为了更好的用户体验,单单给用户呈现文本数据是不行的,使用图表能让数据更加的直观,视觉冲击力更强。今天来记录一下echarts这个插件,首先附上官网。
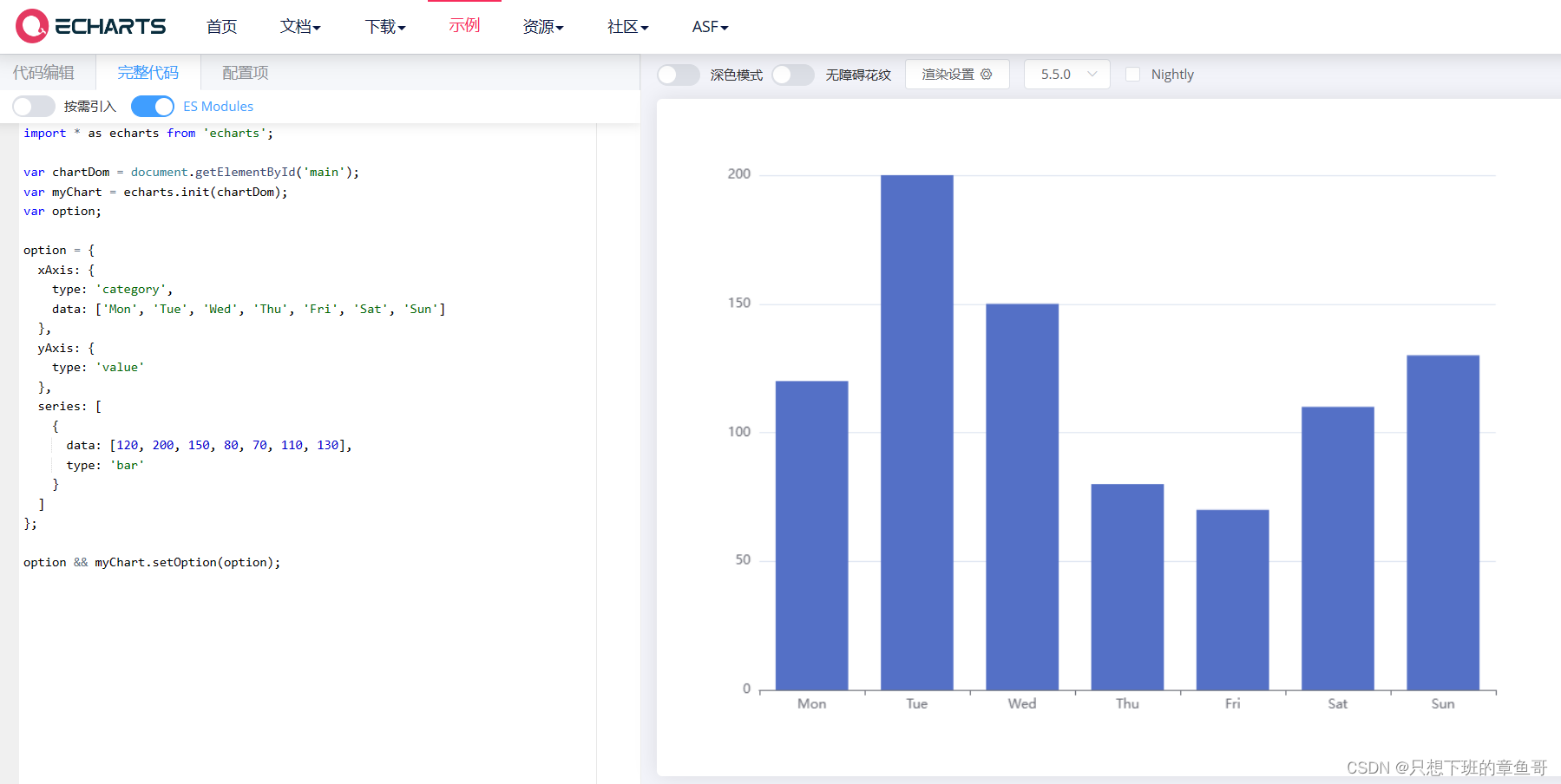
直接去示例里挑选一个想要使用的图表

左边是他的代码,右边是效果图,直接将左边的代码复制
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
interval: 0, // 间隔长度
rotate: 45 // 横坐标上label的倾斜度
},
},横坐标,data存放数据,到时候直接修改这里就OK
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]这里面的data存放要展示的数据。
dataZoom: {
type: 'slider', // 滑动条类型
show: this.echartsClassScore.length > 25 ? true : false, // 是否显示滑动条,在这里可以根据自己的需求做判断,超过时显示进度条
startValue: 0, // 展示区域内容的起始数值
endValue: 25, // 展示区域内容的结束数值
height: 10, // 滑动条组件高度
bottom: 5, // 距离图表区域下边的距离
showDetail: false, // 拖拽时是否显示详情
showDataShadow: false, // 是否在组件中显示数据阴影
fillerColor: '#dbdee5', // 平移条的填充颜色
borderColor: 'transparent', // 边框颜色
zoomLock: true, // 锁定视图
brushSelect: false, // 不可缩放 滑动条默认是有手柄可以进行展示的内容区域缩放的,不太美观
// 通过该属性可以只滑动,不显示缩放功能
handleStyle: {
// 手柄样式
opacity: 0
}添加滑动效果,修改几个参数直接用就可。
注意事项:
1.echarts图表需要一个有宽、高的容器
2.使用var chartDom = document.getElementById('main');来获取dom元素时需要注意,document.getElementById这个方法是从当前整个页面中寻找,所以当你要有多个图要呈现在一个页面时请注意,要在整个页面使用唯一id,或者可以为容器添加ref属性,使用ref来获取。方法如下。
<div ref="chartContainer" style="width: 600px;height:400px;"></div>
this.chartInstance = echarts.init(this.$refs.chartContainer);3.如果你的echarts图表是通过点击按钮打开弹出层展示的,需要额外注意一下,因为vue是异步加载的,所以可能你的判断的是否弹出的变量写在实例化echarts之前,仍然会有一个报错信息为dom元素没有渲染的一个错误,这个时候可以使用settimeout延迟几秒,但这样不准确,而且这个设置的值很难把握,可以使用
open=true
this.$nextTick(() => {
// 执行echarts方法
})来在dom重新渲染后,立即执行被nextTick保住的代码。
以上就是我在使用时碰到的一些问题总结,虽然有些粗糙,但是应该也能将图基本展示出来。






















 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








