思路来源
https://blog.csdn.net/qq_52736131/article/details/123987237
最终实现效果
这是单纯的轮播图,暂停、下一张上一张那些功能没有。本文章介绍纯css(主要为动画)实现方法和js实现方法。

实现原理
实现思路

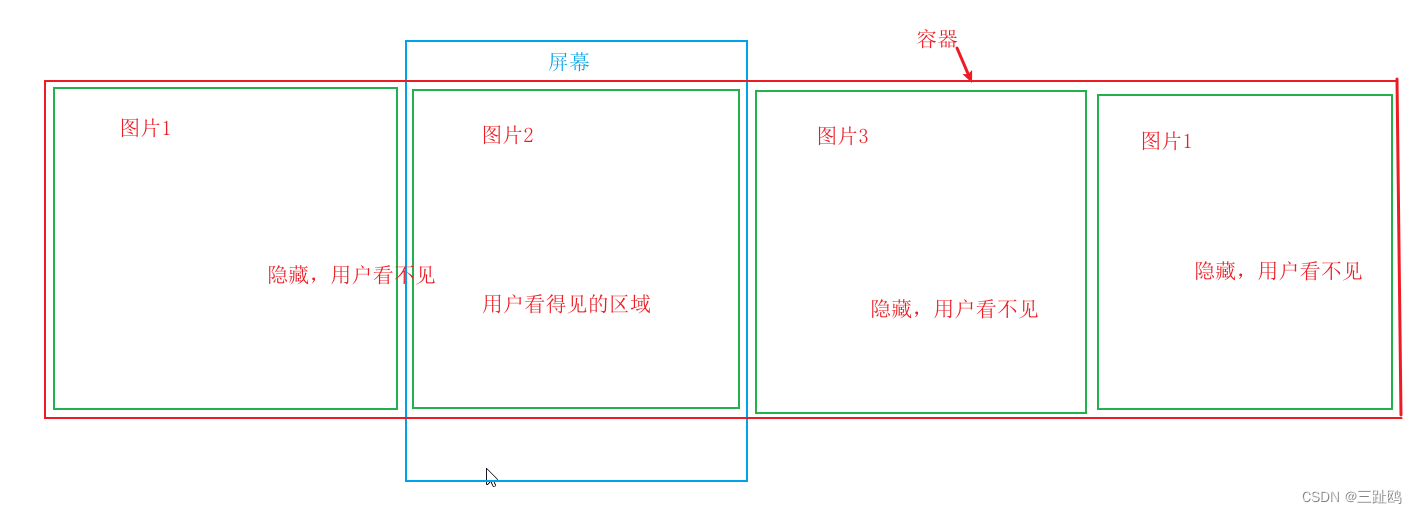
如图,我们弄一个容器(盒子),其宽度大于屏幕,屏幕外的内容隐藏(overflow:hidden),然后通过移动容器的位置来显示不同的照片。移动容器位置的方法有改变其margin-left的值(或right),或者用定位的方法,再通过left或right调整其位置。本文章说的是第一种方法,简单一些。
另外,当移到到最后一张图片时,如果不做其他处理,那么默认情况下会反向移到到第一张照片,不符合预期。我们可以在最后一张图片(图片3)的后面再放一张第一张图片(图片1),当移动到最后一张图片(图片3)时,先正常往后移动(即移动到第一张图片 图片1),然后把盒子的位置马上改到第一张图片(并且不需要动画效果)(人眼看不出来),然后接着移动,就是上面的效果了。
实现代码
基础代码
html代码如下
<div class="banner">
<ul id="banner">
<!-- <li><img src="../images/banner3.jpg"></li> -->
<li><img src="../images/banner1.jpg"></li>
<li><img src="../images/banner2.jpg"></li>
<li><img src="../images/banner3.jpg"></li>
<li><img src="../images/banner1.jpg"></li>
</ul>
</div>
css代码如下
/* 设置宽度100%,超出隐藏,实现只看到一张图片的效果 */
.banner {
width: 100%;
overflow: hidden;
}
/* 100vw是当前可视窗口的宽度,配合下面这里能放下四张图片,而且宽度是撑满的
配合上面超出的部分隐藏 */
.banner>ul {
width: 400vw;
}
.banner>ul>li {
/* 左浮动,同行显示;取消点 */
float: left;
list-style: none;
}
.banner>ul>li>img {
width: 100vw;
}
在这里,ul是放置图片的容器,能容纳四张图片(图片宽带为100vw,100vw为浏览器可视宽度的100%,ul的宽度为400vw);类名为banner的div的宽度为100%,设置overflow:hidden 溢出隐藏,则只能看到一张图片。如果你把overflow:hidden注释掉,你会发现浏览器下面有滚动条,滑动滚动条能看到所有图片。
然后如果我们能定时不间断地移动其位置,每次移动一张图片的位置,这样就能实现轮播图了。
我们可以用CSS动画或js来实现。
CSS动画
定义动画
@keyframes changebanner{
10%,30%{
margin-left: -100vw;
}
40%,60%{
margin-left: -200vw;
}
70%,100%{
margin-left: -300vw;
}
}
需要注意的是,动画效果需要写到100%的时候,不然会出现如往回移动的奇怪效果。至于原因我也不懂,有懂的可以说一下。
使用动画
.banner>ul {
width: 400vw;
/* 动画效果,0.4秒 */
animation-name: changebanner;
/*总动画时间,5秒*/
animation-duration: 5s;
/*开始等待时间,1s;这样子不会一进去就移动,好像有其他解决方法*/
animation-delay: 1s;
/*动画执行次数,无限大次。我认为这是CSS能实现轮播图的关键*/
animation-iteration-count: infinite;
}
js实现轮播图
css代码,我们需要用到过渡,过渡时间为0.4,过渡属性是margin-left,过渡效果是linear,时间和过渡效果可以改(其实都可以改…)
.banner>ul {
width: 400vw;
/* 动画效果,0.4秒 */
transition: margin-left 0.4s linear;
}
js代码
function changebanner() {
let tag = 0;
let length = -100;
// 获取轮播图数量,为了以后改动不用改这个函数
let num = document.querySelectorAll('#banner li').length;
var element = document.querySelector('#banner');
setInterval(function () {
if (tag >= num - 2) {
element.style.marginLeft = '-300vw';
// 嗯..通过取巧的方式
// 那个400,是因为动画的时间是0.4秒,等动画完之后再设置动画效果为无
// 因为语句2先执行再执行语句1,如果小于400,就可能出现还没转完动画效果就没有了
// 就直接断层,这也是这类语句2可以放到语句1后面的原因
setTimeout(function () {
// element.style.transition = "none";
element.style.marginLeft = '0'; //语句1
element.style.transition = "none"; //语句2
}, 400)
//要知道后面这个参数是多少最合适,就得了解js运行机制
//首先肯定是大于400,然后少于1300;
//当js执行到这里的时候,先把上面那个setTimeout交给 定时器(timer)模块,然后把这个setTiemeout交给timer
//再把setInterval的下一次执行也交给timer,等任务队列空了就去看等待时间是否到了,到了就执行
// 要保证这个setTimeout里的语句是在上面那个setTimeout之后在下一次setInterval之前执行
// 但是我不知道为什么410 或者1290有时候会出错
/* setTimeout(function () {
element.style.transition = "margin-left 0.4s linear";
}, 1200); */
tag = 0;
length = -100;
} else {
// 这行是为了确保前面两个动画过渡的效果,而不是直接跳过去
element.style.transition = "margin-left 0.4s linear";
element.style.marginLeft = length + 'vw';
tag = tag + 1;
length = length - 100;
}
}, 1300)
}
changebanner();
就这个简单效果的轮播图而言,js实现要比css实现要复杂得多,因为需要判断是否移动到最后一张照片,若是则需要继续正常移动下一张图片(第一张),然后取消动画效果,把容器移动到显示第一张的图片的位置,然后加上动画效果,继续正常移动。难点是要保证先取消动画效果,再把容器移动到显示第一张的图片的位置,然后在下一次动画移动之前把移动动画效果加上。
取消动画效果,这里是
element.style.transition = "none";//我不知道这样子符不符合语法,但确实能达到效果
把容器移动到显示第一张的图片的位置
element.style.marginLeft = '0';
添加动画效果
element.style.transition = "margin-left 0.4s linear";
我在实现的过程中踩的坑是
element.style.marginLeft = '-300vw'; //动画效果移动到最后一张图片(即为图片1) 语句1
element.style.transition = "none";//取消动画效果 语句2
element.style.marginLeft = '0';//把容器移动到显示第一张的图片的位置 语句3
我以为上述代码是按照顺序执行的,但是上述代码的效果是当动画效果移动到图片3时,它直接变为图片1没有动画效果,就跟改变url一样。
实际上,上述代码是先执行语句2,再执行语句1、3,具体原因涉及到js运行机制。这个我也不懂,就不误导别人了,大家可以去查一下,有懂的可以说一下。
然后我的解决方法是,把语句2、语句3写到setTimeout函数里,延时时间为动画效果的时间400毫秒,就能保证图片移动完了再取消动画效果。
取消动画效果之后,要在下一次移动之前加上动画效果,看上面的代码可以发现我是踩了坑的,我试图通过另一个setTimeout函数去把动画效果加上,这样的结果出乎我的意料,又增加了开销。后来我是在每一次移动(并非把容器移动到显示第一张的图片的位置)之前都把动画效果设置一遍,保证了动画效果。
// 这行是为了确保前面两个动画过渡的效果,而不是直接跳过去
element.style.transition = "margin-left 0.4s linear";
element.style.marginLeft = length + 'vw';
关于我踩坑的地方,有大佬懂的可以说一下。
以上便能实现简单的轮播图效果了。我用到了一个setInterval和一个setTimeout方法,肯定有更好的方法。
单论简单轮播图而言,确实是用CSS动画实现比j用s实现要简单得多。但是用js实现,我们可以在此基础上添加复杂的功能,而CSS动画不能。




















 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








