当你知道晚了的时候恰好是开始的最佳时期
一年以来,我在JQuery这样Write Less,Do More的编程宠溺下变得越来越眼高手低。以至于在参加在线模拟的时候才发现,我原来并不会Javascript,只是会借助JQ去做Javascript做的事情。我只明白How to do,不知道Why to do by this way。
当然,作为一个积极向上的有志青年,How to do远远不能满足我对于Technology的热衷追求,不明白Why to do by this way,How to do是没有办法远航的。So,就有了这样一篇博文。
我写的不只是对Javascript的探索录,也是我为曾经偷过的懒还的债,一把心酸泪·····T^T
这里不谈基础数据类型,不谈基础语句、表达式、运算符(本宝宝C语言J、C++出生,实在是基础至极),不谈字符串和数组数据处理(这两个已经专门po过了)
什么是Javascript
其实我们口中所说的javascript并不是那个javascript,好拗口··什么鬼
其实javascript是由三部分组成
- ECMAScript,描述了语言的语法和基本对象。
- DOM,描述处理网页内容的方法和接口。
- BOM,描述了与浏览器进行交互的方法和接口。
这篇博文将重探ECMAScript。
那些年被遗忘被忽略却无比重要的故事,对呀,她是一坛充满故事的清酒,曾经浅尝辄止的我,时隔一年,对她的芬芳念念不忘,如今,我回来了。
Javascript特点
其实这里的Javascript也就是ECMAScript。
- 解释型语言,可直接在运行环境中执行代码,比起编译型语言更容易开发,但运行速度也更慢。所以javascript并不是适合用来写大量算法计算。
- 类似于C语言和Java的语法结构
- 动态语言(与C语言和Java的不同点,从代码角度看,语言的变量和函数的不指定返回值类型,这两点比起C语言和Java确实让编程变得更加简单,但也增加了更多风险)
- 基于原型的面向对象。说起这个不禁想到javascript憋屈的诞生,这个孩子是在10天里被上帝创造的,上帝并没有想过要把它作为一个多么强大的语言,不过是为了实现简单与浏览器用户进行交互···哎,谁知道野生的孩子这么坚强,如今已经变得这般强大。但是当时为了不让javascript看起来那么正式而设计的原型继承一直为人诟病···
- 字面量表现能力。这是javascript茁壮成长的重要原因,对象、数组、正则表达式,无需
new你就可以得到你期望的数据类型。 - 函数式编程,这个是javascript支持面向对象编程的根本原因。
我为什么要说这么一段话呢?耶,我们需要对她有一个宏观把控。
po开变量的秘密
变量分为基本类型变量和引类型变量
- 基本类型变量,原始值直接存储在stack(栈)中,即变量访问的位置。
- 引用类型变量,引用值是存储在heap(堆 )中的对象, 也就是变量处的值存储的只是存储对象的内存地址。
原始变量
那么哪些类型是原始类型呢?
- Undefined
- Null
- Boolean
- String
- Number
特别的String
这里的String非常特殊,当采用字面量形式产生的字符串属于原始类型,而使用new关键字产生的String则是引用对象Object。
即使有着这么大差异,字面量产生的str1依然拥有String对象的内置方法。
比如:str1.length
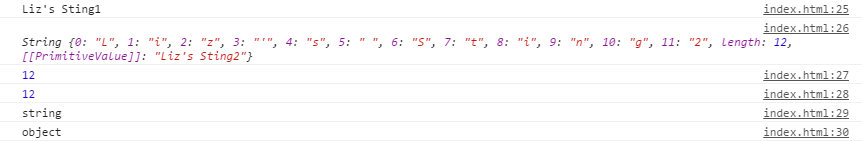
str1与str2的差异是什么呢,呵呵呵,typeof··············
var str1 ="Liz's Sting1";
var str2=new String("Liz's Sting2");
console.log(str1);
console.log(str2);
console.log(str1.length);
console.log(str2.length);
console.log(typeof str1);
console.log(typeof str2);
为javascript膜拜吧,认真脸。
这里说一说typeof这个运算符
对变量或值调用typeof将获得放回值。
如果是Undefined、Boolean、String、Number原始类型将返回对应原始类型名的小写字符串,如果是引用类型或Null则返回"object"
特别的Number
number也是很特殊的一种原始类型.
表示32位整数或64位浮点数。
(也就是32位二进制数去描述一位整数)
浮点字面量数在计算前其实是用字符串的方式来存储的···
And!
8进制以0开头,16进制以0x开头,so what?所有的数学运算返回的都是10进制的结果····
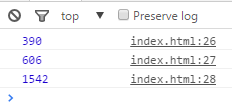
var num8=0606;
var num10 =606;
var num16=0x606;
console.log(num8);
console.log(num10);
console.log(num16);说到这里又不得不提一下NaN(not a number)
- 不能用于算术技术
- 与自身不相等
- 通常发生在类型转换时(String、Boolean)
引用变量
由new运算符加上需要实例化的类的名字创建的变量。
Object类
ECMAScript中所有类都继承于Object。
她拥有的属性
- HasOwnProperty(“);判断对象是否有某个特定属性,参数必须是字符串。
- IsPrototypeOf(object);判断对象是否是另一个对象的原型
- PropertyIsEnumerable(“);判断给定的属性能否使用for···in枚举
- toString();
- ValueOf();























 1724
1724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








