元件函数的使用
Axure可以实现一些很强大的动态效果,这时得使用到一些函数。
元件函数是用于获取指定元件对象的信息与数据,使用方法如下:
This:获取当前正在添加交互动作的元件,使用方法“[[This.函数]]”。
Target:获取当前交互动作控制的目标元件,使用方法“[[Target.函数]]”。
x:获取元件起始位置的X坐标值,使用方法“[[元件对象.x]]”。
y:获取元件起始位置的y坐标值,使用方法“[[元件对象.y]]”。
width:获取元件的宽度值,使用方法“[[元件对象.width]]”。
height:获取元件的高度值,使用方法“[[元件对象.height]]”。
scrollX:获取元件的水平滚动距离,使用方法“[[元件对象.scrollX]]”。
scrollY:获取元件的垂直滚动距离,使用方法“[[元件对象.scrollY]]”。
text:获取元件中的元件文字,使用方法“[[元件对象.text]]”。
name:获取元件的名称(检视元件时自定义的名称),使用方法“[[元件对象.name]]”。
top:获取元件的上边界坐标值,使用方法“[[元件对象.top]]”。
left:获取元件的左边界坐标值,使用方法“[[元件对象.left]]”。
right:获取元件的右边界坐标值,使用方法“[[元件对象.right]]”。
bottom:获取元件的下边界坐标值,使用方法“[[元件对象.bottom]]”。
opacity:获取元件的不透明比例值,使用方法“[[元件对象.opacity]]”。
rotation:获取元件对象的旋转角度值,使用方法“[[元件对象.rotation]]”。
应用如下:
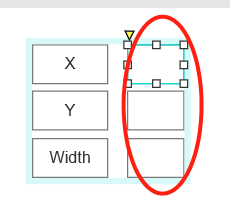
- 首先将要测试的矩形进行命名”111”,同时也添加填写文字的矩形框,将要填写数据的矩形框进行命名

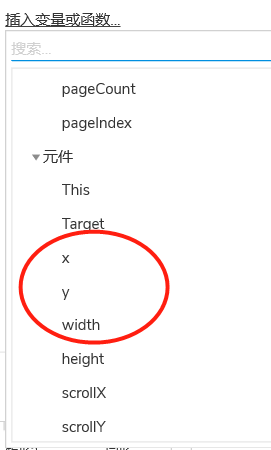
2.将上述矩形框形成组合,然后整体添加交互效果:【页面载入时】—【设置文本】—目标依次选择空白矩形框X、Y、Width。值处选择元件函数
若直接点击x,变量会变为[[This.x]],将其修改为对应名称,这里为[[Z.x]]


3.预览如下

例子:通过使用元件函数使矩形进行放大缩小
- 设置放大按钮的交互效果

宽度变化可以如下设置,同时高度也是如此


2.设置缩小按钮的交互效果

宽度变化可以如下设置,同时高度也是如此


窗口函数的使用
窗口函数用于获取窗口在页面中的坐标位置、宽度、高度等参数。使用方法如下:
Window.width:获取窗口的宽度,使用方法“[[Window.width]]”。
Window.height:获取窗口的高度,使用方法“[[Window.height]]”。
Window.ScrollX:获取页面横向滚动的当前坐标值,使用方法“[[Window.ScrollX]]”。
Window.ScrollY:获取窗口纵向滚动的当前坐标值,使用方法“[[Window.ScrollY]]”。
例:首张图片由下往上消失,下一张由下往上出现。
- 建立6个动态面板,分别命名1—6,然后各放置一张图片,设置统一大小1660*1080
- 所有图片均置顶:【固定到浏览器】—【左侧】,【顶部】
- 动态面板不需要自适应内容,设置页面交互效果
窗口滚动时:
设置动态面板1尺寸:1660*[[1080-Window.ScrollY]]
设置动态面板2尺寸:1660*[[2160-Window.ScrollY]]
设置动态面板3尺寸:1660*[[3240-Window.ScrollY]]
设置动态面板4尺寸:1660*[[4320-Window.ScrollY]]
设置动态面板5尺寸:1660*[[5400-Window.ScrollY]]
设置动态面板6尺寸:1660*[[6480-Window.ScrollY]]

分别进行以下设置


字符串函数的使用


中继器函数的使用
中继器函数:用于获取中继器的相关数据、参数。
Repeater用途:中继器的对象。Item.Repeater即为Item所在的中继器对象。
visibleItemCount用途:中继器项目列表中可见项的数量。比如:项目列表共有15项,分页显示为每页6项。当项目列表在第1、2页时,可见项数量为6;当项目列表在第3页时,可见项数量为3.
itemCount用途:获取中继器项目列表的总数量,或者叫加载项数量。默认情况下项目列表的总数量会与中继器数据集中的数据行数量一致,但是,如果进行了筛选,项目列表的总数量则是筛选后的数量,这个数量不受分页影响。
dataCount用途:获取中继器数据集中数据行的总数量。
pageCount用途:获取中继器分页的总数量,即能够获取分页后共有多少页。
pageIndex用途:获取中继器项目列表当前显示内容的页码。
Item用途:获取数据集一行数据的集合,即数据行的对象。
Targetitem用途:目标数据行的对象。
Item.列名 用途:获取数据行中指定列的值。
index 用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1.
isFirst 用途:判断数据行是否为第1行;如果是第1行,返回值为“True”,否则为“False”。
isLast 用途:判断数据行是否为最末行;如果是,返回值为“True”,否则为“False”。
IsEven 用途:判断数据行是否为偶数行;如果是,返回值为“True”,否则为“False”。
isOdd 用途:判断数据行是否为奇数行;如果是,返回值为“True”,否则为“False”。
IsMarked 用途:判断数据行是否被标记;如果是,返回值为“True”,否则为“False”。
isVisible 用途:判断数据行是否为可见行;如果是,返回值为“True”,否则为“False”。
例子
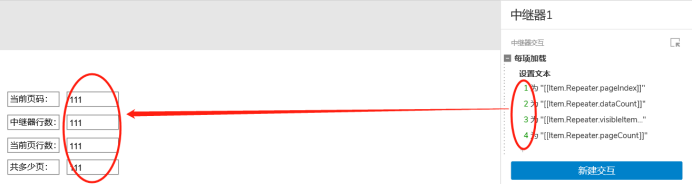
- 建立如下原型,对“111”的文本框分别命名为1、2、3、4

2.设置中继器的交互效果

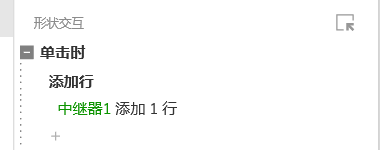
3.设置按钮“新增行”的交互效果:【单击时】—【添加行】

4.预览如下:

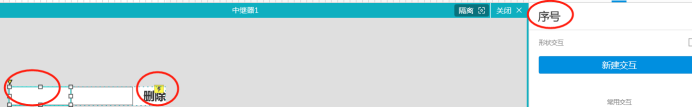
5.可在中继器内添加方框,命名为“序号”和标题“删除”,并各添加交互效果



6.预览如下,(删除第二行)删除后序号会有更新


日期函数
Now 根据计算机系统设定的日期和时间返回当前的日期和时间值。如:设置元件文本的值为:[[Now]];输出:Mon Jan 08 2018 10:42:55 GMT+0800 (中国标准时间)。GMT(Greenwich Mean Time)代表格林尼治标准时间。而CST却同时可以代表如下 4 个不同的时区:Central Standard Time (USA) UT-6:00美国;Central Standard Time (Australia) UT+9:30澳大利亚;China Standard Time UT+8:00中国;Cuba Standard Time UT-4:00古巴。
GenDate 根据计算机系统设定的日期和时间返回当前原型生成时的日期和时间值。
getDate() 获取日期对象返回一个月中的日期的数字(1 ~ 31)。
getDay() 获取日期对象返回表示星期的某一天的数字。(0 ~ 6)。返回值是 0(周日) 到 6(周六) 之间的一个整数。
getDayOfWeek() 获取日期对象返回表示星期的某一天的名称(英文)。
getFullYear() 获取日期对象“年份”部分四位数字。
getHours() 获取日期对象“小时”部分数字(0 ~ 23)。
getMilliseconds() 获取日期对象的毫秒数(0 ~ 999)。
getMinutes() 获取日期对象“分钟”部分数值(0 ~59)。
getMonth() 获取日期对象“月份”部分的数值(1 ~ 12)。
getMonthName() 获取日期对象“月份”部分的英文名称。
getSeconds() 获取日期对象“秒数”部分数值(0 ~59)。
getTime() 获取当前日期对象中的时间值。该时间值表示从1970年1月1日00:00:00开始,到当前日期对象时,所经过的毫秒数,以格林威治时间为准。
getTimezoneOffset() 获取世界标准时间(UTC)与当前主机时间(本地时间)之间的分钟差值。
getUTCDate() 使用世界标准时间获取当前日期对象返回一个月中的某一天(1 ~ 31)。
getUTCDay() 使用世界标准时间获取当前日期对象返回表示星期的一天的一个数字。(0 ~ 6)。
getUTCFullYear() 使用世界标准时间获取当前日期对象“年份”部分四位数值。
getUTCHours() 使用世界标准时间获取当前日期对象“小时”部分数值(0 ~ 23)
getUTCMilliseconds() 使用世界标准时间获取当前日期对象的毫秒数(0 ~ 999)。
getUTCMinutes() 使用世界标准时间获取当前日期对象“分钟”部分数值(0 ~59)。
getUTCMonth() 使用世界标准时间获取当前日期对象“月份”部分的数值(1 ~ 12)。
getUTCSeconds() 使用世界标准时间获取当前日期对象“秒数”部分数值(0 ~59)。
Date.parse(datestring) 用于分析一个包含日期的字符串,并返回该日期与1970年1月1日00:00:00之间相差的毫秒数。参数:datestring为日期格式的字符串,格式为:yyyy/mm/dd hh:mm:ss。
toDateString() 可把 Date 对象的日期部分转换为字符串,并返回结果。
toISOString() 以字符串值的形式返回采用 ISO 格式的日期,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
toJSON() 获取当前日期对象的JSON格式的日期字串,格式: YYYY-MM-DDTHH:mm:ss.sssZ。
toLocaleDateString() 以字符串的形式获取本地化当前日期对象。并且只包含“年月日”部分的短日期信息。
toLocaleTimeString() 以字符串的形式获取本地化当前日期对象。并且只包含“时分秒”部分的短日期信息。
toLocaleString() 根据本地时间把Date 对象转换为字符串,并返回结果。包含“年月日时分秒”。如:[[Now.toLocaleString()]];输出:2014年5月25日 下午12:33:26
toTimeString() 把 Date 对象的时间部分转换为字符串,并返回结果。如:[[Now.toTimeString()]];输出:13:21:58 GMT+0800 (CST)
toUTCString() 根据世界时间 (UTC) 把 Date 对象转换为字符串,并返回结果。如:[[Now.toUTCString()]];输出:Sun,25 May 2014 05:27:36 GMT
Date.UTC(year,month,day,hour,min,sec,millisec) 获取相对于1970 年 1 月 1 日 00:00:00的世界标准时间,与指定日期对象之间相差的毫秒数。 参数:组成指定日期对象的年、月、日、时、分、秒以及毫秒的数值。
valueOf() 获取当前日期对象的原始值。
addYears(years) 将指定的年份数加到当前日期对象上,获取一个新的日期对象。 参数:years为整数数值,正负均可。如:设置文本部件1的值为:[[Now.addYears(-3)]];输出:Wed May 25 2011 13:44:52 GMT+0800 (CST)。设置文本部件1的值为:[[Now.addYears(3)]];输出:Thu May 25 2017 13:46:46 GMT+0800 (CST)。
addMonths(months) 将指定的月份数加到当前日期对象上,获取一个新的日期对象。 参数:months为整数数值,正负均可。
addDays(days) 将指定的天数加到当前日期对象上,获取一个新的日期对象。 参数:days为整数数值,正负均可。
addHours(hours) 将指定的小时数加到当前日期对象上,获取一个新的日期对象。 参数:hours为整数数值,正负均可。
addMinutes(minutes) 将指定的分钟数加到当前日期对象上,获取一个新的日期对象。 参数:minutes为整数数值,正负均可。
addSeconds(seconds) 将指定的秒数加到当前日期对象上,获取一个新的日期对象。 参数:seconds为整数数值,正负均可。
addMilliseconds(ms) 将指定的毫秒数加到当前日期对象上,获取一个新的日期对象。 参数:ms为整数数值,正负均可。
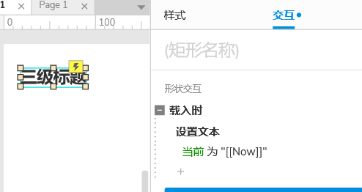
静态时刻时间函数的使用案例:

动态时刻:
添加一个有两个状态的动态面板,将动态面板命名为“循环面板”,并添加交互效果,即可看到每秒更新的时间。

函数使用的案例
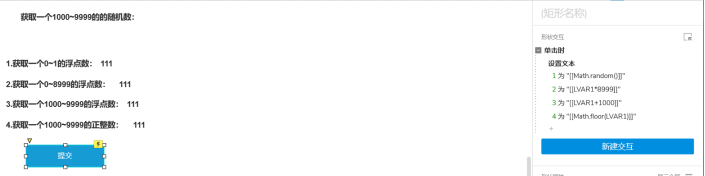
案例目标:获取一个1000~9999的随机数
如下图所示,1获得随机浮点数,2是由1的浮点数*8999,3是2的基础+1000,4是3的基础上取整,即可获得1000~9999的随机数。

案例:有一个数据集{1,3,5,7,9},希望获取数据集中的随机一个数字
将1中的,替换为空可得字符串13579;选取随机函数*5可得3;将3的结果取整得4;截取2中的与4中数字相同的序号数字。






















 2654
2654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








