目录
PS:Tomcat点击启动,控制台一闪而过,啥也没有解决方案
PS:Windows系统命令提示符中输入ls命令报错解决方案
6.1.2.把 HTML 文件拷贝到 Tomcat 的 webapps/ROOT 目录中
6.2.1.在 webapps 中创建目录 blog,和 ROOT 目录并列
6.2.5.在浏览器中通过 URL访问其中一个页面:login.html
1.Tomcat是什么?
Tomcat 是⼀个 HTTP 服务器,使⽤它可以部署和发布网站(HTTP服务端),(后端的程序和前端的页面都需要部署和发布)让外⽹的⽤户直接访问。
如果不使⽤ Tomcat,你是没办法让外⾯的⽤户访问你的系统的,你总不能把你的电脑直接拿给每个⽤户让他使⽤吧?⽽⽤了 tomcat 之后就可以实现让外部的普通⽤户访问你的⽹站了(当然在实现这个⽬标的时候你还需要⼀个固定的外⽹IP【或⼀台云服务器,都会带有固定IP】)
(家庭网或企业网(私网)是动态IP,没有固定IP,可以去用那个网络,但是没有一个名分,别人不能通过固定IP定位到你的机器;且这个网络以外的人不能访问)
Servlet 项目必须通过 Idea + Tomcat 来进行运行。
2.版本号
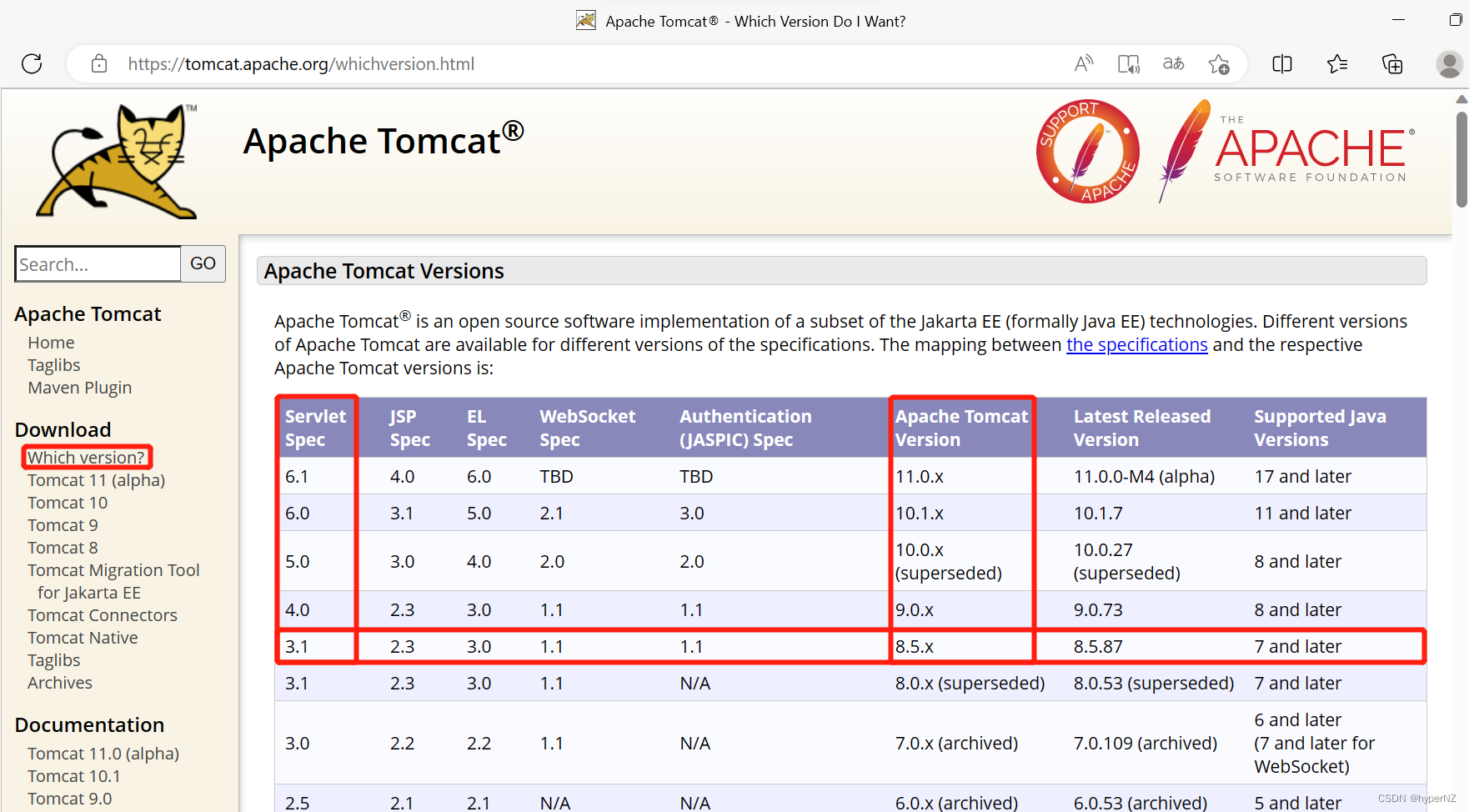
Tomcat版本很多,这里使⽤ Tomcat 8。

3.下载
在 Tomcat 官⽹下载即可。
下载![]() https://tomcat.apache.org/download-80.cgi
https://tomcat.apache.org/download-80.cgi

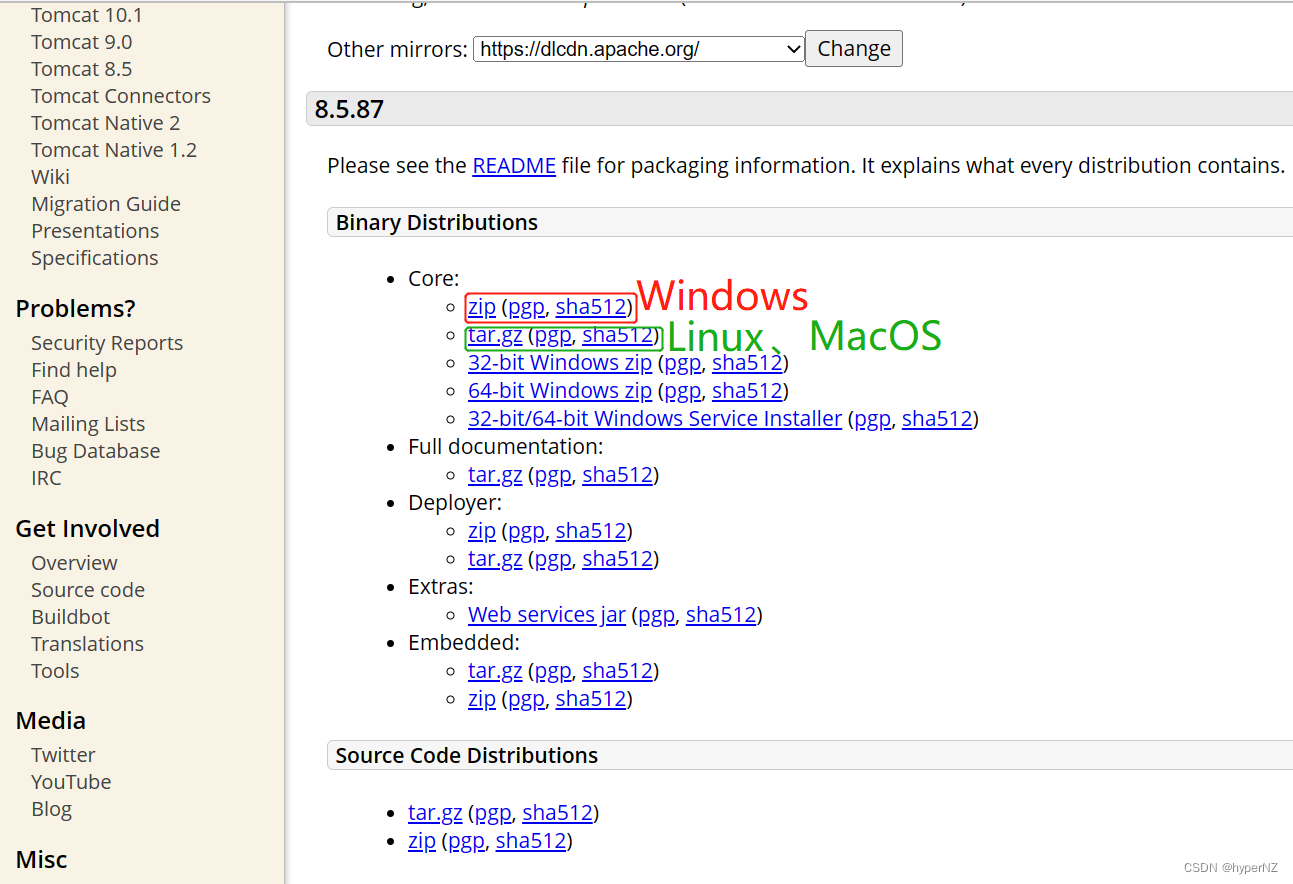
Tomcat不像.exe文件,它不需要安装,它是一个zip压缩包,下载后解压缩就能用。解压缩的⽬录、用户名中最好不要带 "中⽂" 或者特殊符号。

它只针对windows-x64,若买了云服务器Linux,把这个Tomcat放到云服务器上,是用不了的。
4.目录介绍

4.1.bin目录

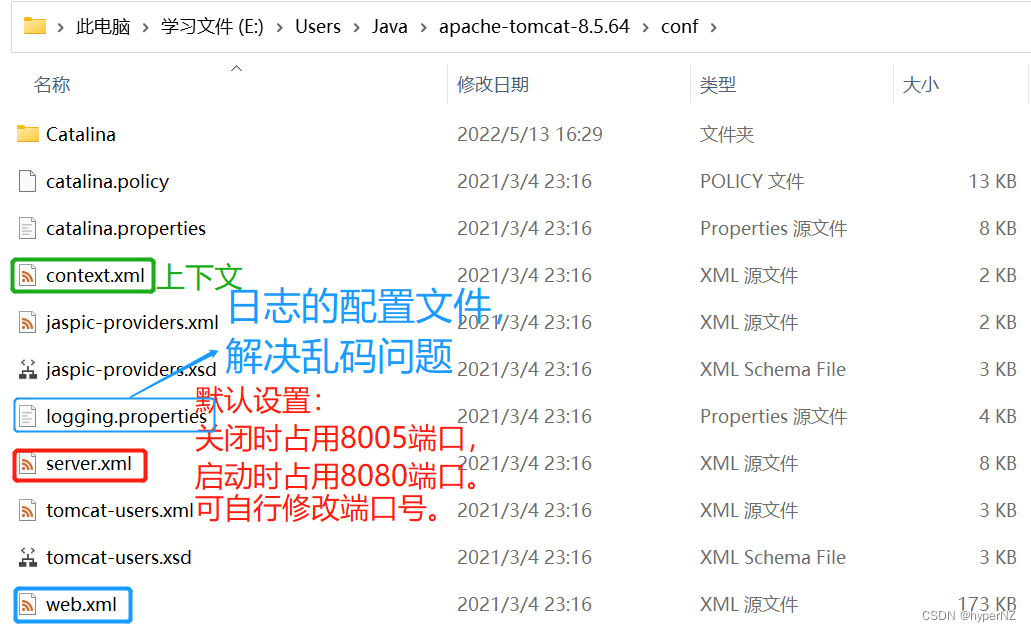
4.2.conf目录


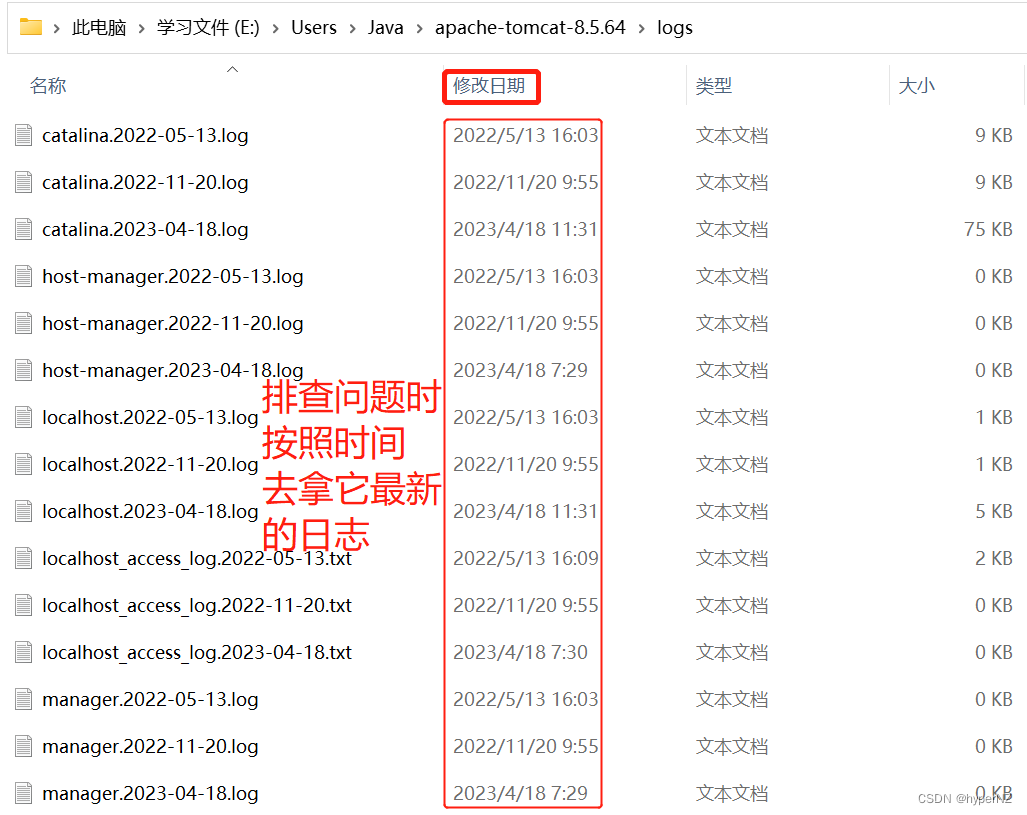
4.3.logs目录

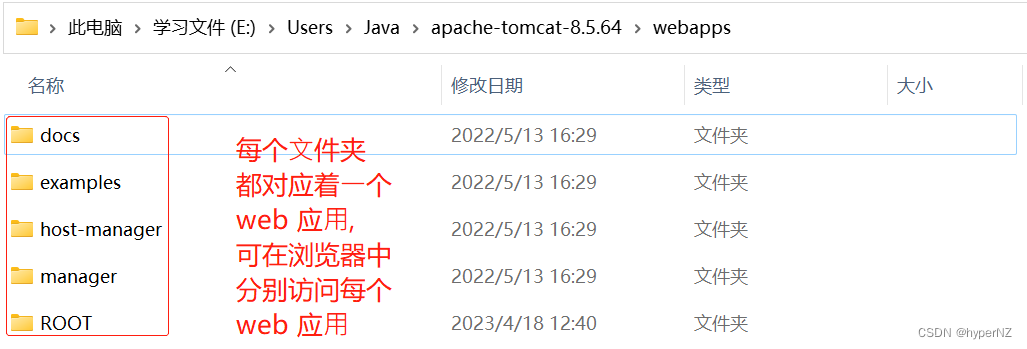
4.4.webapps目录
其中最关注的⽬录就是 webapps ⽬录。web applications 的简称,意思是⽤来存放 web 应⽤的⽂件夹。
理解 "web 应⽤":⼀个具有独⽴完整功能的 "⽹站",我们就可以称为⼀个 "web 应⽤"。例如,搜狗搜索实现了独⽴完整的 "搜索引擎功能",淘宝⽹实现了独⽴完整的 "电商功能",⼀个 Tomcat 服务器上是可以同时部署多个这样的 web 应⽤的。这些 web 应⽤以⽬录的形式被放到 webapps ⽬录中。




5.启动服务器
在 bin ⽬录中,双击 startup.bat 即可启动 Tomcat 服务器。

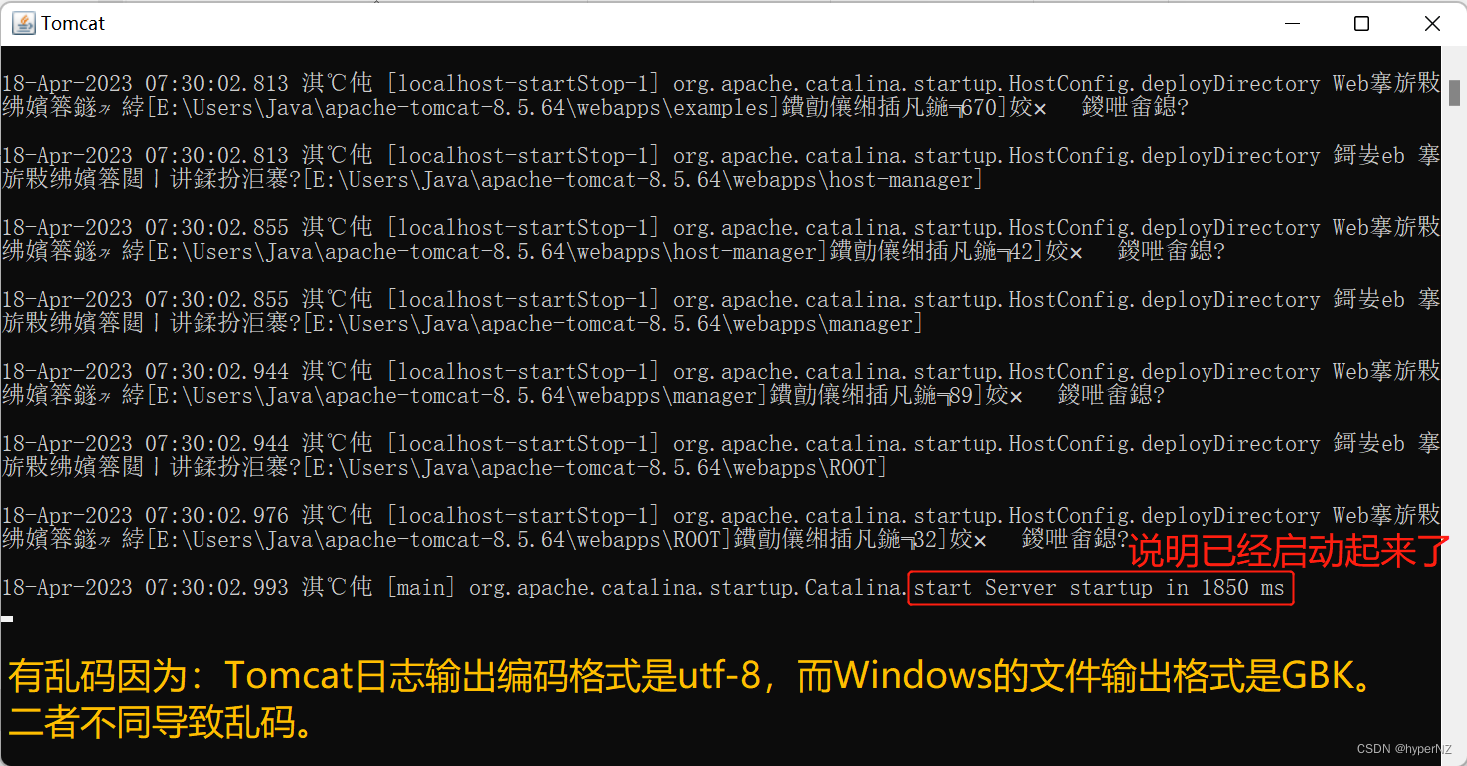
注意:在 Windows 上通过 cmd ⽅式启动 Tomcat 会出现乱码,但是不影响 Tomcat 的使⽤。乱码的原因是 Tomcat 默认按照 UTF-8 的编码⽅式处理中⽂,⽽ windows 的 cmd 默认是 GBK 编码。如果使⽤ Linux 或者 IDEA 中的终端来启动 Tomcat,则没有乱码问题。
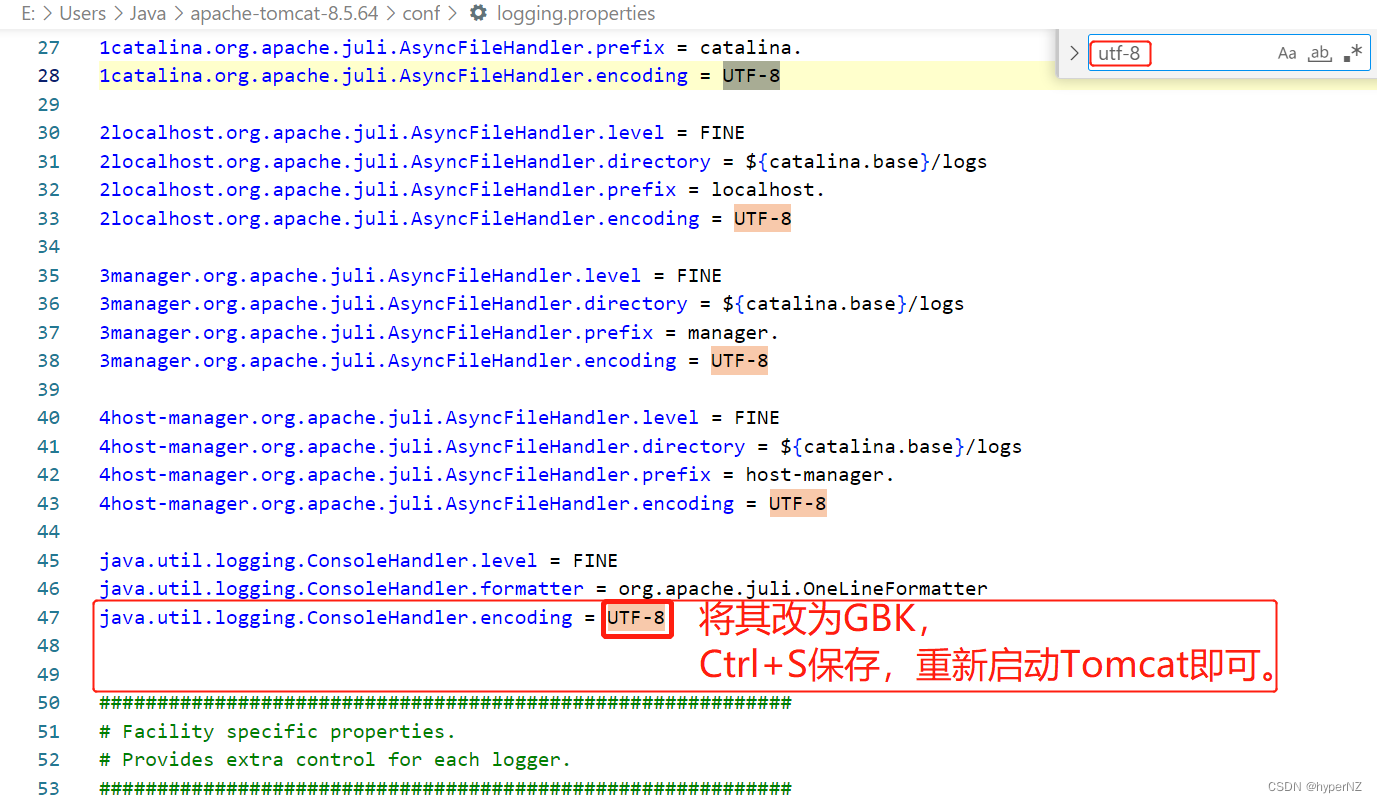
PS:解决Tomcat乱码问题
在conf/logging.properties文件中:
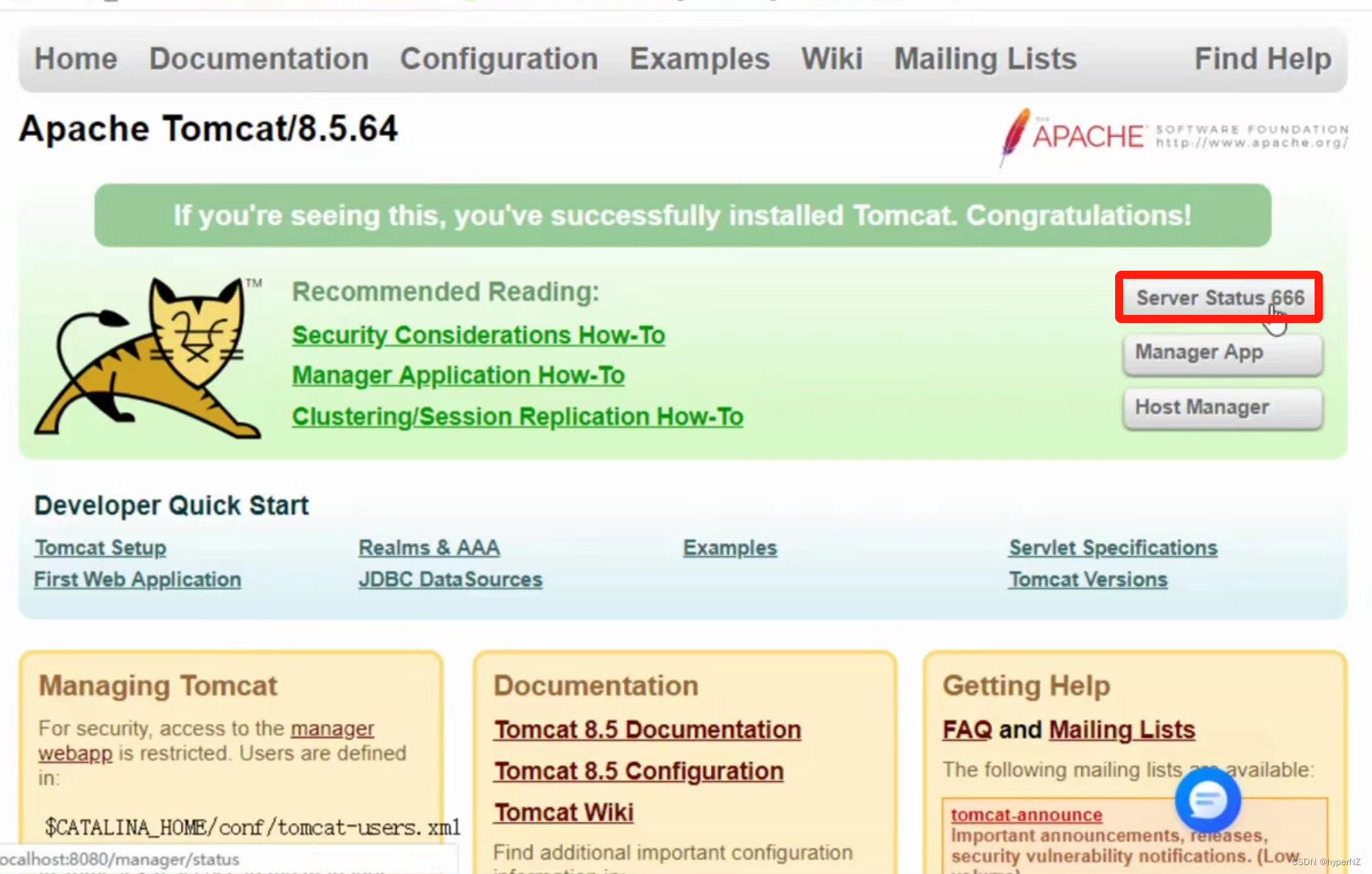
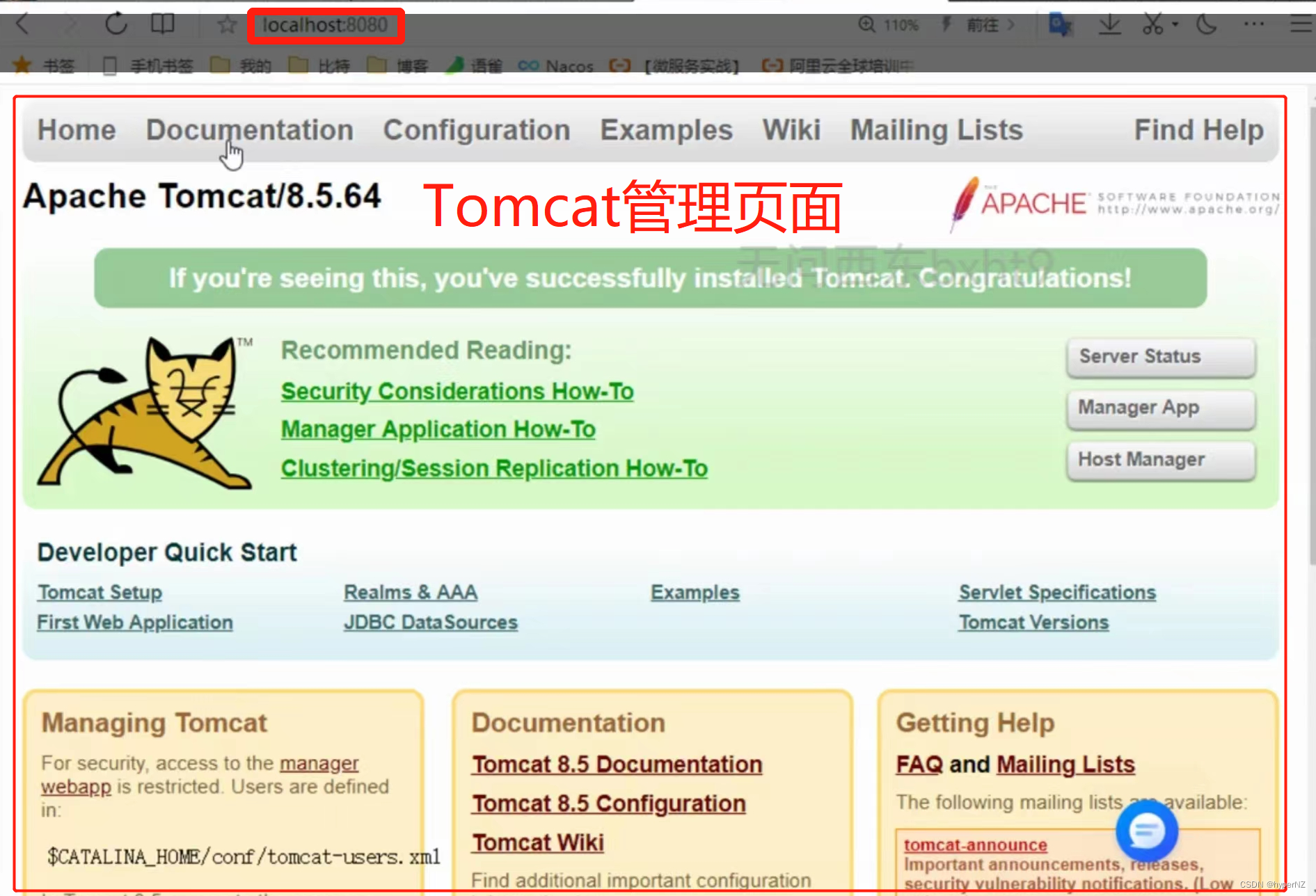
Tomcat启动起来之后就可以访问Tomcat了。Tomcat默认端口号是8080,在浏览器中输⼊本地回环地址 127.0.0.1:8080 或localhost:8080 即可看到 Tomcat 的默认欢迎⻚⾯。如果看不到欢迎⻚⾯,检查 URL 的 IP 地址是否正确以及端⼝号是否被占用,同时也要检查 Tomcat 是否启动成功。



PS:Tomcat点击启动,控制台一闪而过,啥也没有解决方案
原因:
①端口号8080被占用了:
Tomcat 启动的时候默认会绑定 8080 和 8005 端⼝,如果有其他进程已经绑定了这两个端⼝中的任意⼀个,都会导致 Tomcat 不能启动。
解决
- 重启。
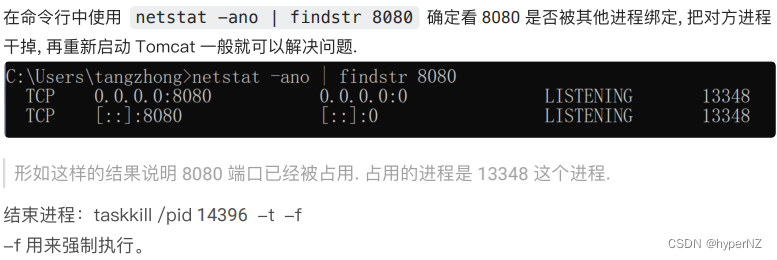
- 用命令关闭占用8080端口的线程:
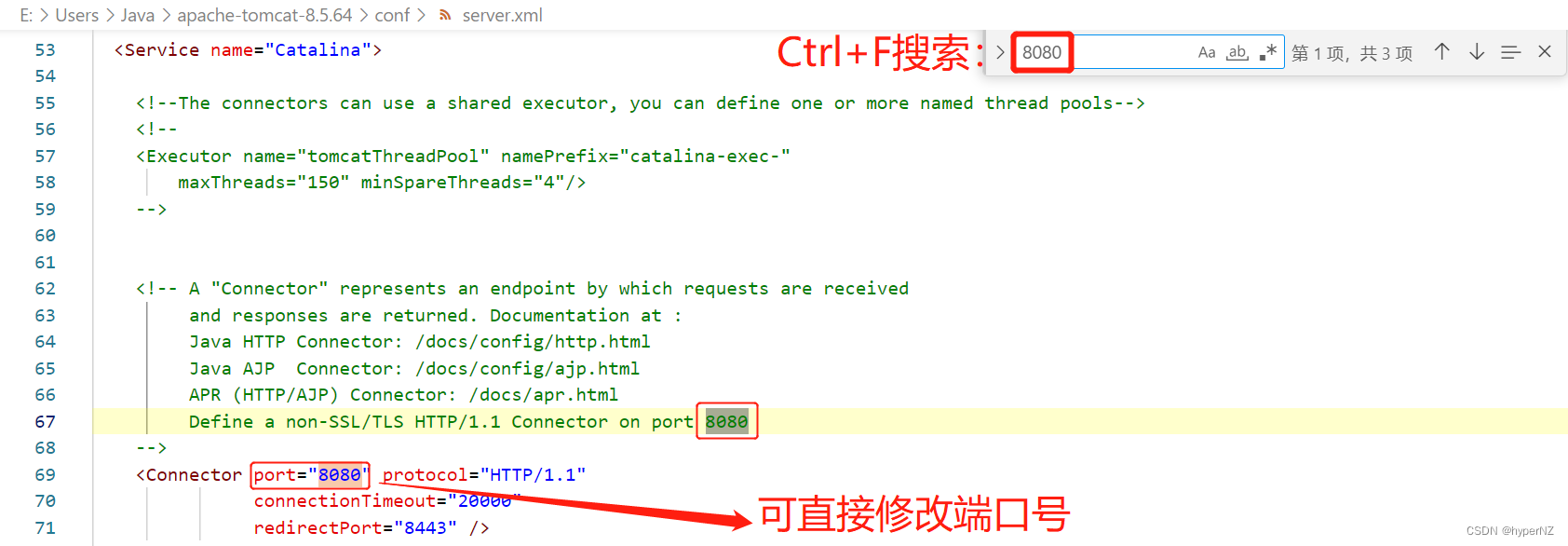
- 重新手动给Tomcat配置端口号:在conf/server.xml中。
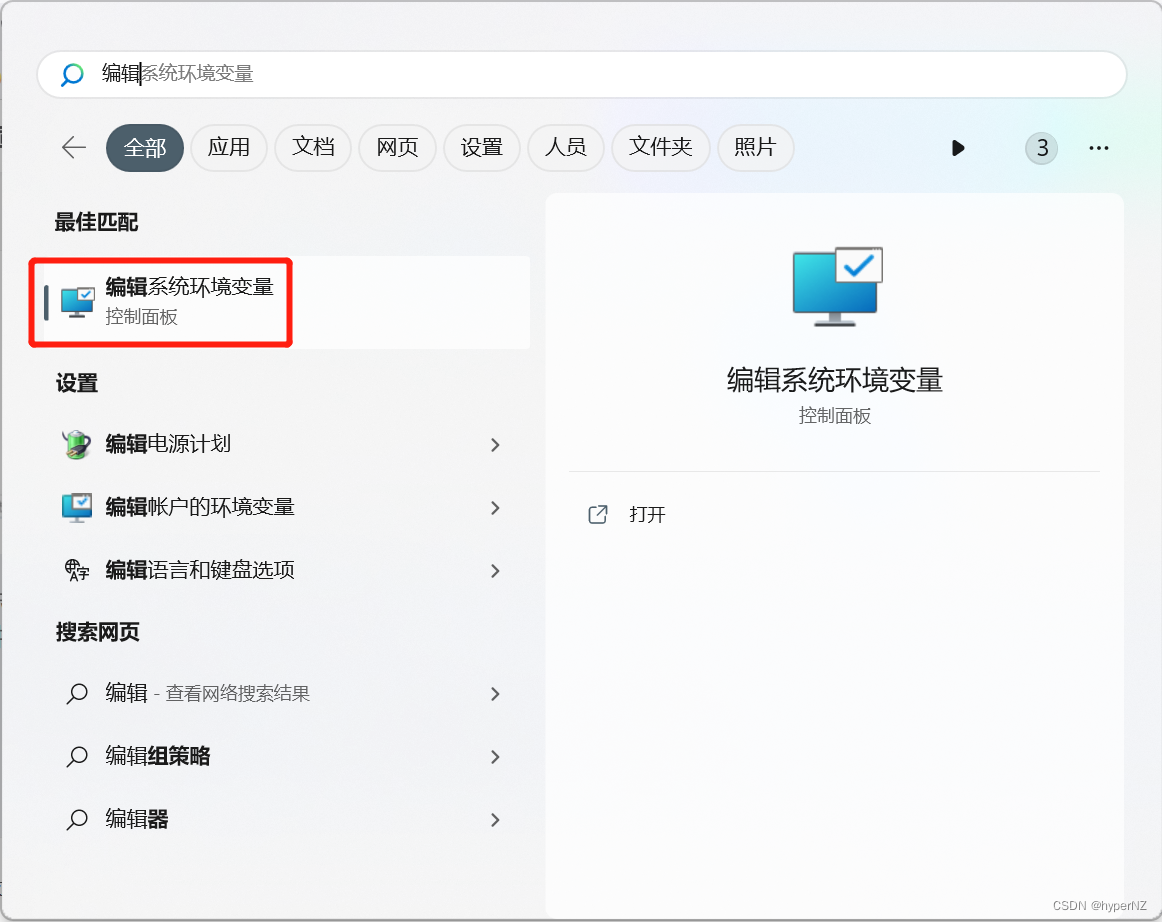
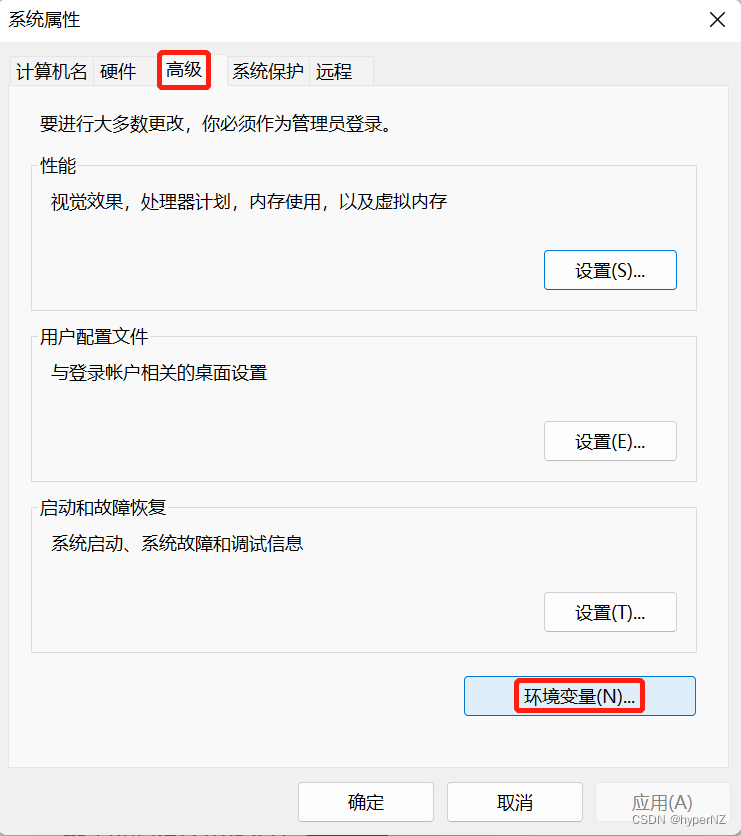
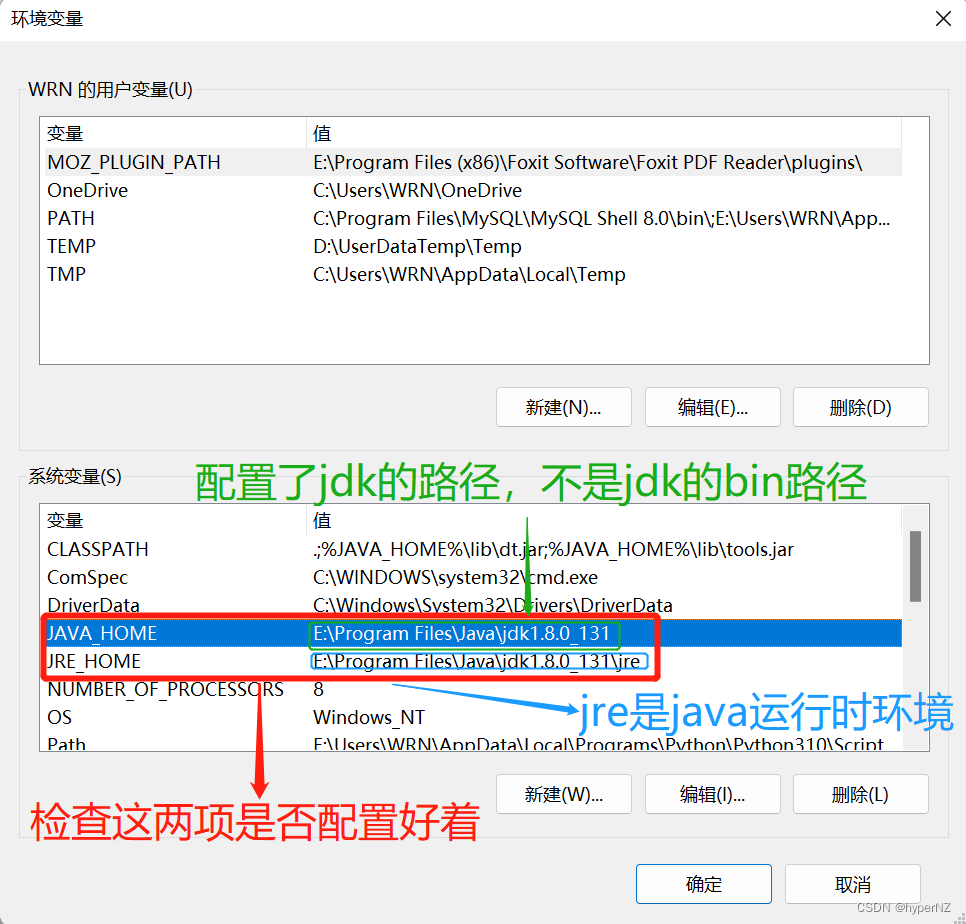
②jdk环境变量没有配好,Tomcat在运行时需要借助Home环境变量,检查是否配置成功:
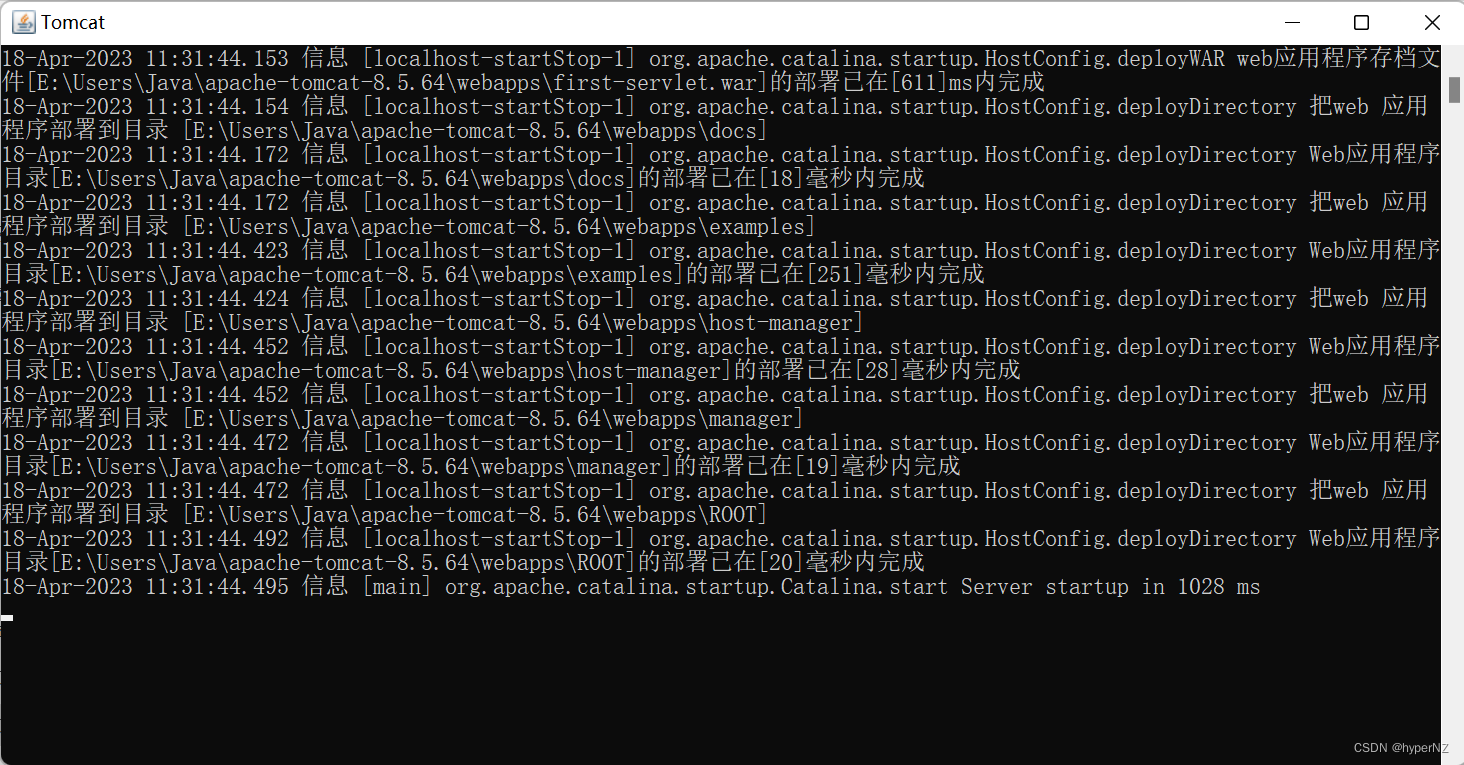
③若以上2种还未解决,需要去查看Tomcat的日志:
通过日志信息百度搜索,排查解决问题。
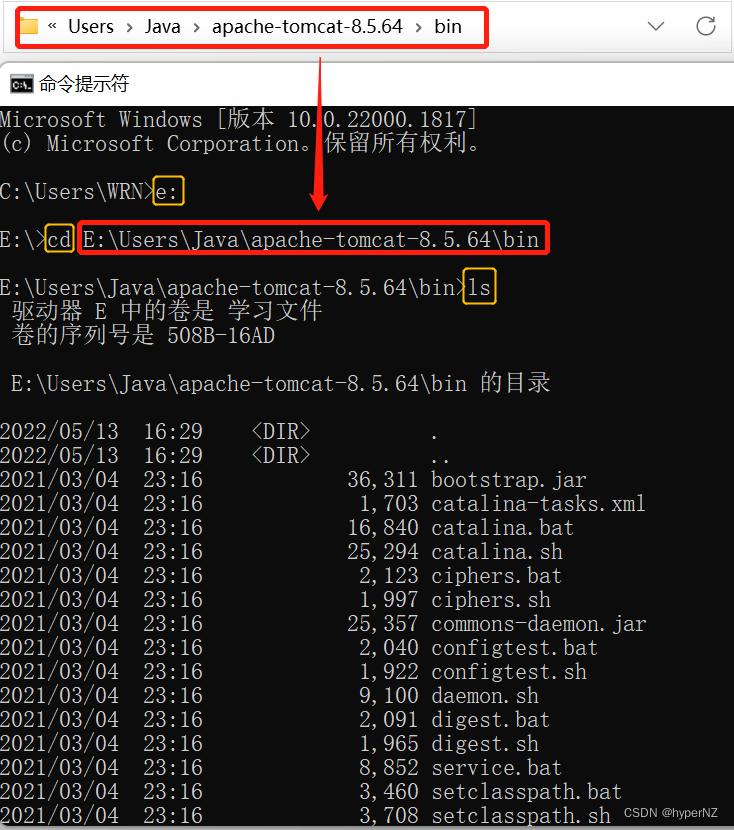
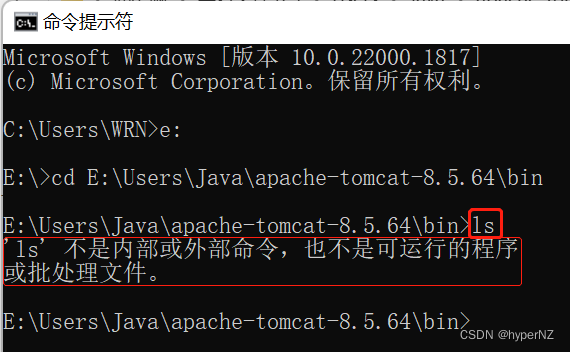
PS:Windows系统命令提示符中输入ls命令报错解决方案
原因:
ls是Linux的命令,Windows本身没有这条命令。
解决①:
ls对应Windows上的命令是dir,可执行dir命令:
解决②:
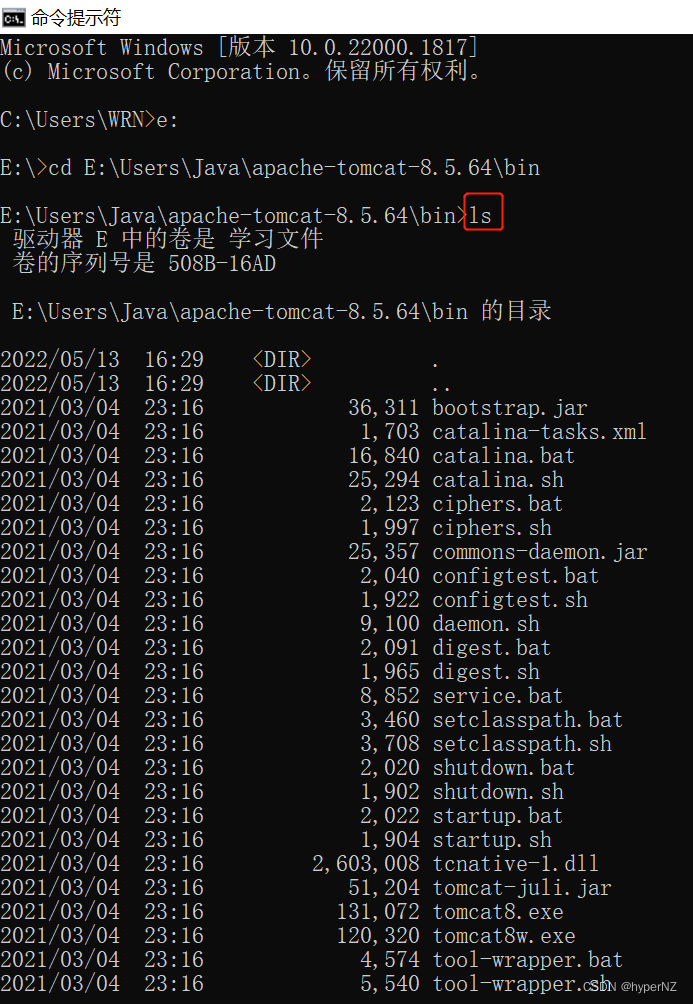
如果就想用ls命令而不想用dir命令,可自定义一个ls命令,实际上执行的还是Windows的dir命令。
步骤:
1)在电脑桌面右键新建文本文档,里面copy如下内容:
@echo off dir
2)文件另存为文件名:ls.bat,保存类型:所有文件。
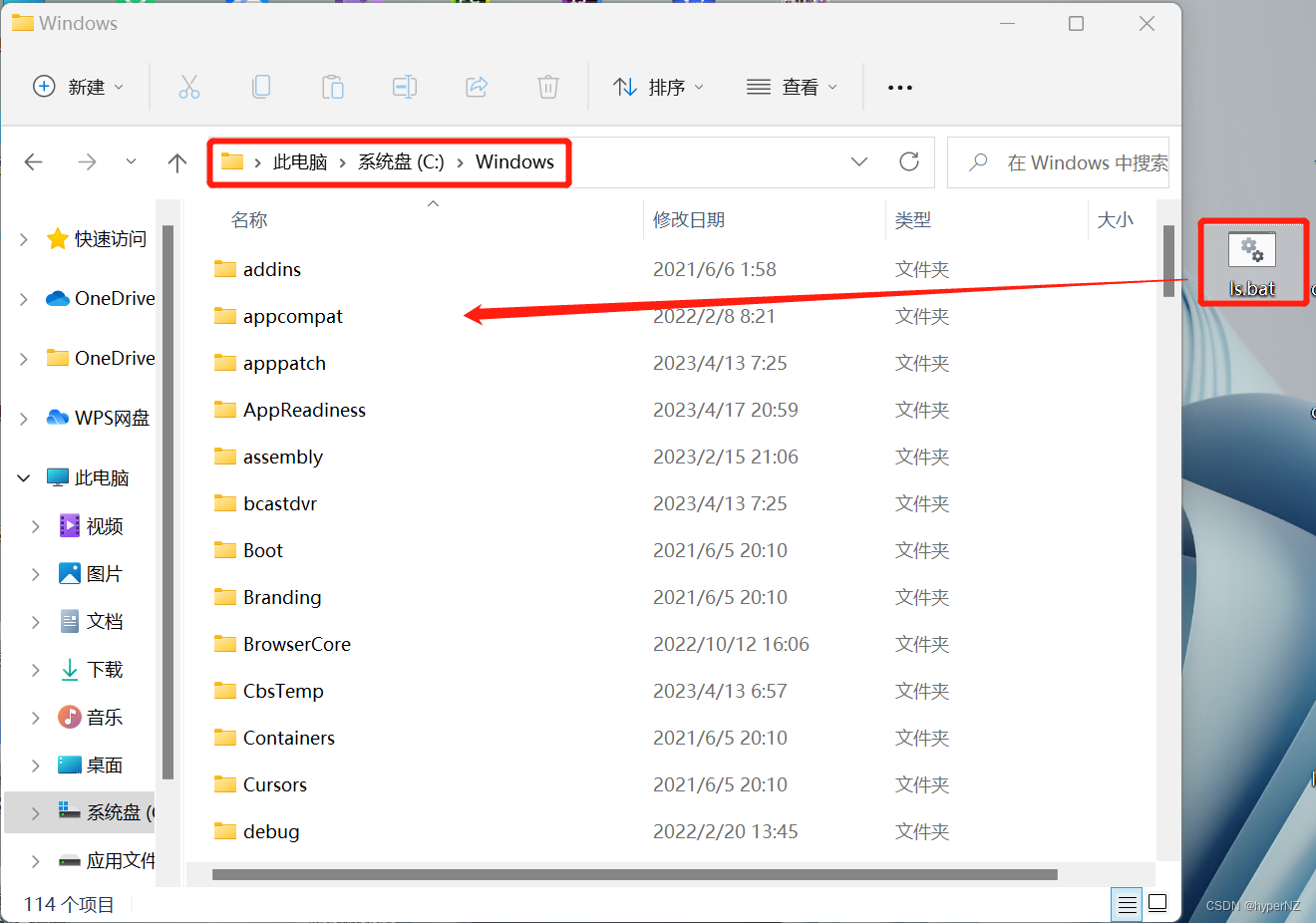
3)将ls.bat文件拖到Windows根目录下:
成功!
6.部署静态页面
可以把⾃⼰写好的 HTML 部署到 Tomcat 中。
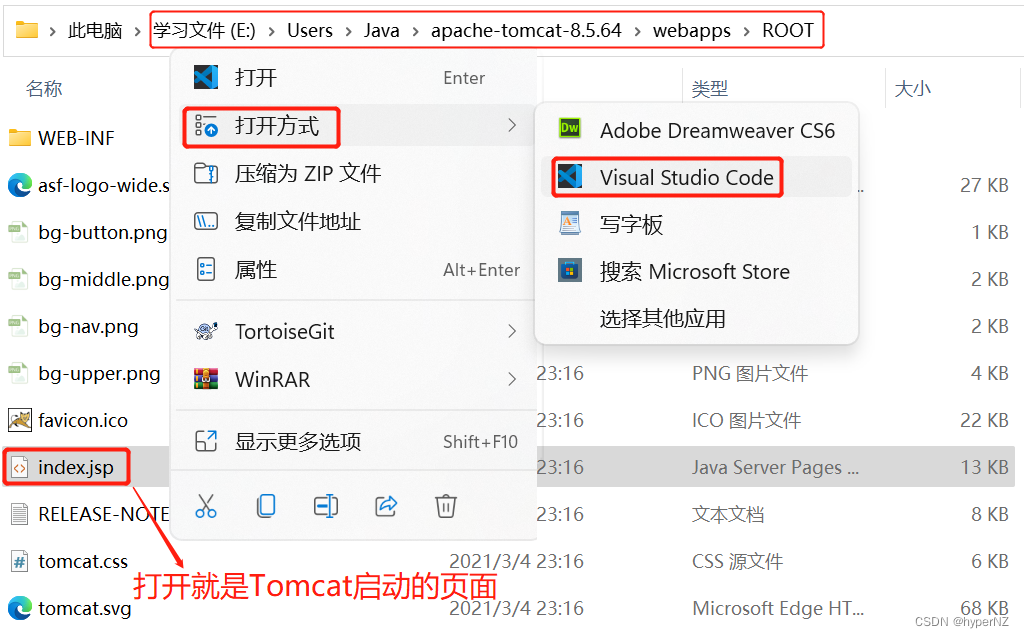
6.1.部署 HTML 到ROOT的根目录中
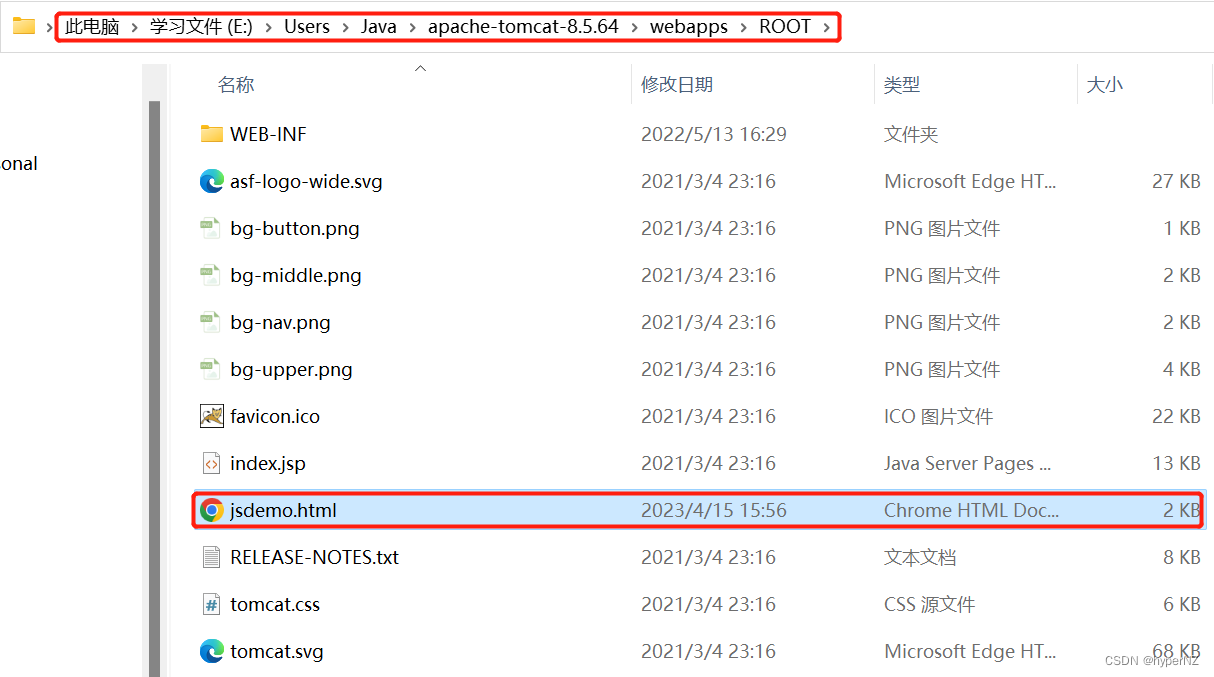
6.1.1.创建 HTML文件(jsdemo.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计算" onclick="mycalc()">
<p></p>
<div id="resultDiv"></div>
<script>
function mycalc() {
//1.得到第一个输入框的值
var num1 = document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2 = document.getElementById("ipt_num2").value;
//3.类型转换,输入框1的值 + 输入框2的值
document.getElementById("resultDiv").innerHTML="相加的结果:<span style='color:red;font-size:30px;'>" + parseInt((parseInt(num1) + parseInt(num2))) + "</span>";
}
function mytest() {
//给num1和num2赋一个默认的值0
//1.得到控件
var iptNum1 = document.getElementById("ipt_num1");
var iptNum2 = document.getElementById("ipt_num2");
//2.操作控件
iptNum1.value = 0;
iptNum2.value = 0;
}
mytest();
</script>
</body>
</html>6.1.2.把 HTML 文件拷贝到 Tomcat 的 webapps/ROOT 目录中

6.1.3.启动Tomcat

6.1.4.在浏览器中通过 URL来访问
http://localhost:8080/jsdemo.html 或 http://127.0.0.1:8080/jsdemo.html


注意:127.0.0.1 为环回 IP,表示当前主机。此时别人⽆法通过这个 IP 访问到自己电脑上的⻚⾯。
6.2.部署 HTML/某个系统到单独的目录中
实际开发中的 HTML 可能不⽌⼀个,依赖的 CSS / JavaScript ⽂件也可能⽐较多,这个时候就不适合全都拷⻉到 webapps/ROOT ⽬录中了(这就会显的⽐较乱)。可以创建⼀个单独的⽬录,和 ROOT 并列,来存放要部署的内容。
6.2.1.在 webapps 中创建目录 blog,和 ROOT 目录并列

6.2.2.把创建的对应页面拷贝到 blog 目录中
为了结构更清楚,在 blog 中创建⼀些⼦⽬录:css、img、js 来分别放 css、图⽚、JavaScript ⽂件。

6.2.3.调整相关代码引用的 css、js、图片等的路径
相对路径需要先确定当前路径,然后再找到⽬标路径。其中 "当前路径" 是根据当前的 HTML ⽂件确定的。
--->PS:"相对路径" vs "绝对路径"
- 绝对路径以 / 开头
- 没有 / 开头的路径就是相对路径
若图片按相对路径的写法,浏览器在真正访问这个图⽚时会基于当前路径⽣成绝对路径。也可以直接写成绝对路径的⽅式,效果相同。⼀般建议写成相对路径,这样如果修改了 Context Path,代码仍然可以正常运⾏。
6.2.4.启动Tomcat
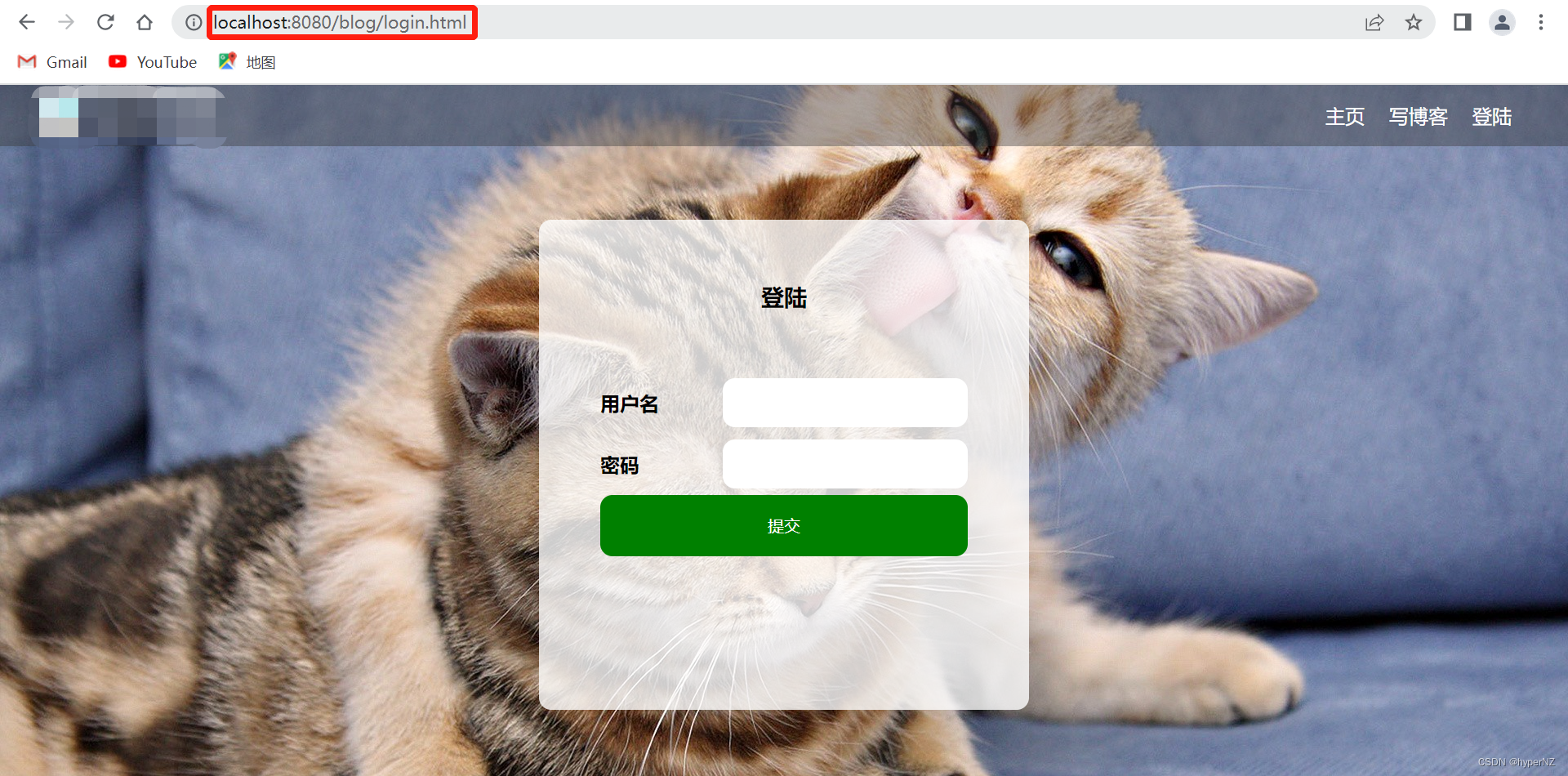
6.2.5.在浏览器中通过 URL访问其中一个页面:login.html
可以看到路径上和之前发⽣了变化。由于把这些⽂件都放到了 blog ⽬录中,通过 GET 请求访问这些⽂件时的路径也要带上 blog。此处的 blog 称为 Application Path (应⽤路径) 或者 Context Path (上下⽂路径)。

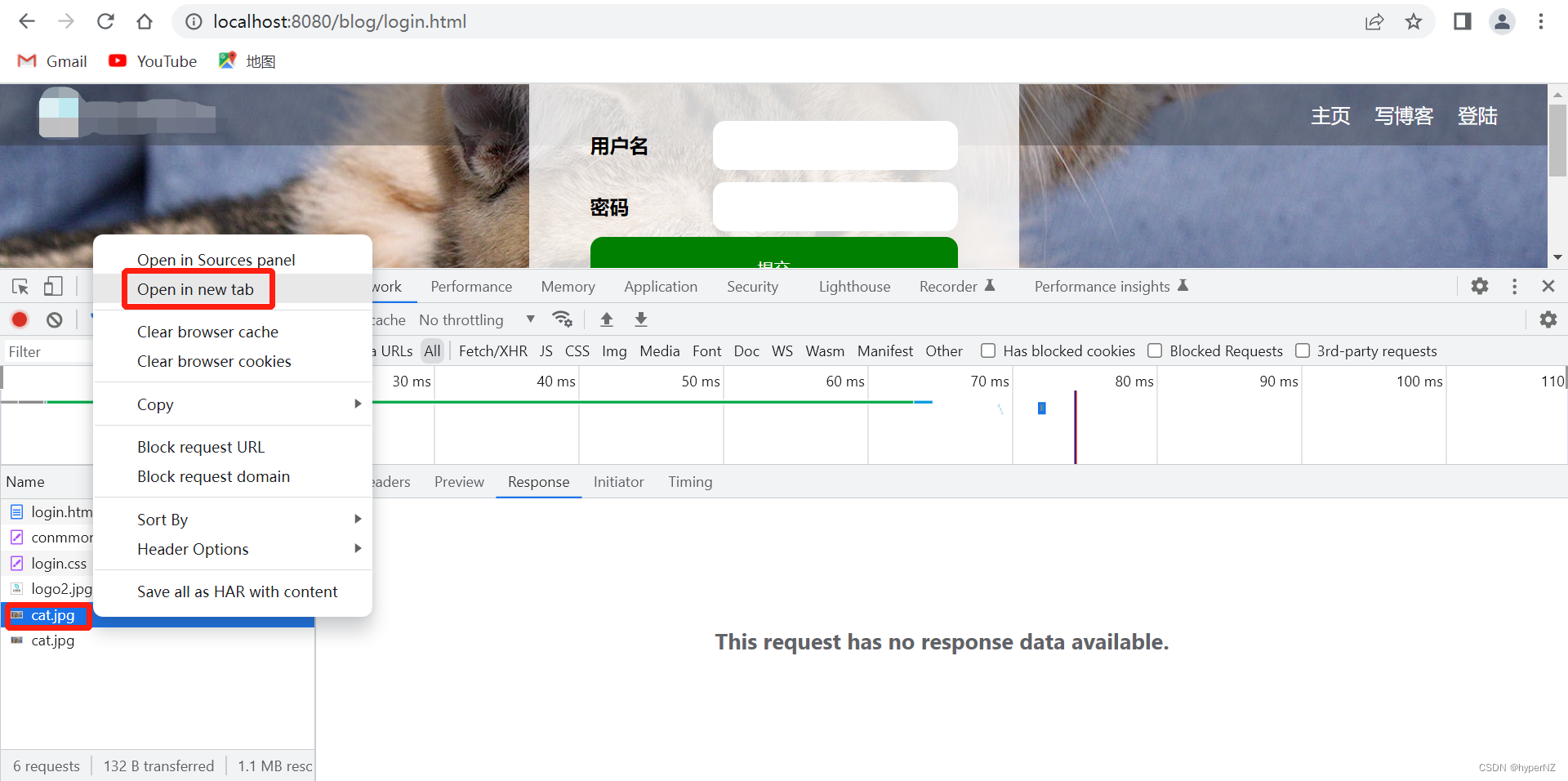
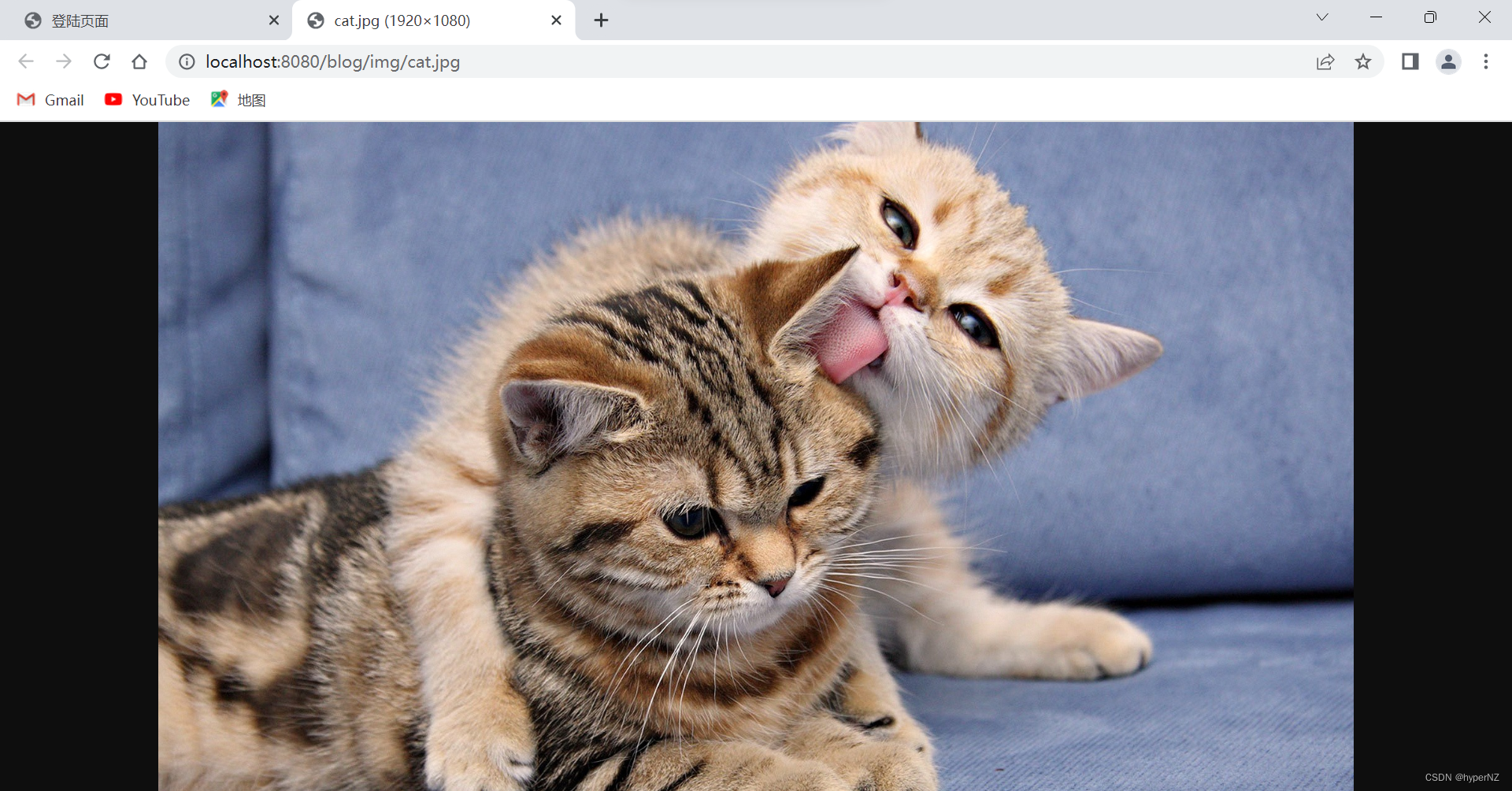
不仅可以抓html页面,图片,css等都可以访问:








































 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








