文章目录
Vue3项目创建
可以使用下列两种方法创建Vue3项目,不同的创建方法,编译大包运行方式也不一样
方法1—普通创建方法
这是现在普遍使用的方法,使用这个方法,Vue2项目的创建与Vue3项目创建步骤差不多,只需要在创建项目时把选择改成Vue2项目即可
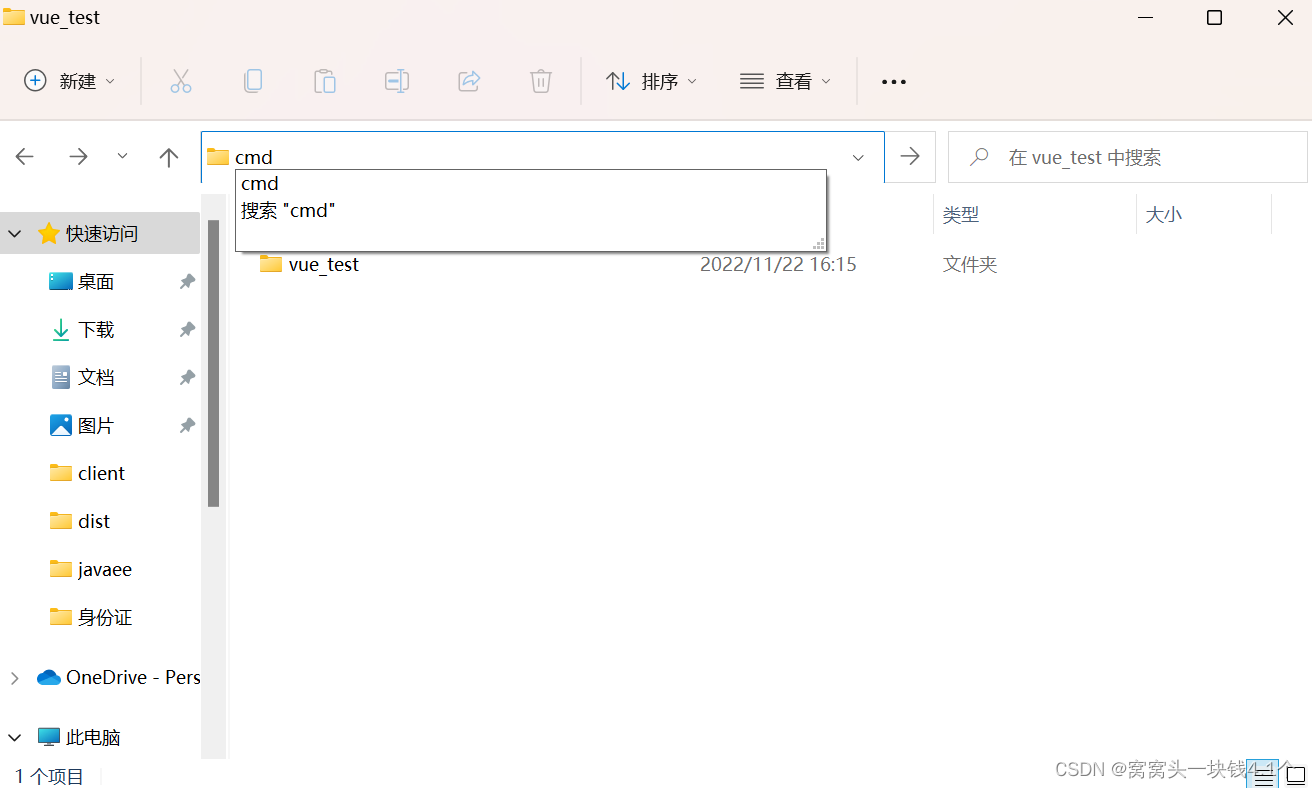
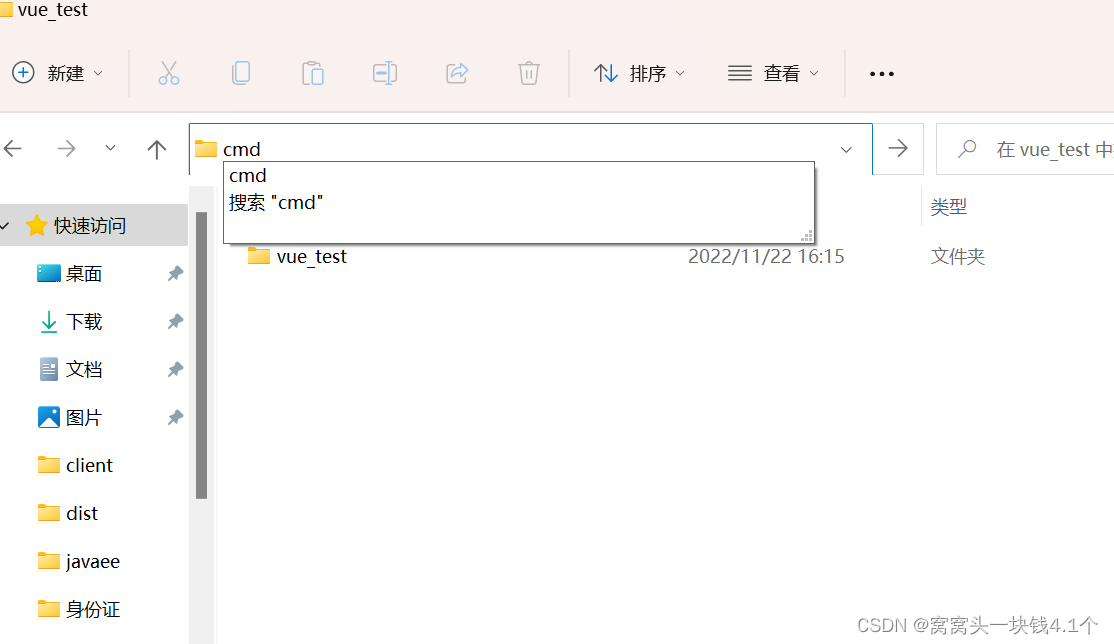
1.进入需要创建项目的文件夹
输入cmd进入命令行工具

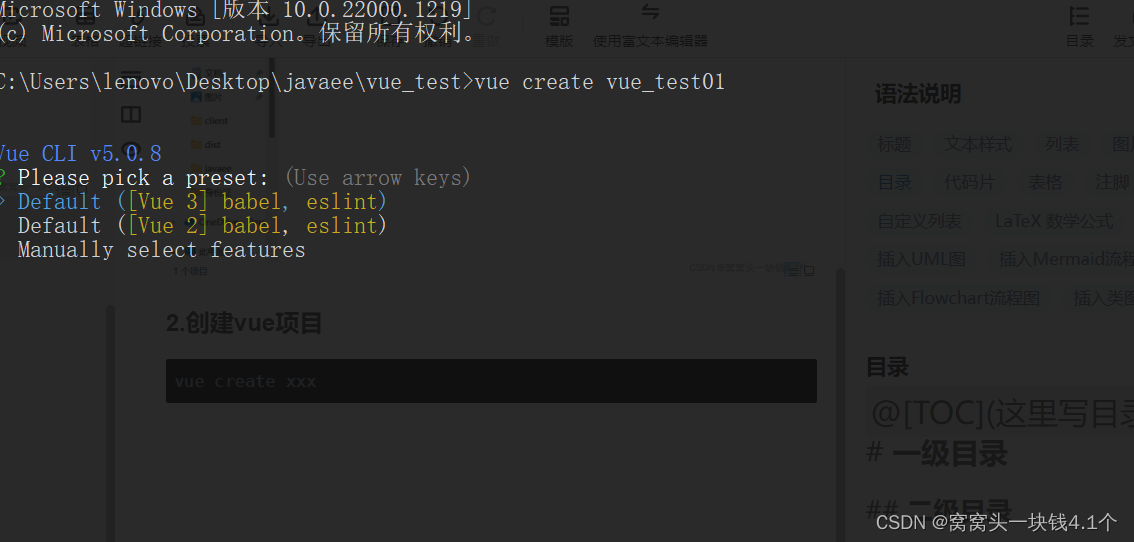
2.在cmd中创建vue项目
在命令行输入下列命令,xxx是创建的工程名,回车
vue create xxx
选择需要创建的Vue项目版本,我选择Vue3,回车,等待项目创建(项目创建过程中有卡顿,敲击回车键即可)

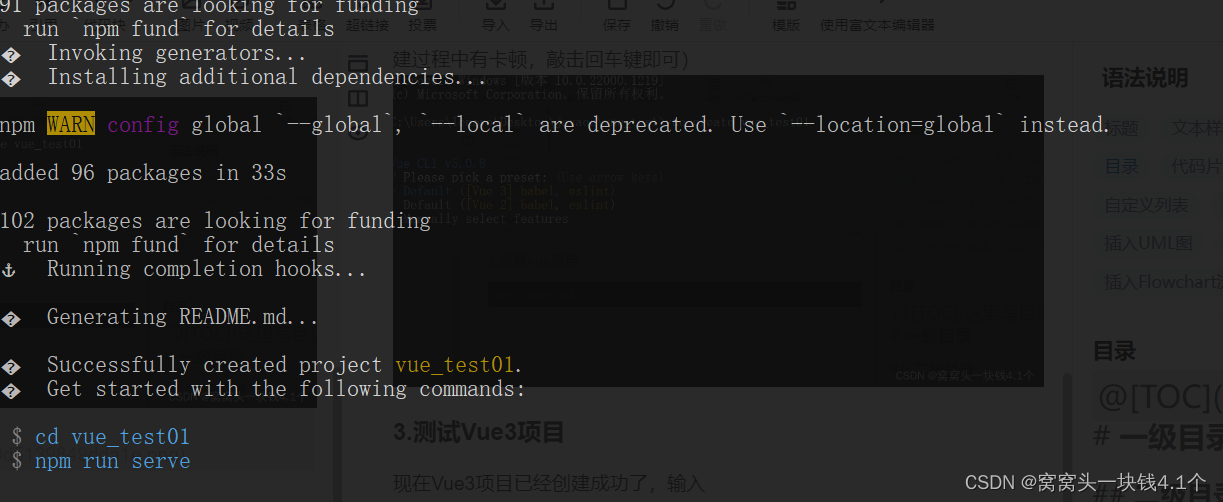
项目创建成功后,出现下图内容

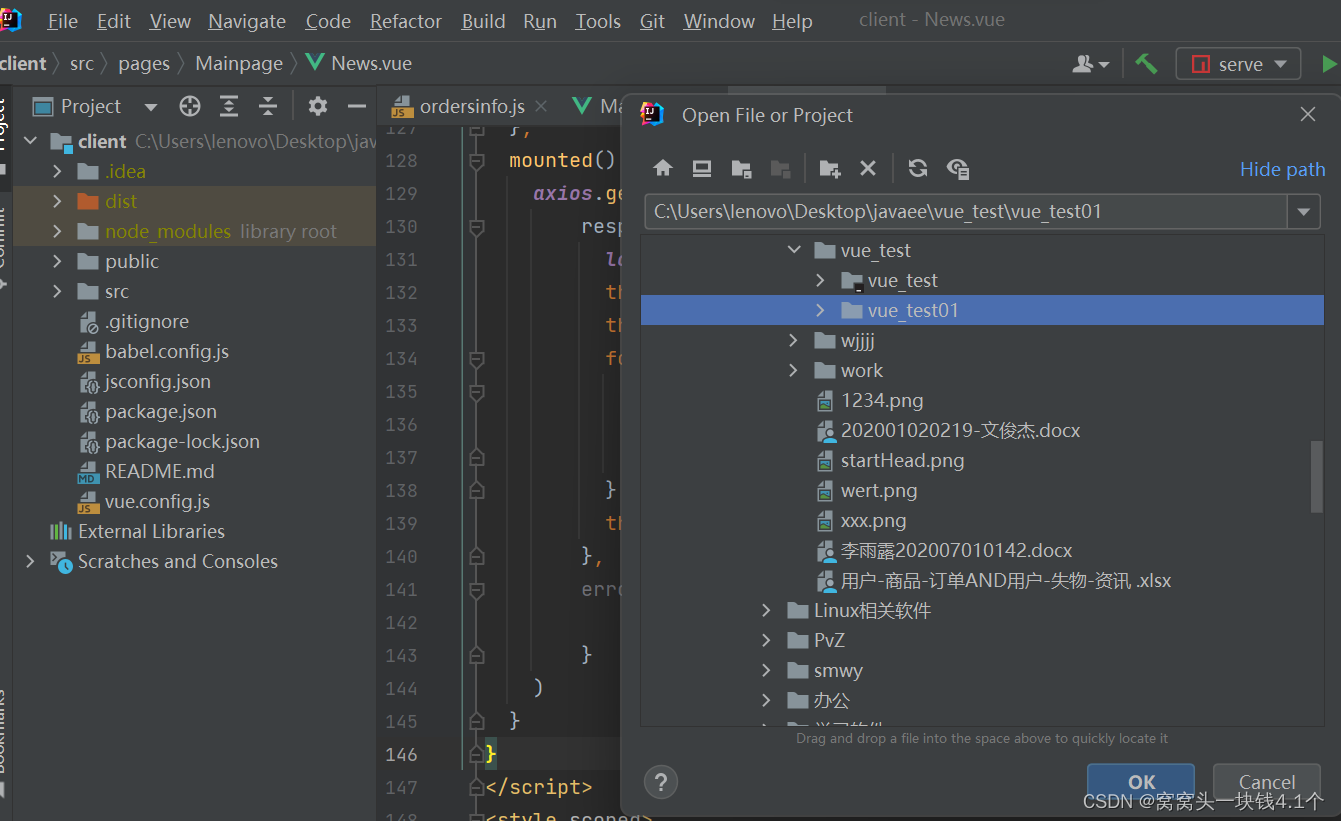
3.用代码编辑工具打开工程
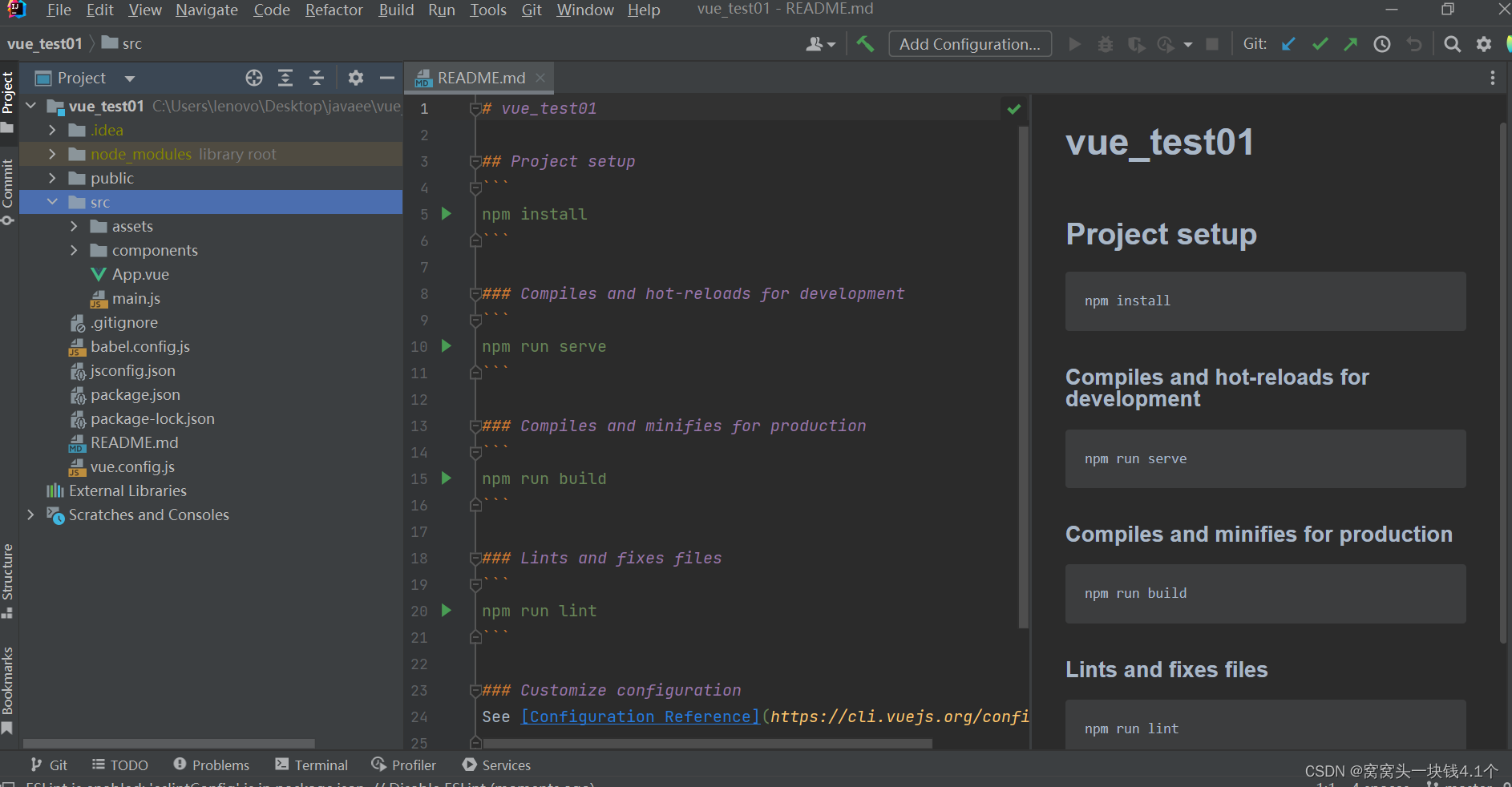
现在Vue3项目已经创建成功了,在代码编译工具中打开就可以进行编辑了,我使用的是IDEA
点击File->Open,选择刚刚创建工程所在的文件夹,打开工程

现在工程就创建完毕啦
-
4.运行工程以及打包项目:
1.运行:
npm run serve
2.打包:
npm run build
方法2—使用vite创建工程
vite创建Vue3工程是vue开发团队推荐的Vue3工程创建方法,它具有很多优点比如快速冷启动、按需编译等
1.进入需要创建项目的文件夹
输入cmd进入命令行

2.在cmd中创建Vue3项目
在命令行输入下列命令,xxx是创建的工程名,回车
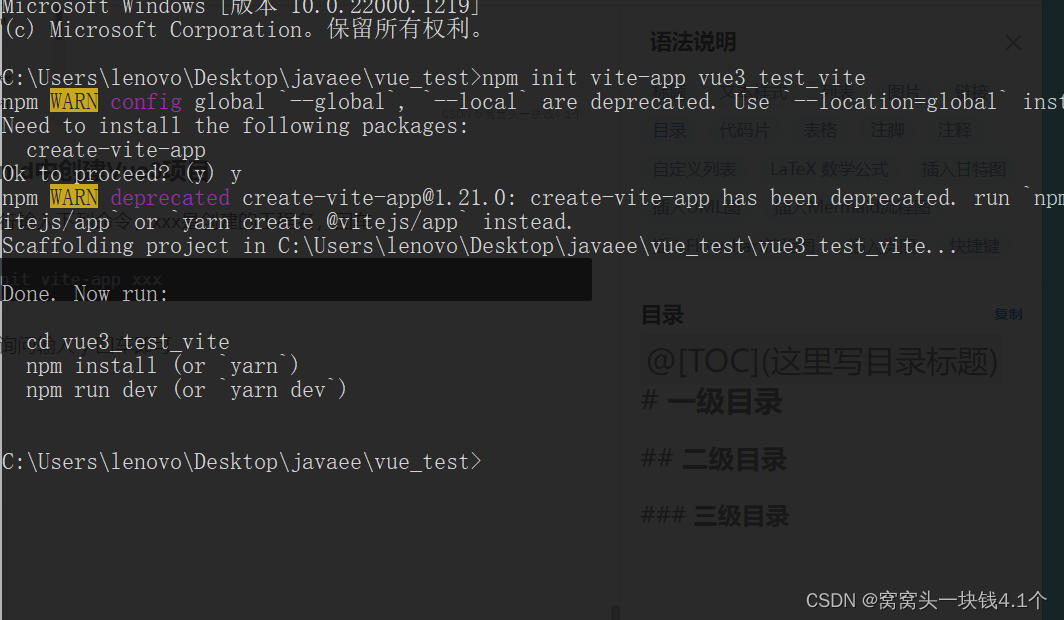
npm init vite-app xxx
如果有询问输入 y 回车即可

在使用vite创建项目时,并没有装依赖包,所以需要手动安装。
进入工程文件夹
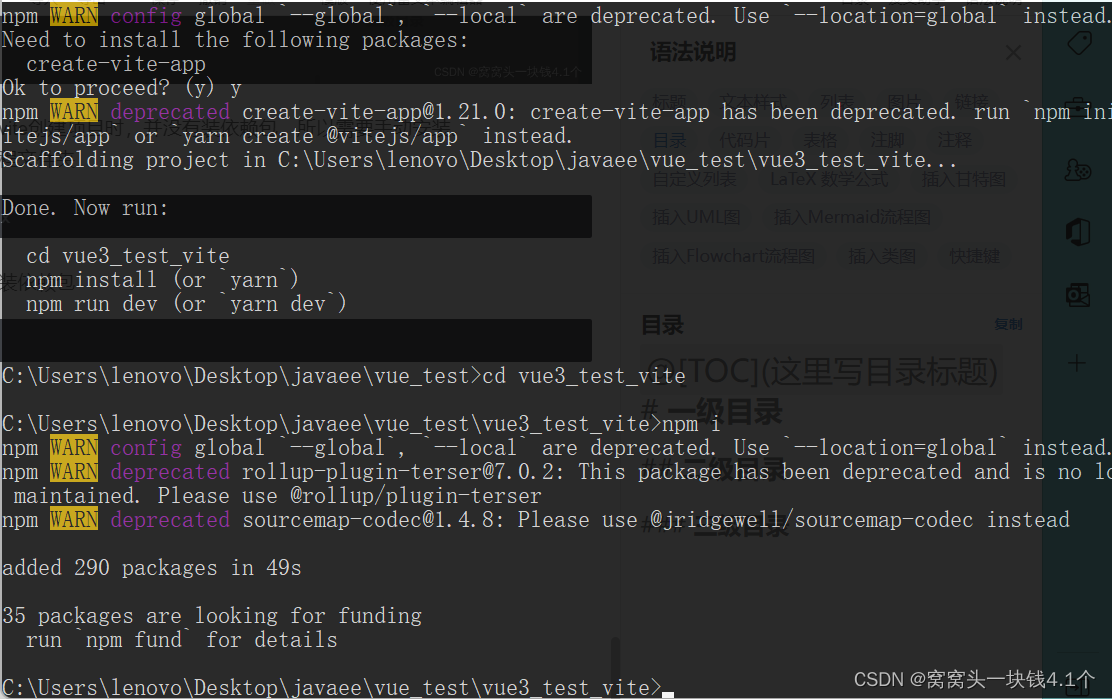
cd xxx
手动安装依赖包
npm i
完成效果如下:

3.用代码编辑工具打开工程
现在Vue3项目已经创建成功了,在代码编译工具中打开就可以进行编辑了,我使用的是IDEA
点击File->Open,选择刚刚创建工程所在的文件夹,打开工程。具体可以看上面例子中的第三点,这里就不作具体演示了
现在工程就创建完毕啦
4.运行项目
1.运行:
npm run dev





















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








