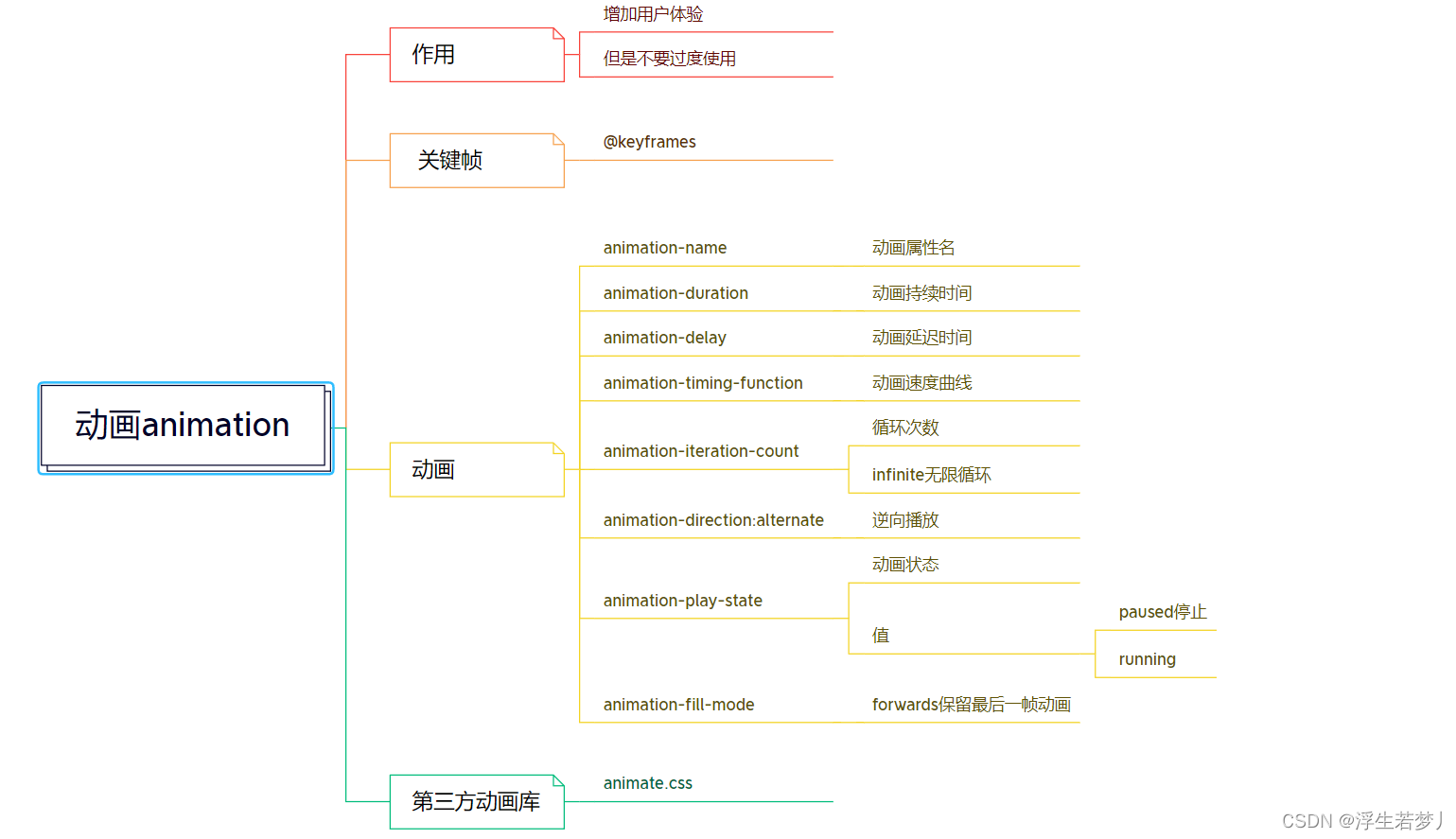
我们经常见到京东,淘宝的首页中总是有轮播图出现,今天我们用简单的动画效果实现一下。先看一下animation有什么属性,看下思维导图:
动画会把我们的静态页面变得丰富有趣起来,很多页面中都有简单的动画来实现让页面更加完美。动画animation作用就是增加用户体验,但是不要过渡使用,它会影响我们的页面运行速度。
一般在写动画时,我们需要关键帧@keyframes name{},大括号里面可以写form{}to{},或者0%{}100%{},意思为在这个动画我们需要执行的分段过程。
动画属性
animation-name动画属性名,为我们的代码提供可以调用的名字。
animation-duration动画持续时间,顾名思义就是这个动画我们要他几秒完成
animation-delay动画延迟时间,动画进行延迟几秒运行
animation-timing-function动画速度曲线,一般我们使用linear匀速,还有另一个属性ease。
animation-iteration-count循环次数 infinite无限循环
animation-direction:alternate;动画逆向播放
animation-play-state动画状态 他的值有paused和running
animation-fill-mode forwards 保留最后一帧动画
通常我们都会简写 例如animation:name 1s linear infinite;
动画案列轮播图
轮播图经常在页面中可以见到,现在我们就实现简单的轮播图。首先给一个父盒子,例如width:300px;height:300px;子盒子则要考虑存放几张照片进行动画效果,例如3张 width:1200px;height:300px;给父级添加overflow:hidden;溢出隐藏。给父级添加position:relative;子级position:absolute绝对定位。子绝父相,忘记的小伙伴可以看小编的主页有position定位的介绍。由于我们需要动画移动的是子级盒子的left值,所以要给其添加定位。话不多说我们上代码
@keyframes move {
0% {
left: 0;
}
24% {
left: 0;
}
26% {
left: -400px;
}
49% {
left: -400px;
}
51% {
left: -800px;
}
74% {
left: -800px;
}
76% {
left: -1200px;
}
98% {
left: -1200px;
}
100% {
left: -1600px;
}
}
@keyframes dot {
0% {
opacity: 1;
}
24% {
opacity: 1;
}
25% {
opacity: .7;
}
100% {
opacity: .7;
}
}
.wrap {
width: 400px;
height: 300px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
.wrap .move {
width: 2000px;
height: 300px;
position: absolute;
animation: move 8s linear infinite;
}
.wrap .move img {
width: 400px;
height: 300px;
float: left;
}
.wrap .dots {
position: absolute;
width: 160px;
height: 16px;
border-radius: 8px;
background-color: rgba(0, 0, 0, .75);
bottom: 16px;
left: 120px;
display: flex;
align-items: center;
justify-content: space-around;
}
.wrap .dots .dot {
width: 10px;
height: 10px;
background-color: white;
border-radius: 50%;
opacity: .7;
animation: dot 8s linear infinite;
}
</style>
</head>
<body>
<div class="wrap">
<div class="move">
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.uuftuEtON9t1F1u_t6lqTwHaF7?w=258&h=206&c=7&r=0&o=5&dpr=1.25&pid=1.7" alt="">
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.pDwjhBIj4q4XJuDNwWmnVQHaF7?w=258&h=206&c=7&r=0&o=5&dpr=1.25&pid=1.7" alt="">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAsJCQcJCQcJCQkJCwkJCQkJCQsJCwsMCwsLDA0QDBEODQ4MEhkSJRodJR0ZHxwpKRYlNzU2GioyPi0pMBk7IRP/2wBDAQcICAsJCxULCxUsHRkdLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCz/wAARCADhAWkDASIAAhEBAxEB/8QAHAABAAEFAQEAAAAAAAAAAAAAAAEDBAUGBwII/8QAQxAAAgICAQIEAwQGBwUJAQAAAAECAwQRIQUSBjFBURMiYRRxgZEHMkJyobEVIzNSksHRJFNigqIWQ1SDk6Oy4fDx/8QAGwEBAAIDAQEAAAAAAAAAAAAAAAMEAQIFBgf/xAAyEQEAAgEDAwEGBAUFAAAAAAAAAQIDBBEhBRIxQQYTIjJRYXGRofAUFYHB8SMzNEPR/9oADAMBAAIRAxEAPwDrYAAAAAAAAAAAAAAAAAAAAAAAAAAAAACJSUU209Lz+73PEpLuit8WbiufKSW1+YHpPcmvZRbf374PRa41ytVk+H8Syaj2+1KVcv4pnp5VW+2D7nvXdvUN+yl6/gmBcA8wk2k3/Jpfx5PQAAAAAAAAAAAAAAAAAAAAAAJIJAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMVfb9nt+FJ6hG7Hsrfoq3PaX4anH7tGVNV8bZMMDpLzHOEHF2Uxc+O6Uq5WQin98f4g3eMbLdzo6bgds8idNasT3KumEorKune16J2RTinuT0vKMmtixacWn5a7Hbal2zsk1Ob1xpuPyr7kka74Ww7svpmNnXxlXDqFFF1kY7rnkR7PlUtakq+W0vOTk2+Hp7XCEIRjCEYxjFaUYpRivuS4A9AAAAAAAAAAAAAAAAAAAAAAAAEkEgQAAAAAAAAAAAAAAAAAAAAAAiT1/kYnP650nAm68jK3en81GMnZZHf8AfUfL8WjEzt5YmWX2DA4viDo+VNQryrKLJSUa1lxlBTfsnNuP8S+t6lXjShVlRcLJxlKuaTdU+3z5XKa83x+PtHOWvb3RPB67SvpThBbk9e3u/uLeeU/2I6+suf4FGKtyNWR04ySanJ/K17rXoU3Kjv8Ah/bcJXb18N2Q7m/bXfv+Bw82fXannT17a/WfM/msRGOnzTuqPJyPSS/woxHXenYniDDqwOpfFePXk1ZS+zz+FOU61KPbJtNdrTaa1/IyFkpVOMbY9rlJRi/OMm/RMpSfmefzazXaa/be0xK7jx48kcQvqM3FShV2qqMVGMEklBJLSitcL6F6mmk09p+Wma7I9Y2dbjSUZfNU3zF+n3HU0PXZtMU1H5mXRcd2NsIPFdkLIRnBpxkk0z2esraLRvDlzG3AADIAAAAAAAAAAAAAAAAAAAASBAAAAAAAAAAAAAAAAAAAAADDdczbsbHpqxpduVnZMMLHnw/hbjKyy1L/AIYp6+rXsWnTulYePWmq+ZNzk5/NKUny5zb5bfqUfEPcrui5CnqvH6lkYl8mtqp5tEqa7Jey7u2P/OvcymNJRrrU13yUUpP3evZnD6nfmtJttEpsEebKeRhYV1c67aa5RkmpKUU019TzRjYmRjRwsuEMmnGurdSv+dxlDVle2+fl/kvzsvEH9P2Y7/oKdVWR8NQi7pwjGM3ZGUpyjOLjJdqcdPX6zfmjzj1dWh0Tqs86yMs+7EzpVyogoRgvs7rhKKi9benL8St07FNM+9LRNfXZLnn/AE/i8rWVuX4knb25FtXSVKVdMKJOuWTCL7XbY486euF7aK0fCfQYx0saPdpcvmW167kXHQlJYlcHGuqMEq616OuKSi1+H/7kyWbcsTGnct2yThGMa4Tnpyeu6SrTn2x5b0t6Xqa6mc+e87TxH3Mda0iNvMrLp1NuNZPp2RZO/Cug3jK5tzqcV81am3vtfnHnjXt5Y7EzrVl9U6bktyuwMuyiFr87au2NsHP07u2Ud/iT0frOT1XOxq5dNysbsnlWKd0bYJwpXYvktgpLu7k1/wDRquT1OWR4z69OF7jhQuyVNRn2Vu7Cox8N2znwuF8TW36ElNHfV6WaZ/mjxJfJGDJFq+PVu7ltFCZq/TvGfS8lQhmRnh2y/anuePLb4/rEtr8UbHG6u2EbIThOE1uM65KUJL6SjweUzaTLprbZK7OxjzUyRvWWZ6Ve03TJ8S5j9H7GYNZw5uN1ck/KS8vvNmR7LouacmDsn0crW4+2+8eoADuKIAAAAAAAAAAAAAAAAAABJBIEAAAAAAAAAAAAAAAAAAAAPyAw3VsWKjl5UqVk4tuO6upYk2l8SmK/ta9/tJea2trWmnHmwxrsOEYU09UpbS0q+pylTlQivSbkk2/r28+783tH5FC7Fw79O7Hpsa8pThFyWvZ+ZV1Gmx6iNskeGaWtSd6S1+/qXS8WM7cnKheoLbjjJqmLX+8vn8mvpv8AB+RqeL+kJW+I6qLYqHSb19kqen2/G3w+1+kvLb5550nqF74h8LV5tynDKy4QTeqpWO2uO/7in5Fn0/wrhYslYq3O7Xb8W35p69lxpL6JHE/mOj0VZjHXn9+q7Gkzaid7zw2zAxLsSE4YkvtWD3ylj9sk7seMnv4NilptR8ovz0kmuNyvovIlxGi7f1i4r8XIwcMHPxo9+Le4TSWtuXKXknKDjLX4mL6hf44yU6Y/Y1B7TnGzIcmv3bpOH5xZTrbQam3vLXmu/mJ/s2tXPjjtivdt6sp17r8OjYc6cOX2jrWfvFw4UyUlG6XypR9+3e2/JevPyvSel9A6hT/2gxq8iu342JXh15KUp0WXyhKV/e3JS+WUpb0n6ezMng+Fs6zJlmdQyZKycVCbrsnO+df+7+M0lGP0jFG3U41GPVXVVCMK64qMIxSSjFeSSJ9T1fFpqRi0no1x6O+S3dm43cizPDXiHCcpPGnKC/7zCkr6/vdb1Nf4Sl07qPVenzbx7Zw09WRr5g2vS2mfH8DsU4xfoYnqPROl9QW76I/F18l1XyXQ+6cefwe0RYeuRk+DU0iY/folv0+Y+LFPKy6D4kqzLKasqMarXKKU4b+E3vXKl8yOlx8jj0uhZWBkY/xZOzEuvpx4ZsEo2487pqEFfBcdrbS2uPu3z1+qPZCEN77Ixhv37VrZ3dDiwVicmDxKhkvlme3L5h7AB0kYAAAAAAAAAAAAAAAAAABJBIEAAAAAAAAAAAAAAAAAFHIlkwpsljVV2XJbhCc+xSftvX+aMTO0bisNnMerePuu4Vt1H2CNFtTcZxtShKL+ql3mrZH6QPFuS2q8ns3ylR3uX/t6I/eT5iJI5d3/ADIfk/uZy7wP0/rPiGy3q/XMrItwMe6VWLjWSko5WRD9ey5S23GD8lvl/u6fUJaUJeyi/wCRnunaZmGdmMurjYzxGiEfv9D1Ge2z2fNMt4veZdbe1Y7XhxRSlCHqisynIglvSZUZJLyRSZVkUZEcrdHiTKfmTIhG1fKztwyfTqISm3KKcVHbTW1vjXDMyjHdMS7LH+6ZE+h9JxxTTVn6vNau3dlkAB1VYAAAAAAAAAAAAAAAAAAEggkCAAAAAAAAAAAAAAAAAABrnijw9X1nEnZj11R6nRBvGtlXXJzS5dMnNNafo/R/fzxDN/paKlW53wt7vhKt2Kpqbl2KPZtPe/ofSLOK+MaMKjxPl5qjbTGjIxcm7HlXWlddVq52Kak9Rs0v2d8717RXrHmWs8Tu670rAq6V07pvTqv1MPFpo2t/NKEV3Se/d7f4l1e9U2v2hL+RZdEzr+p9K6X1G+mNNmdjV5TqhKUlBW/NFbkk/LW+C7yf7C1e60Ms7Y7T9klebQxtXkuPRFX2KKn2cOE9e6jtHuNkZfqs+X/V1rRO6WUpHuTKcmYlvRTkUZepVZSkRSt0UWRH0Jl/mI+aN6eVifDN9M/s7P3o/wAjIFh03+ys/fX8i/PpHTf+LT8HmNR/u2AAdBAAAAAAAAAAAAAAAAAAAASQSBAAAAAAAAAAAAAAAAAAAHMf0kY8YZfTsiHep5GLKuz4LgpzVE9qMnNNal3af3L7n0nItjTRkXSshVCqm22dk05QrjCLk5yS09LzfJxnrHiLH63h41mZl2513TM149mNj4S6blX05NbULq27bk13ximlFPnyWzEtbRvDpPg3Ox87w70hUtOeFjU9PyoRjKKpyKK4qVfzeetrlNmbyWvgz39DlfhH4FHh/r/UMq7OcI5EZV4tGZlY1ddlso4f9ZCqUVvuSbftrjjnbPD3iCfWMHPxL03m9JeHTkXb4yYWQfZfrXDfbLuXuvqVNXftwX/CUuKN7QycYy/vP8z2oJSjJ+aTXn7kxXkSz5nHLsTbfhEmUmz2ym/vMzLesPDZTkVGUZMj2WaqchH0PMpLkmHOjekcp9+OGf6ctY+/eTL0tsJaxq/r3P8AiXJ9M0Ve3T0j7PLZp3yT+IAC4iAAAAAAAAAAAAAAAAAAAAJAgDgcAAOBwAA4HAADgcAAOBwAA4HAADgAc98ceMsLB+2+HYYtt12ZiyxrsmNkYV41l8flXbpuWtpvy/041ludVm4ylFpxfdF6ltPzTX8Db/HeNKvxJ1aFyk42W1ZVMlw+yyEWtP8ANfgafmSTly+GvXzMI45lufhHIvy8bxB0COl/SHS8q/p6snD4s82myFsIOctbcuNeXkzYPBFed/SHie90XU4qx8PDyPjwlXOOfXbKz4ThLnujGT7uONr350rwvlxxeq9Fyrcm/Hrd32e67HlXG2qrJXwXKLshJLlxbet6T5OkZ+U+ldfniwlkTxq6bJ5MsicrrsrKyY0SWRKyT38sYRrita0ipq8N8uG9ccb2mJ4SY8laWibztG7aoeSJkYKPiLpyim1kLa4Tr835aXJ4t8T9LrS2rtPa3JQrS50tubXL50voeF/lOujzit+TpRqsEzxeGak0vUscrqOFird90I8PSb3J/dFcmpdS8V5V3dXhQlTWv1rZ6c2t+e/JFp07ovWerz+O040f+KypSUbNcfJFfO/4L6nWw9A93T3uvvFK/T1/f5or9Qifh09e6fyhncjxTix2seidmmvmskoRe3rhcsxF3i7KUtLEr17uc22/pozcfCuHCEY3ZFtsk4v5EqY7T3wo7l/1FKzwv0nzUbtr1+Pb/qSe/wCiYvhilrfef8ladQvz3RDAx8ZakldiPt3y67Pm/KS1/E2DpXiDpPUJwrqyFG5tJU3/ANXY3/w7en+DMTleEMKe/g2X1y9Pm70vwmn/ADNdzfDfVcFytUHkY9ac5ToUviwiuXJ1r5uPPhs2jD0rV8YZmlvTf9/3b9+swc3juh3bFWqKV/wlcwnhW3Iv8O9AuvtdttmBTKVkmm5p/quTXG9a2Zs9Nip7ukU+ihae6ZsAcDgkYAOBwAA4HAADgcAAOBwAA4HAADgcAAOBwAJI4J4AgAAAAAAAAAAAAAAAAAAc+/SR0GzMw6us4sVK/Ar+FlQ9bMaUvlkvrBvn6N+xzbofg/qXiC7L3fDHqxtQvtlBzSuku5UwimttLmXPG16s+iZRUk4ySlGSakpJNNPhppmi4vRfFnQusZVPTMXCy/DudlWZa+LfGjIwZXNSsj3acpJPfau2XGuYlTWTnjDP8P8AM2xxXu3t4c36h4L8UdKU4yxZZuLpxV/T07WovjcqXqxNfc/vMzLrDz7sHMtVkciPS8DFzFfFwn9tx4yrt1GaT0/la+86g8mlScJSUZptds9Re195UfbJKXY5L0fbtfmcHTe0eXTzvlpvMf0/9SajQVzUmsTtEuZ1ZuNZOcW8h9kU5Qx65WW6mm49uk1t69yyy/DfXutOmdGHkUalOMFnWuzVckvnlZa1qXHHbHhfU6umo+UHr90t7szHpXdbbVWve2yEf/k9k+p9qs2WvbjxxH9d/wC0IdP0euO3d3btf6V4SxMWNV3UZQyb4qP9Wt/Z4SiteUuZP6tfgbJKUYrS4SSSSWtJceRZSz4yT+FGyxejitRf4yKEreozfyVQjv8Avtya/LR5HU6rLqbd+Wd5d/DpYpG0RtC/b2ynMjHrv0viy7peukkj1YuGVJ5WK7RbZbyWxWtSUlw1yn9Rs9QXmvclxfMmtENiw8fHxcbHx8euFVNdcVCuC1GKfzaS9uS4KOPJTpokuVKuD4+4rH1LH8kfg8nbzIACRgAAAAAAAAAAAAAAAAAAAkgkCAAAAAAAAAAAAAAAAAAAABiRjuodLx8+ElL5LGtKet7/AHkcw8QdI6hj5/8As/VcjFop+HVb8O+6CuUP1ezslw021rXP4HYDRusWbybU1Jbtm1N615+T/wAjOl0WG2abzXmfP+FXW6rJixxES03G6RnWp2dR6p1GUHLcKpZORvsXG5bl6+Zd2YnTacbLdOHbJwrThfJx1Ga+ZuTs58k/L2MpTkxsfbOtqMvWX6zSW9tEXSeb9nrlGMMaMraKoabcp21OMrmveMeF+8dqdLipWa0rEb/ZxI1WS14m0+GcwcrBlRVJ21LajrulGO9r3ZfLIwvS+h/+bD/U0DGurnVTTdFLJwIfZZqXpKt/r6XG35p+zJyJVQj8WCgnP4lkmly5Ph93meNn2RrPxe98/Z6GOuTv2zT9W/PLxFtfaKPqlbXv+ZbW5uJp6yKP/Vr/ANTmUbpxUvj9upzslFQbfDf6u2WltnxLJd3a4zU/lW+2L7Wkkvp6EdvZGsf9v6JqdZnf5HUI5VEv1ba5c/s2Qf8AJlzTOLlB642lv8fc4pKclFxS47aoxfk4di7de+mipRndRxm5Y2TfXJJa7LZpNezjvRBPsxNOa5P0W46v3RtNf1d88PZSzejdMyVwrK7Ev+S2cP8AIyyNc8E1qvwv0BRi4xnjzujF7+VW2zs7eW36mxnoa17Yiv0Ut9+QAGwAAAAAAAAAAAAAAAAAAASQSBAAAAAAAAAAAAAAAAAAAAAAaL15fZ8rKhctKxOyib9dvuX0+jN6Md1bpOL1bGdFrlXZF91N0Eu+ua53p8Ne6JMV+y26vqMPva7ObrNrg+YpN7SbfK/AiWfGMadS/su9w9035sdX6R1Hpln+1VJwlxG+lP4Un7pPy37bMHKzuT7fm7U0nrhnVpqa2jlx500xK7yLqsqxWNON+tKyrSnrWu1t8Ne3Ba3ZKrTqlNWaUt9ul2S4W5STaZa2Ts4e2n9Hyizm+fP19d/5m3dX0bxjn1XFlil7a4//AIi2nNRlFpeSflyeZWKL16b2UnNb4euefP8AM0vfhNWmyJ9r04pL6crX3EKM5OMa47sm1CEUv1pzfbFJfVnmdi3FbblKSjBJNylJ8JRiuW2dK8E+C8uvIxut9aplTKjVnTsGxashZzrIyV6NfsR9PN6a0VMmSIhZpjmW/wDSML+jul9LwfXEw6KJfWcYLuf57L4ApLwAAAAAAAAAAAAAAAAAAAAAEkAAAAAAAAAAAAAAAAAAAAAAAAADzOuuyMoWQjOElqUZpSi17NPg0/r/AIJ6dlY+Vk9K+Jh58K7La66JP7PfOKb7J1Pa58k1o3CyyqqE7LZwrrri52TskowhFeblKXCRq2V+kHwNiNxl1T4sovTWNj5Nq/CcYdn/AFBrMRPlxKzPzK9qyEW158vf48HivMlkOcdalBba+j9UOpZnS8i667E+PGE7JyVdtaTgm20k4yZYUXVVXqcpNQcZRk9N6TXG0uSxNtvEq8U3jwvJTs3zP6eZc9I6bldY6r03plNnZLNvVcrNd3w6Yxc7LFH10kzF25FTk+1v8v8AU6Z+ivpmRZmZXWbcaf2aOJbj4d8uztd0rIq1R57tpLXl6/mveJjhmlJjy37onhLwz0LsswsKMstRUZZmU/jZUuNNqc/1d+qikjP6QBXWQAAAAAAAAAAAAAAAAAAAAAAAAkgkCAAAAAAAAAAAAAAAAAAAAAAAAa/4u6P1PrnRrcDp19NORPIx7e/InZCpwrk24y+HGTf0Wjmdv6MfHcnzm9GsXu78hfnug7Z+Y/MMbc7uIVfoo8YTsj8fN6TXW388q7LrJpa/Zg6op/4kU8v9FPi6Nlyxb+n30x/spTudVs1pecO1xX+I7n+Y194Z2fP+X4L8afElGvwzHtUYxbrnj6bitNxkrN/wOh/o3wfEvSsPqXTurdNsxMeNsMnDlOdcu6dicbY/JNv0i1x6s33SAY2AAGQAAAAAAAAAAAAAAAAAAAAAAAAkgkCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJAA//Z"
alt="">
<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.YAuZux3eobLgkQi9dWXd6wHaEo?w=284&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" alt="">
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.uuftuEtON9t1F1u_t6lqTwHaF7?w=258&h=206&c=7&r=0&o=5&dpr=1.25&pid=1.7" alt="">
</div>
<div class="dots">
<div class="dot"></div>
<div class="dot" style="animation-delay: 2s;"></div>
<div class="dot" style="animation-delay: 4s;"></div>
<div class="dot" style="animation-delay: 6s;"></div>
</div>
</div>
运行结果图如下:
轮播i图就这么简单,复杂的轮播图在学了js后我们再进行操作。
喜欢的给小编点点赞,感谢大家!





















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








