14天速成小程序开发
第一章 UniApp入门第一课 - 页面路由与菜单配置
前言
我是一名有着 HTML、CSS 和 JavaScript 基础知识的uniapp小白,正在学习小程序开发。
这个系列文章将记录我的学习过程,并分享我的学习心得。
第一篇文章将介绍如何编写小程序底部菜单栏,由于我经验尚浅,如有错误之处,还请大家指正。
一、成果预览

二、准备工作
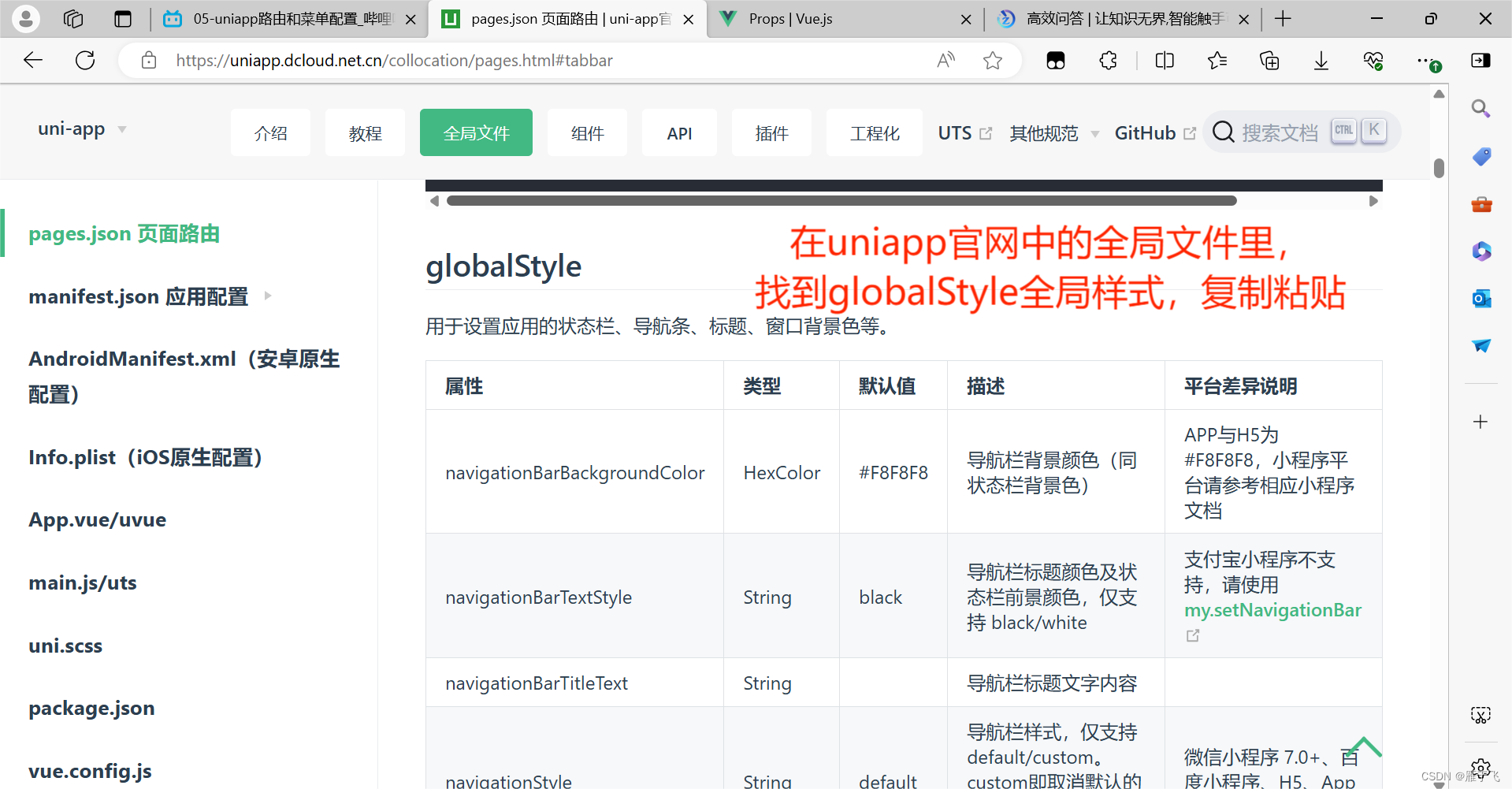
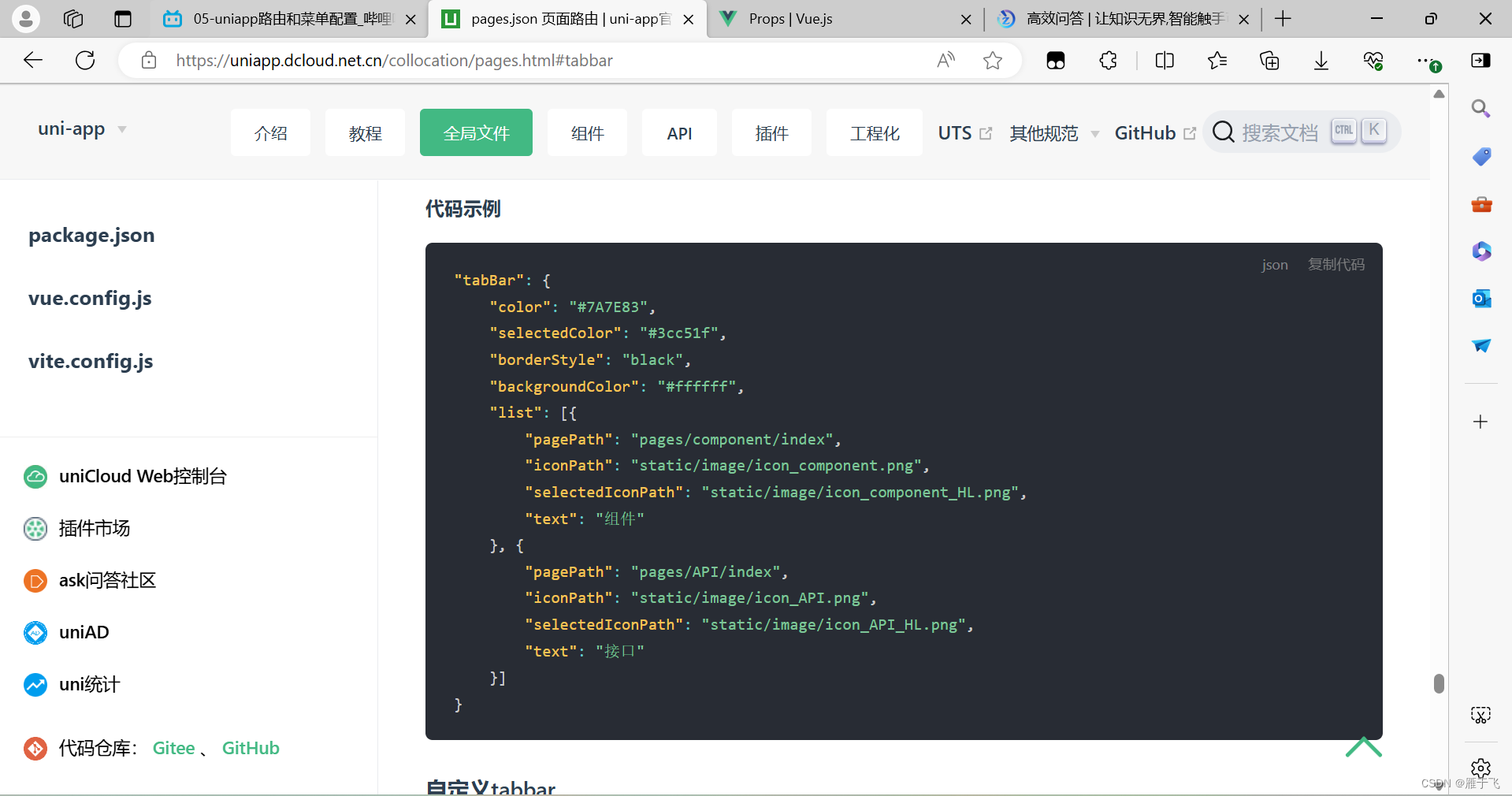
1.uniapp官方文档
2.HBuilderX
三、教程
1.新建项目


2.pages创建页面目录
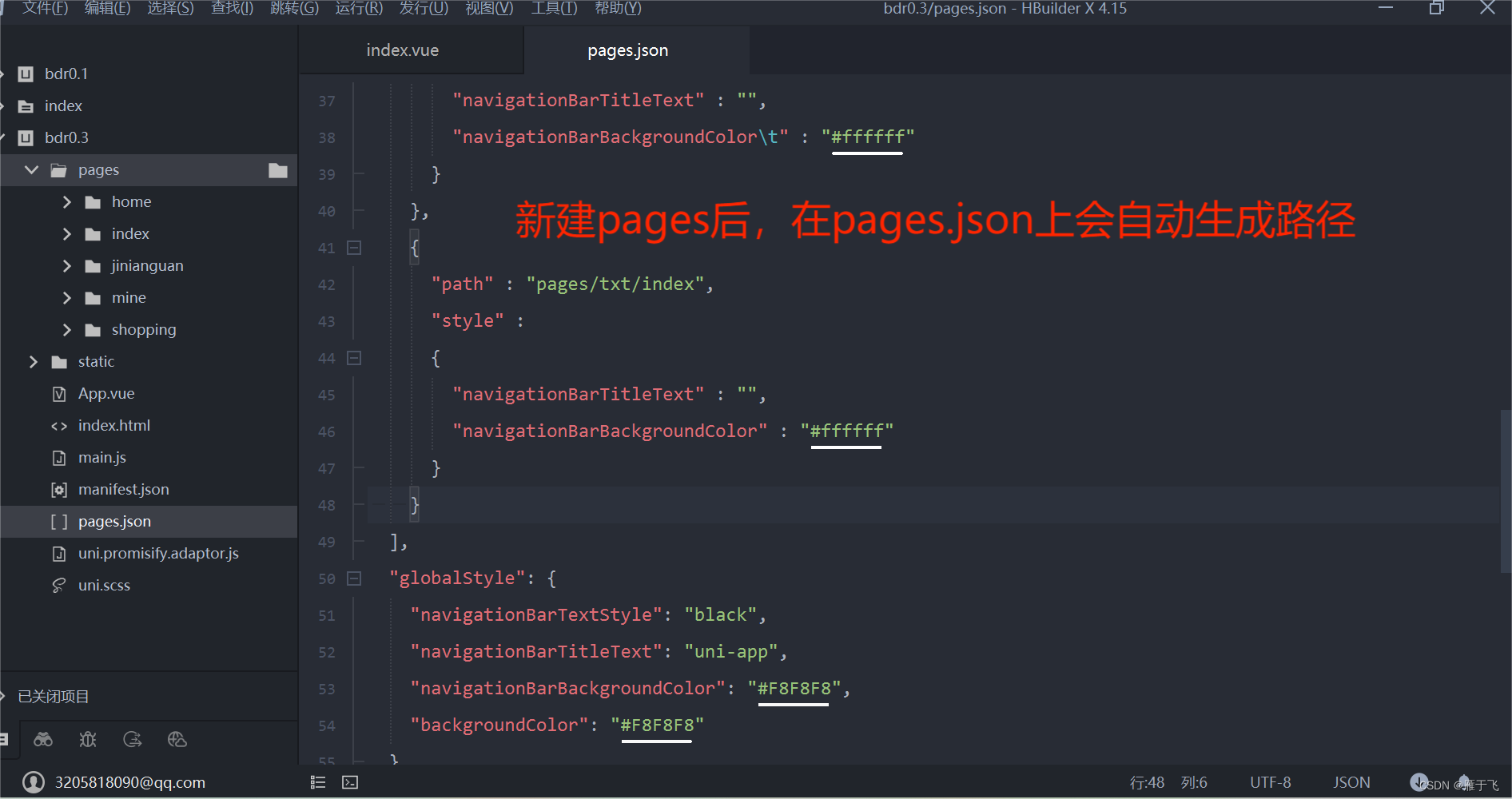
在pages中创建几个目录,小程序上就会有几个页面

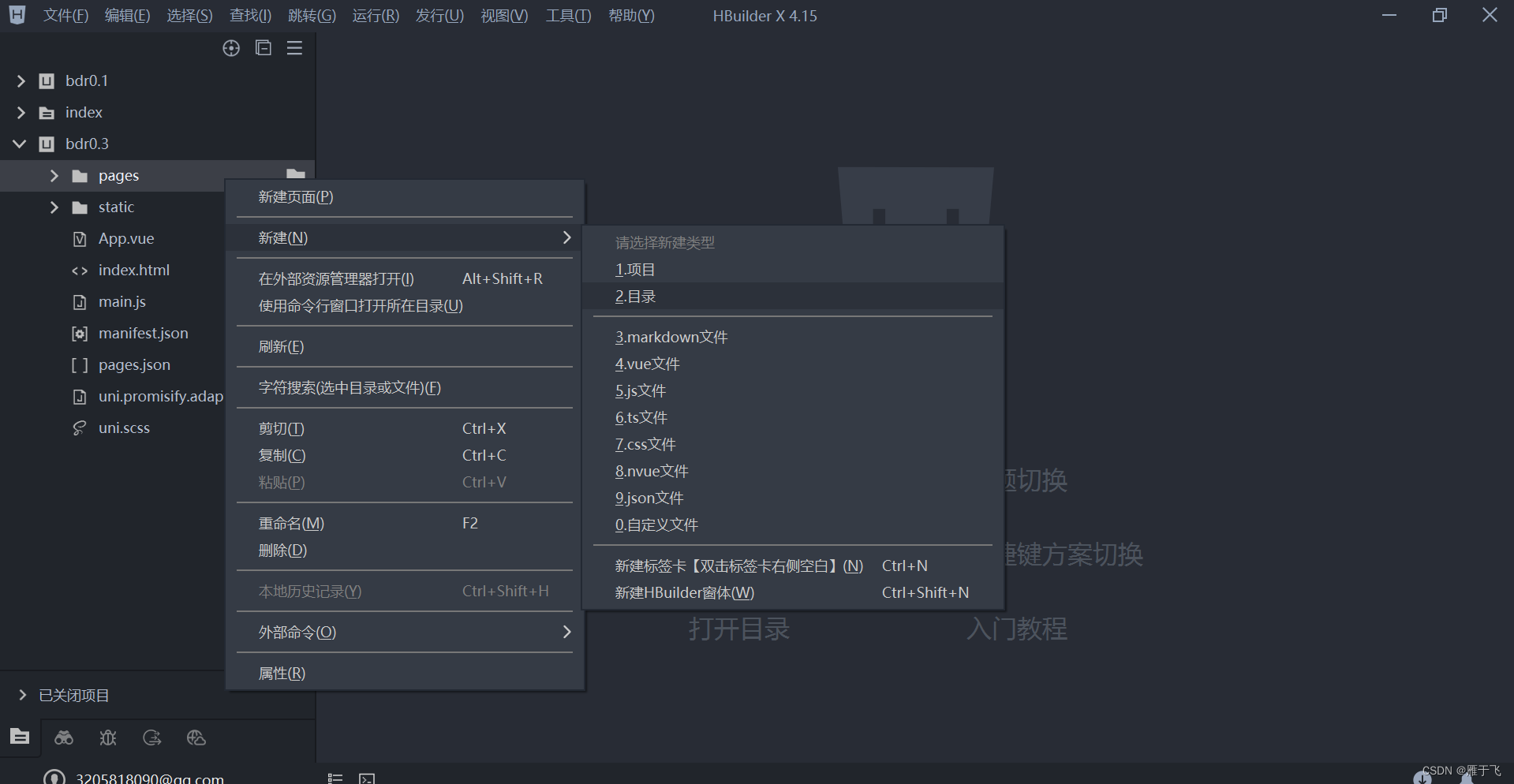
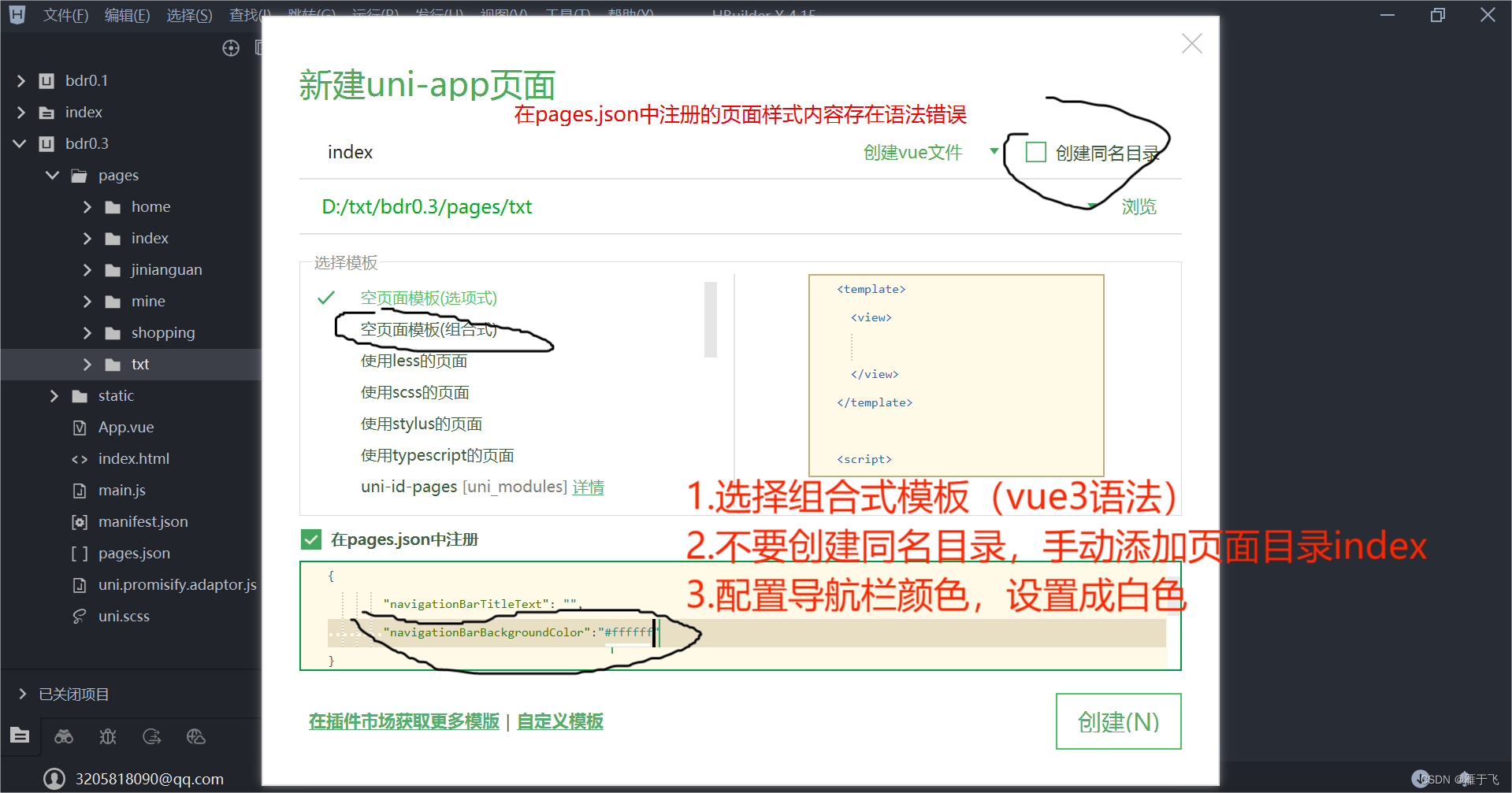
新建页面




注意删除页面后pages.json上的路径不会删除,要手动处理
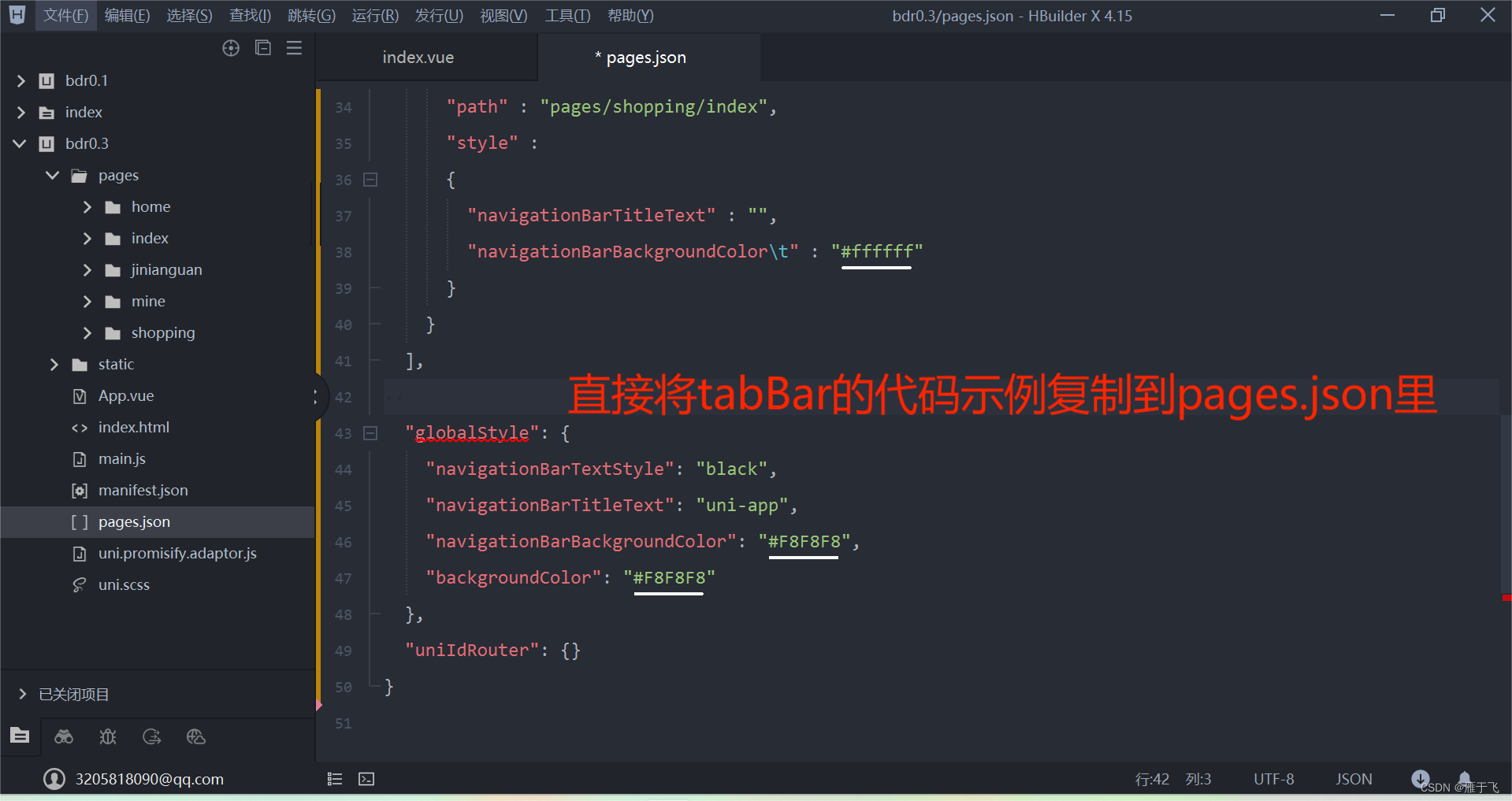
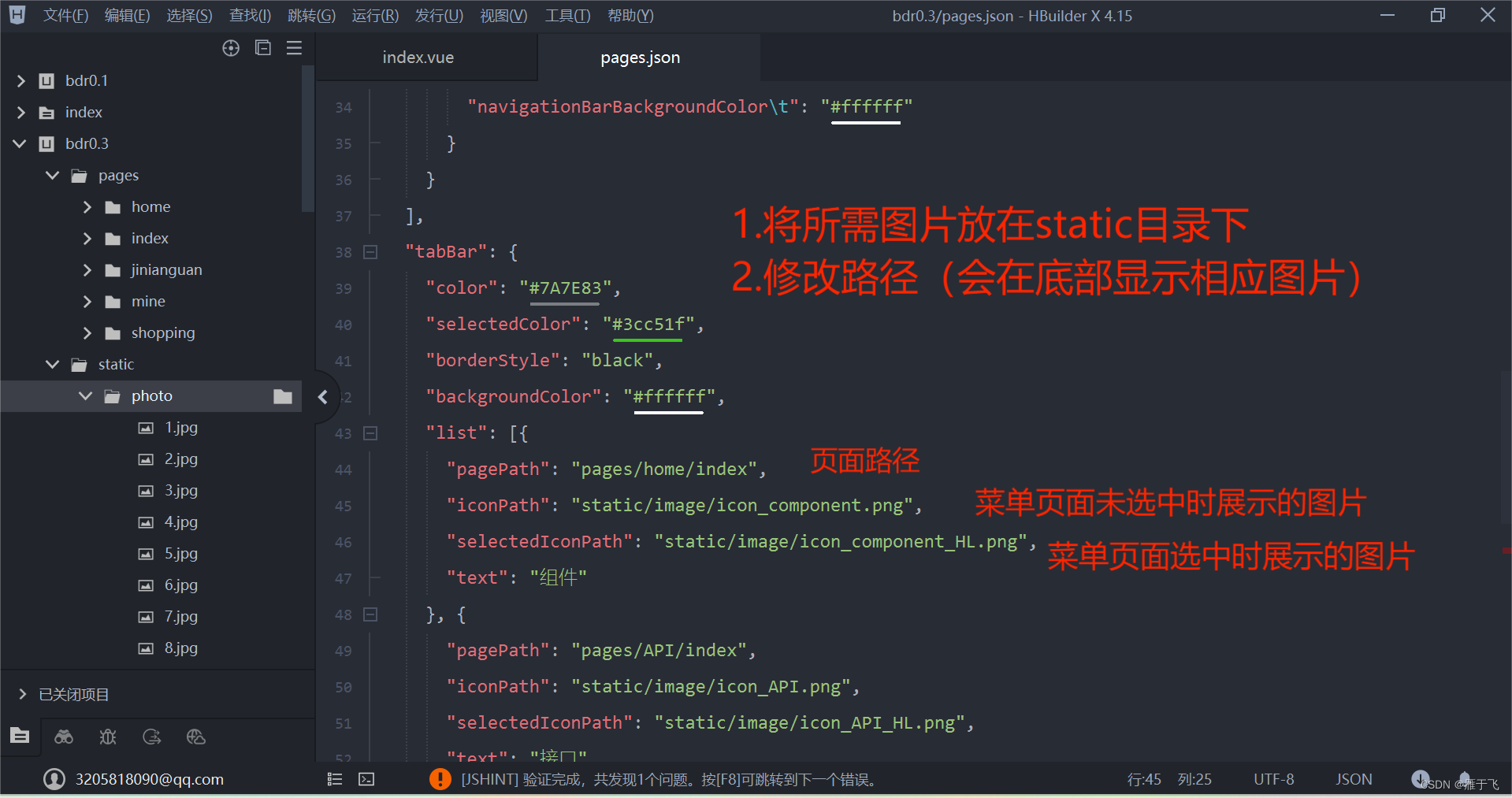
3.用tabBar设置底部菜单


























 2066
2066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








