悬浮按钮显示与隐藏交互效果
实现:当点击悬浮按钮时,按钮移动后以一定效果弹出选项面板,单击选项面板时原路返回。
- 添加矩形框(当中web),置于底层,填充颜色,将工具符号转换为动态面板“悬浮按钮”,菜单为“弹出选项”
- 将弹出选项设置为悬浮按钮的一个状态“弹出选项”,居中,按钮为状态“工具按钮”

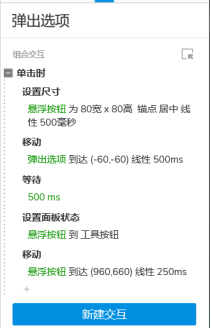
3.在工具按钮处添加热区覆盖,点击热区,设置交互效果,使其先移动到中间,等待再以一定效果切换动态面板状态

4.弹出选项的交互效果设置

5.预览



工具栏展开收起交互效果
- 将要展开的内容形成组合“工具栏”,转变为动态面板“工具栏面板”,将动态面板大小设置为与按钮相似,并隐藏,面板内部位置调整到设定范围

2.设置按钮的交互效果:按钮先向右移动一段缓冲的距离;按钮向左移动到达指定位置,工具栏面板从中心向两端展开,工具栏组合移动到(0,0.)位置;按钮通过旋转变成关闭样式。

3.以工具栏的可见性为条件,当可见时,单击收起。
按钮先向左移动一段缓冲的距离;按钮向右移动到达指定位置,工具栏面板从两端向中心收起,工具栏组合移动到(-180,0.)位置;按钮通过旋转变成添加样式。

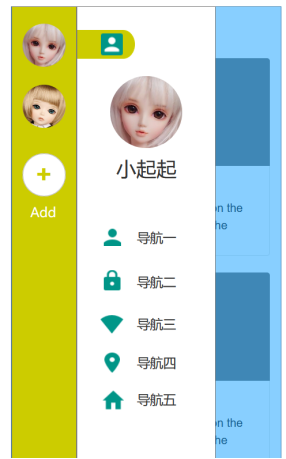
导航栏中切换账号效果
主要效果

1.将主要显示内容转换为动态面板“主面板”(一个状态正常,一个是遮挡效果),将个人信息的导航栏转换为动态面板“导航栏”,将头像信息转换为动态面板“头像选择面板”(隐藏)



2.设置主面板左上角元件的交互效果

3.将导航栏设置为隐藏,添加其中左上角小元件的交互效果

4.设置切换头像的交互效果


5.设置主面板遮挡状态的交互效果,使其恢复原状。

6.预览


步骤流程切换效果

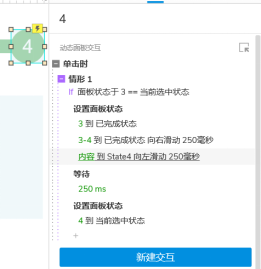
- 设置每个流程的样式为动态面板,有三个不同的状态,连接符有两个状态,设置内容动态面板



2.设置各流程交互效果



3.预览






















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








