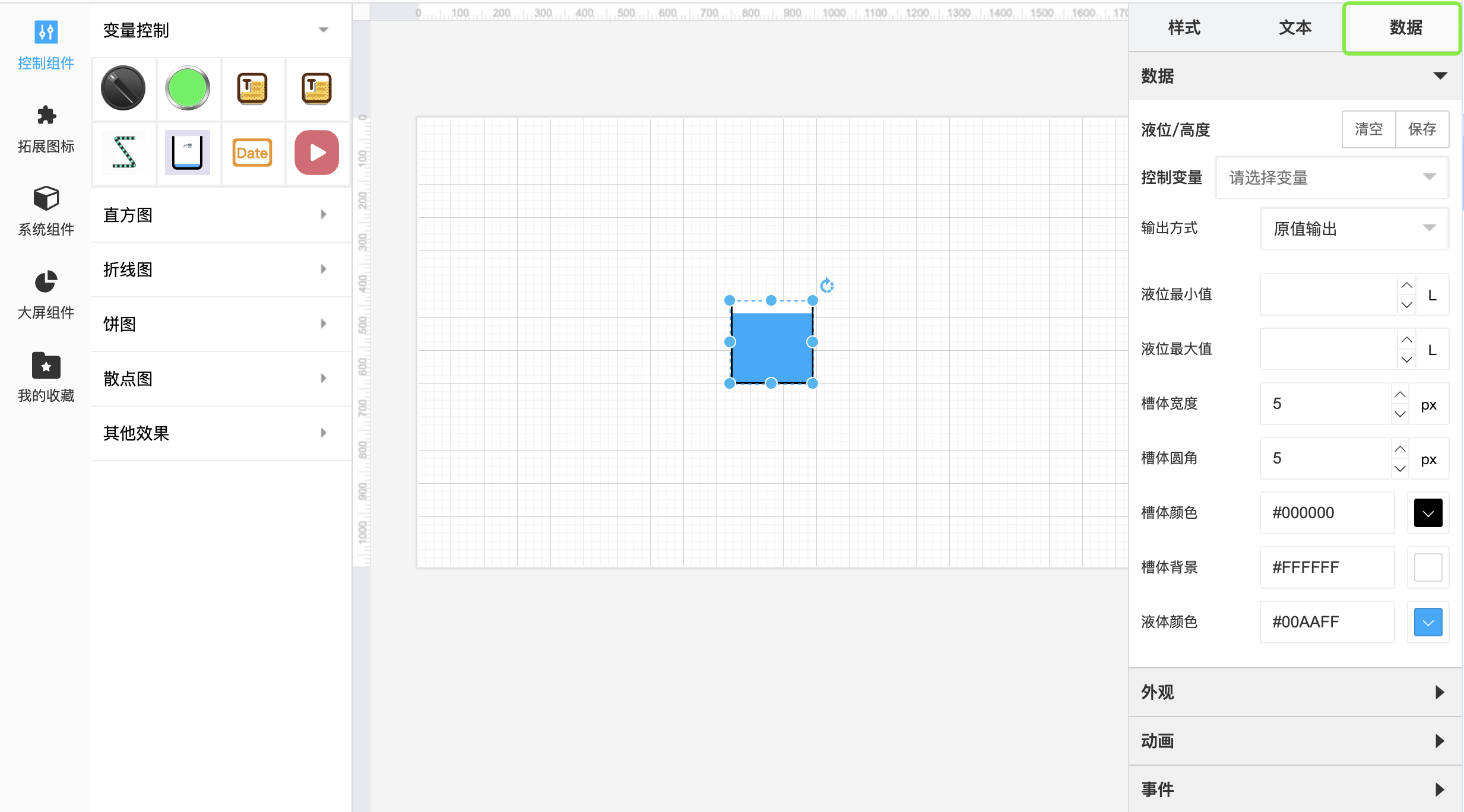
选中一个图元,编辑器右边的图纸设置面板会切换成图元属性设置面板 如下图所示:

点击顶部数据栏目切换到数据绑定面板,

数据绑定面板有四个折叠面板
- 数据:包含自定义图元的数据绑定信息
- 外观:包含图元的公共属性(字体颜色、背景颜色、显示/隐藏)数据绑定信息
- 动画:包含图元的动画(旋转、闪烁)数据绑定信息
- 事件:包含图元的点击事件(单击、双击)数据绑定信息
我们以水槽图元为例:来说明他的数据绑定过程:

- 第1步:在万维组态管理后端中点击数据模版管理菜单,点击新增按钮新增数据模版

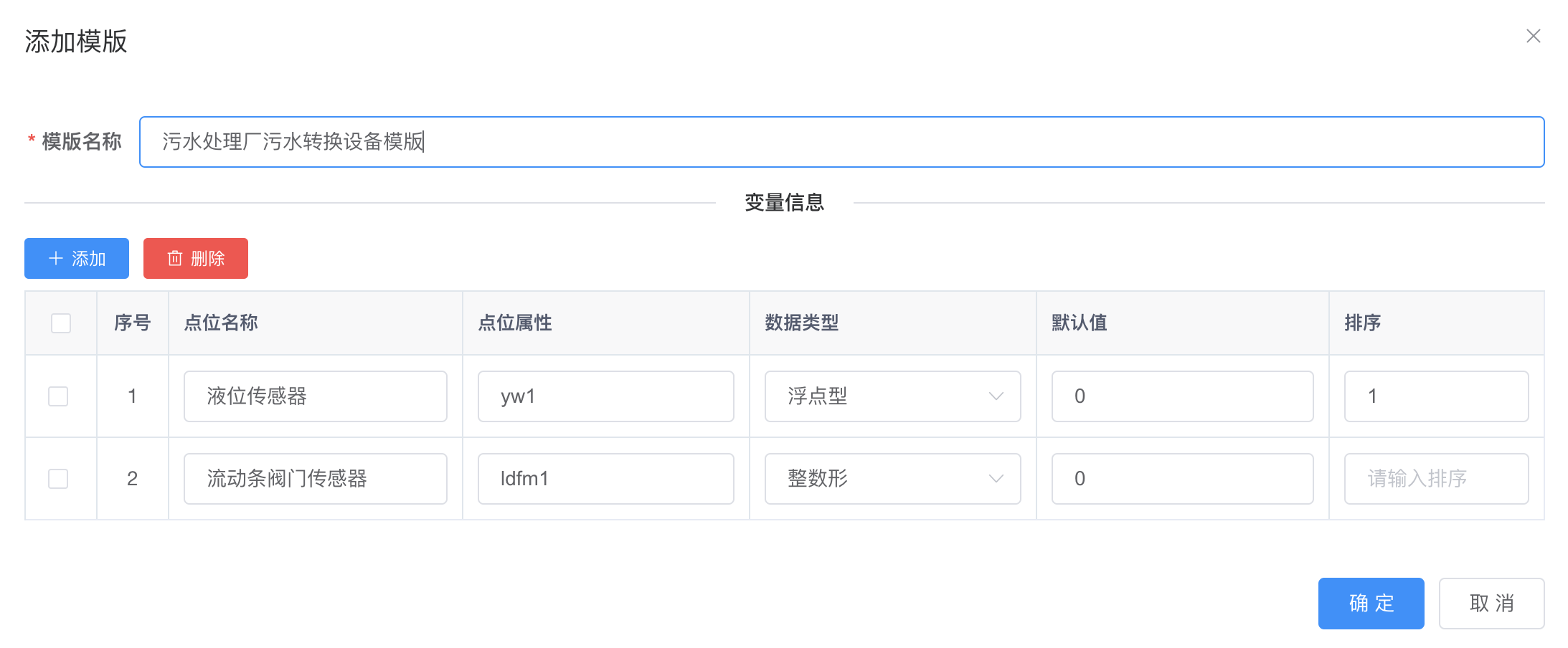
- 第2步:在新增数据模版面板中设置模版名称和添加数据点位后保存
注意:数据点位的字段有点位名称、点位属性、数据类型、默认值、排序等字段,所有字段必填, 点位属性字段对应数据通信中的key,每个模版这个值唯一,不重复; 点位名称为点位名称,区分是哪个点位 数据类型改点位值的数据类型分为整型、浮点型(小数)、字符串,可根据实际情况设置类型 默认值当系统数据通信一直没有收到改点位的实时值时,改点位的默认值

我们加了两个数据点位,规定我们已知的【[液位传感器]】点位的值在 0~100,这样规定我们后面会用到;
-

-
第4步:在新增组态面板中输入组态名称、设置数据模版、封面、从机地址(mqtt/websocket地址)

-

-

此时我们可以看到默认生成了2个虚拟变量,怎么来的呢?其实就是我们在第2步中添加的数据点位; 通过数据点位默认生成了这两个数据点位对应的单点位虚拟变量;
单点位虚拟变量:就是虚拟变量的数据点位只有一个,并且该变量的默认值就是该数据点位的默认值, 该变量的变量类型就是该数据点位数据类型,该变量的自定义算法的返回值时该数据点位的实时值;
-
第7步:我们不使用系统生成的虚拟变量,我们自己定义一个,点击新增按钮,添加一个虚拟变量,

点击新增按钮后,按照 【6.3、配置虚拟变量】的步骤去配置:
根据【6.3.1.1、填写虚拟变量名称】在步骤中设置名称为“液位传感器虚拟变量1”;
根据【6.3.1.2、选择虚拟变量类型】在步骤中设置变量类型为 字符串,在后面我们自定义算法返回值就会返回字符串;
根据在【6.3.1.4、选择数据点位】在步骤中选择我们在数据模版中添加的“液位传感器”数据点位到已选择列表中,我们只选择这一个点位;
根据在【6.3.1.3、填写虚拟变量默认值】在步骤中设置默认值为 “0%”;
在自定义算法编辑框中设置编写算法中输入如下代码段:
const params = arguments[0]; const defaultValue = arguments[1]; if(!params || params.length <= 0) return defaultValue; let p0 = params[0]; return p0 + '%';疑问:默认值设置为 “0%”是为什么呢? 自定义算法返回值为什么要用【return p0 + '%';】,这是由我们的水槽图元属性决定的:
- 我们已知的【[液位传感器]】点位的值在 0~100,我们知道水槽液位高度的范围值是字符串 0% ~ 100%;
- 所以我们的可以直接使用点位数据的实时值来设置液位高度;
注意:arguments[0]为算法的第一个参数,值为已选数据点位的实时值,arguments[1]为虚拟变量的默认值; 在这里我们只选择了一个【液位传感器】数据点位,所以就只取arguments[0],若选择了多个点位,就用arguments[i], i是点位下标,就是在已选择点位列表中的位置,从0开始;
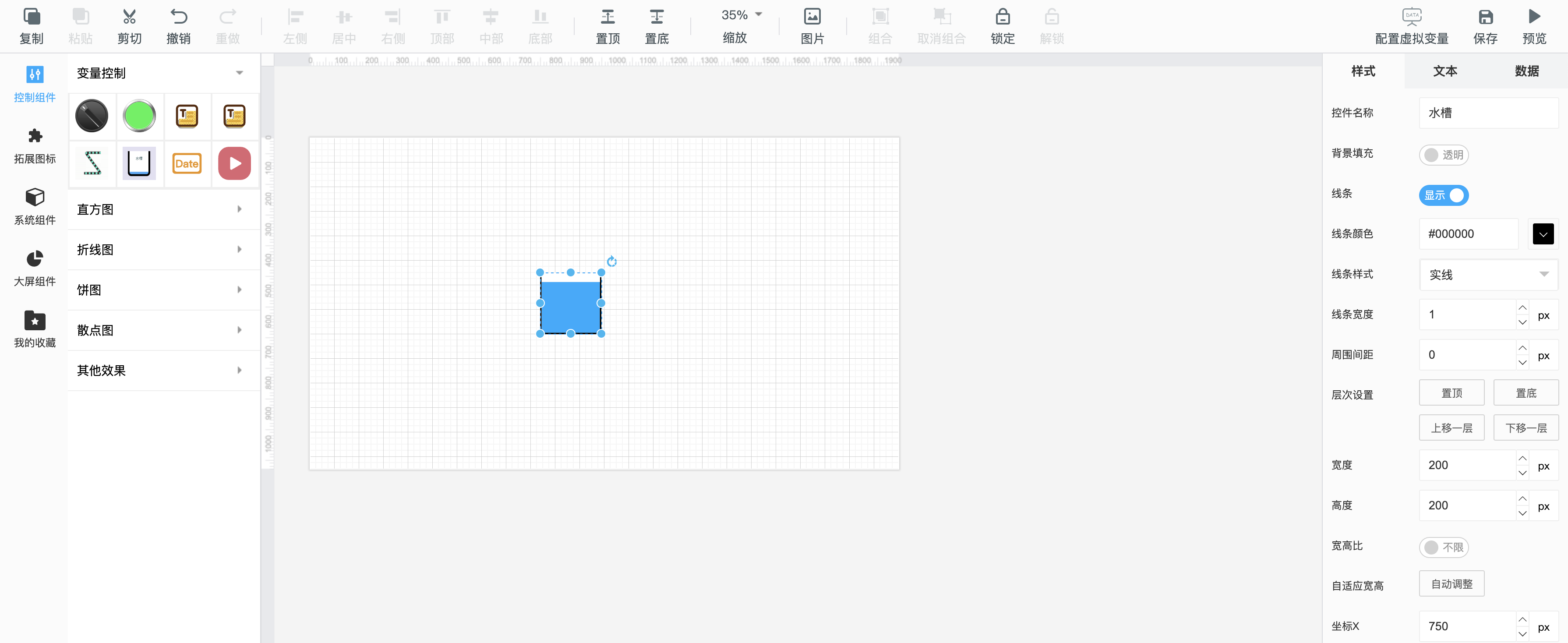
插入图元后画布会自动选中现在添加的水槽图元

右边显示【图元设置面板】
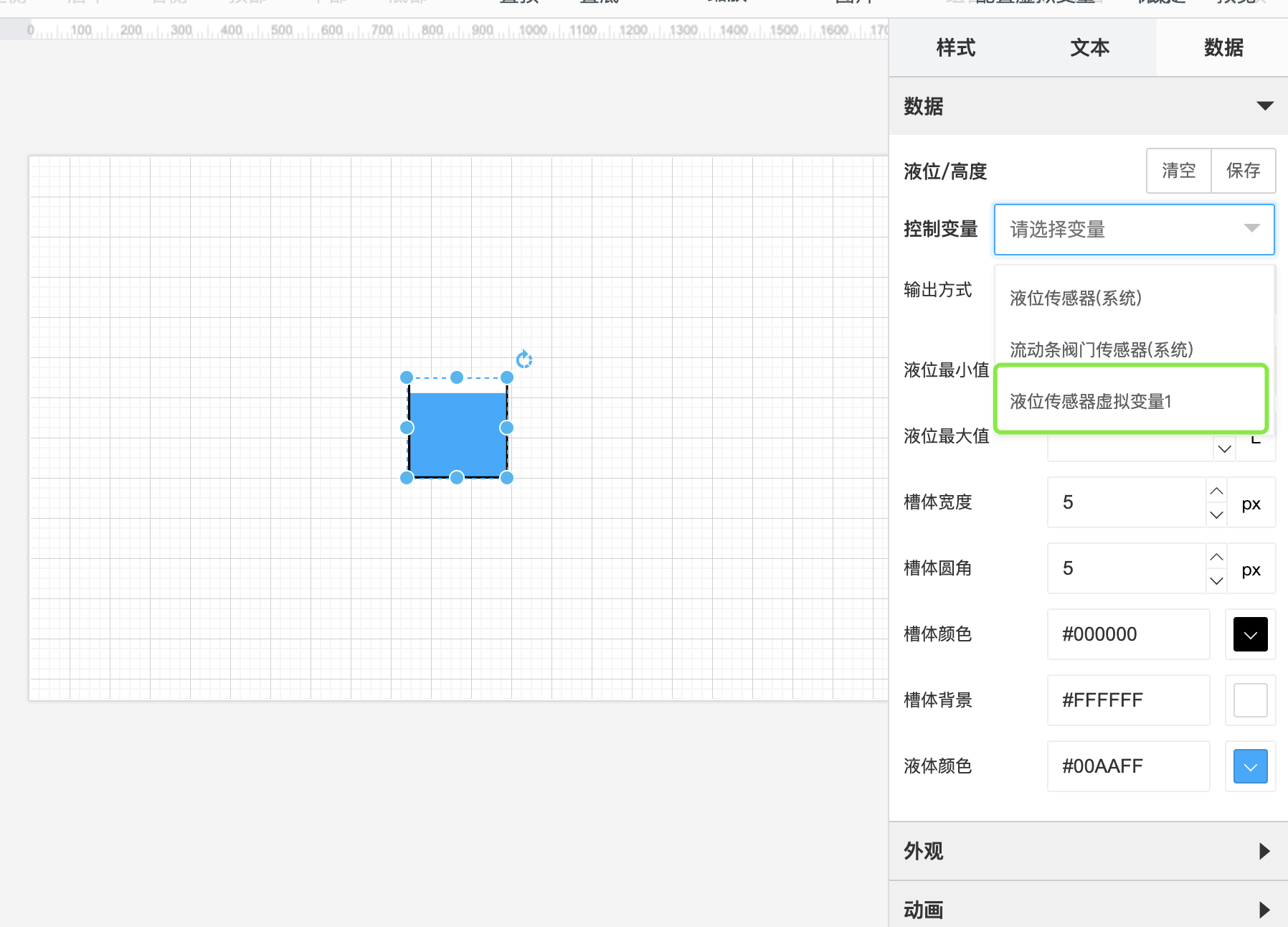
选择我们刚刚添加的虚拟变量 【液位传感器虚拟变量1】; 输出方式选择 【原值输出】;
如需了解更多关于万维组态,请添加微信:

























 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








