1.先安装node.js
参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
2、全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目。
安装命令:
npm install -g vue-cli


出现这个就是成功了
3、安装webpack,它是打包js的工具
安装命令:
npm install -g webpack


出现这个就是成功了
4、安装完成之后就可以开始创建vue项目,比如我的文件夹就是vuedemo,默认下载到你当前目录下,如果想下载到别的路径下,可以用cd切换的想要下载的目录下下载
创建项目命令,输入回车: vue init webpack 项目名
vue init webpack vuedemo

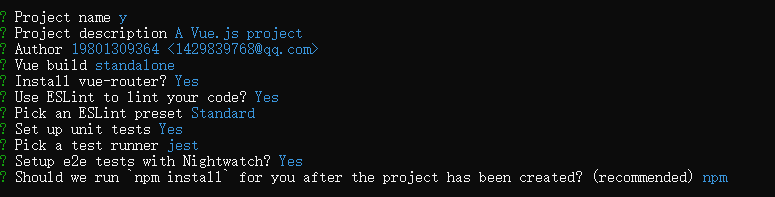
接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

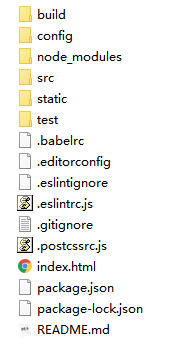
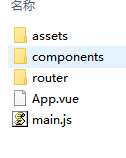
然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的当前目录就会得到如下目录,其中src/main.js就是入口。


5、接着运行项目,先cd到项目文件夹里面,然后输入以下指令

npm run dev

成功之后,接着在浏览器里输入:http://localhost:8080,看到如下画面就是成功了。

6、项目打包发布上线
输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。

























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








