webpack介绍
webpack是一个功能强大的打包工具,他能够将多个相互依赖的js文件,按照模块化标准整合为同一个js文件,使用了插件后,还可以实现css文件,图片文件等其他文件的打包。
webpack中文文档
webpack的工作方式:
把你的项目当做一个整体,通过一个给定的主文件(如:index.js),webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,最后打包为一个浏览器可以识别的js文件。
webpack安装
全局安装
npm install webpack -g
局部安装
npm install --save-dev webpack
注意:webpack 4以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli;
安装指令:npm install webpack-cli -g
版本查看指令
webpack -v

安装就弄好了,接下来进行文件创建
创建一个a.js 和一个b.js文件和一个main,js文件和一个webpack.config,js文件和一个index.html文件。
demo
接下来就是见证奇迹的时刻。
a.js 附属js文件夹-a
function add(a,b){
return a+b;
}
// ES6模块化,使用 export default xxxx 导出一个资源。
export default add;
b.js附属js文件夹-b
let str = "字符串变量";
let num = 123;
function f1(){
console.log("f1函数");
}
// es6模块化,如果要导出多个内容,则使用 export {xxx,yyy,zzz,....}
// {}中的写法很类似对象字面量,但其实不是对象字面量。
// 如果导出的变量需要使用其他名字,则可以使用as 进行重命名。
export {str as txt,num,f1 as f2}
main.js 主js文件夹
// a.js导入
import addition from "./a.js";
console.log(addition(3,5));
// b.js导入
import {txt,f2} from "./b.js";
console.log(txt);
console.log(num);
f2();
index.html展示页面,调用index.js(打包后的文件夹)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script src="index.js">
</script>
</html>
webpack.config.js文件配置,需手动创建
// webpack的配置文件,必须使用nodejs模块化的形式导出配置对象
module.exports = {
// entry表示入口文件,也就是要打包的js入口文件,打包多个js文件用数组
entry: "./main.js",//已多次提及的唯一入口文件
output: {
path: __dirname , //打包后的文件存放的地方
filename: "index.js"//打包后输出文件的文件名
}
}
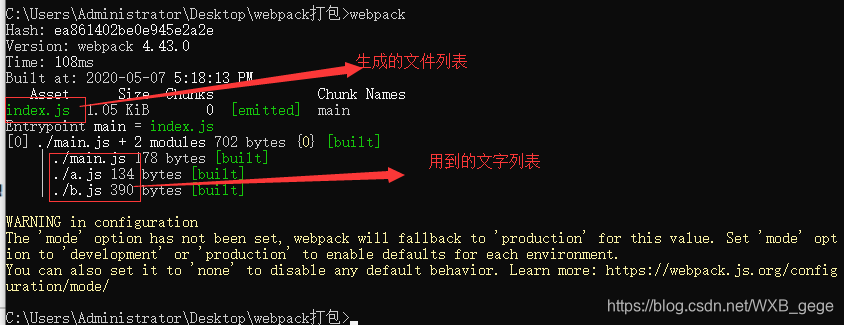
运行打包指令
webpack

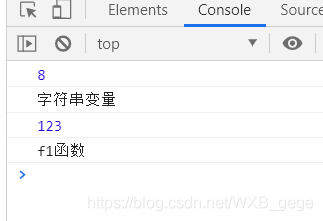
页面渲染

简单的一个webpack打包就完成了,这里做一个总结,帮助理解。
a.js和b.js是两个子文件,他们就是打包的对象。
main.js是主文件夹,也就是打包的入口文件,子文件都被导入了
webpack.config.js是配置文件夹。
index.html用来展示打包好的文件,引入使用即可。
























 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








