前端研习录(21)——JavaScript循环语句合集
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入JavaScript循环语句部分
一、for语句
for语句就是循环命令,可以指定循环的起点、终点和终止条件,语法如下:
for(初始化表达式 ; 布尔表达式 ; 迭代因子){
语句A;
}
- 初始化表达式:确定循环变量的初始值,只在循环开始时执行一次。
- 布尔表达式:每轮循环开始时,都要执行这个表达式,只有返回值为true,才能继续循环。
- 迭代因子:每轮循环的最后一个操作,通常用来递增循环变量。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var num ;
for (num = 1 ; num <= 10 ; num++){
console.log("今天是爱你的第"+num+"天~~~")
}
</script>
</body>
</html>
结果如下:

当然,for循环也是可以进行嵌套执行的,如下:
示例:通过for循环打印出九九乘法表,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var x;
var y;
for (x=1 ; x<=9 ; x++){
document.write("</br>")
for (y=1 ; y<=x ;y++){
document.write("<span>"+y+"*"+x+"="+x*y+"</span>"+" ")
}
}
</script>
</body>
</html>
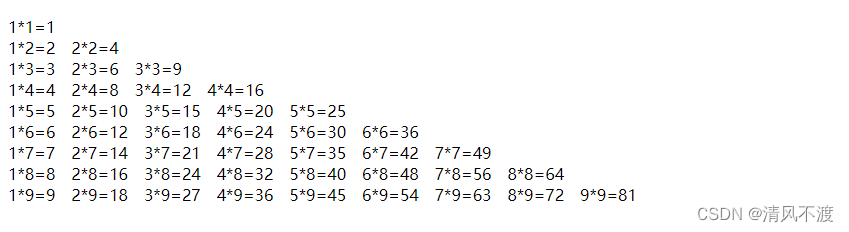
结果如下:

二、while语句
while循环包括一个条件和一个代码块,只要条件为真,就会不断的循环执行代码块,语法如下:
while (条件) {
代码块;
}
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var num = 1;
while (num<=10) {
console.log("今天是爱你的第"+num+"天~~~");
num++;
}
</script>
</body>
</html>
结果如下:

注意:while循环内部代码块中必须要有一段代码来保证while循环有终止,不然会陷入死循环
三、break语句和continue语句
break和continue都是跳出的意思,区别在于break为直接跳出不再执行,continue为跳出当前循环返回循环头部,进入下一次循环。
1、break语句
我们通过下面这段代码来解读break语句的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var num = 1;
while (num<=10) {
if (num === 6){
console.log("今天是第"+num+"天,我想休息一天~")
break;
}
console.log("今天是爱你的第"+num+"天~~~");
num++;
}
</script>
</body>
</html>
执行结果如下:

可以看出,当到第六天的时候,一休息就没有下文了,说明在num到6的时候是直接跳出了这个循环,并且循环已结束,这就是渣男break。
2、continue语句
我们通过下面这段代码来解读continue语句的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var num = 1;
while (num<=10) {
if (num === 6){
console.log("今天是第"+num+"天,我想休息一天~")
num++;
continue;
}
console.log("今天是爱你的第"+num+"天~~~");
num++;
}
</script>
</body>
</html>
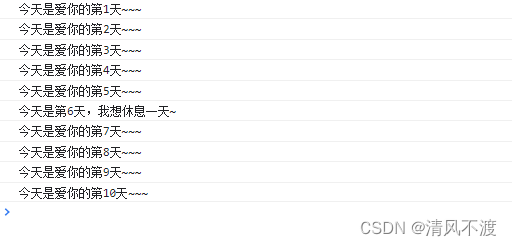
结果如下:

可以看出,再第六天的时候他确实是只休息了一天,然后在第七天开始有继续爱她,说明当num等于6时跳出了循环,并且会继续进入循环执行。
注意:在while循环中,continue上面也要有推进循环的语句,不然会陷入死循环
例如:如果上述例子中continue上方没有num++时,下一次进入循环是num还是等于6,还是会跳出循环,再下一次进入循环时,num还是等于6接着还要跳出循环,反反复复没有终点,这就是死循环






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








