引入Sort()
举个栗子
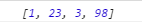
var arr=[1,3,98,23];
arr.sort();
console.log(arr);我期望得到的结果[1,3,23,98];
阿西吧!说好的数值型呢?
童话里都是骗人的
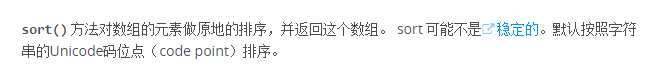
MDN这样告诉我···········!!!!!!!!!!!!!!
呵呵,居然有这样变态的默认排序(曾经欺骗了多少和我一样无知单纯的孩纸)。。。好吧,我必须承认compareFunction() 的使用将sort()武装到无所不能,哦也!
Sort()那些你应该知道的事
- sort()排序不会产生新的数组,而是原地排序
- sort()不添加
compareFunction()时,默认按照字符串的Unicode码位点(code point)排序。 - sort()如果指明了
compareFunction(x,y),那么数组会按照调用该函数的返回值排序。
1、compareFunction(x,y)返回值为小于 0 ,那么 x 会被排列到 y 之前.
2、compareFunction(x,y)返回值为 0 ,那么 x和 y 的位置保持相对不变.
3、compareFunction(x,y)返回值为大于 0 ,那么 x 会被排列到 y 之后.
现在我们来分别研究下compareFunction(x,y)可以让Sort()产生怎样神奇的效果。
compareFunction(x,y)的函数名没有指定,你开心就好,当然应该语义化一下下,呃呃····
compareFunction(x,y)—number排序 (常规)
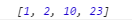
var arr=[1,2,10,23];
arr.sort(compareNum);
function compareNum(x,y) {
return x - y;
};
console.log(arr);
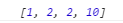
即使有元素相等的也无所谓
ar arr=[1,2,10,2];
不知道你会何等NB能看出这两个2,哪个是排序前的arr[1]
compareFunction(x,y)—string排序 ##]
WithOut compareFunction
var arr=['cherries', 'apples', 'bananas'];
arr.sort();
额,其实期望值挺顺应Sort()默认的执行结果的。
compareFunction(x,y)—混合排序 ##]
WithOut compareFunction
var arr=["80", "9", "700", 40, 1, 5, 200];
arr.sort();
console.log(arr);With compareFunction
var arr=["80", "9", "700", 40, 1, 5, 200];
arr.sort(compareNum);
function compareNum(x,y) {
return x - y;
};
console.log(arr);







 本文深入探讨JavaScript中的Sort()函数,包括其默认行为及通过compareFunction参数实现的各种自定义排序方式,如数字排序、字符串排序及混合类型排序。
本文深入探讨JavaScript中的Sort()函数,包括其默认行为及通过compareFunction参数实现的各种自定义排序方式,如数字排序、字符串排序及混合类型排序。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








