由于vue项目依赖于nodejs,所以需要先安装它。没有nodejs去官网下载。
npm install --global vue-cli
国内npm网站很慢,可以使用淘宝镜像
npm install --registry=https://registry.npm.taobao.org
vue2.0创建项目:

进入到自己需要创建项目的磁盘目录下,创建自己的vue项目
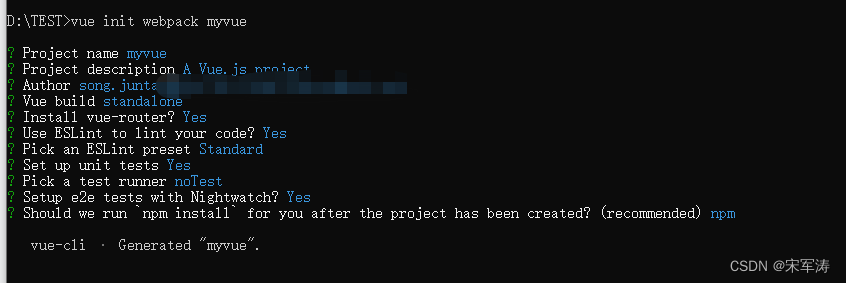
命令如下:vue init webpack myvue

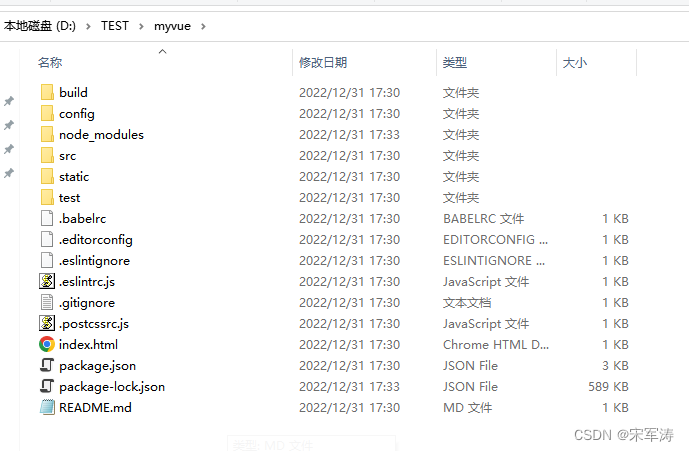
创建好的项目如下:


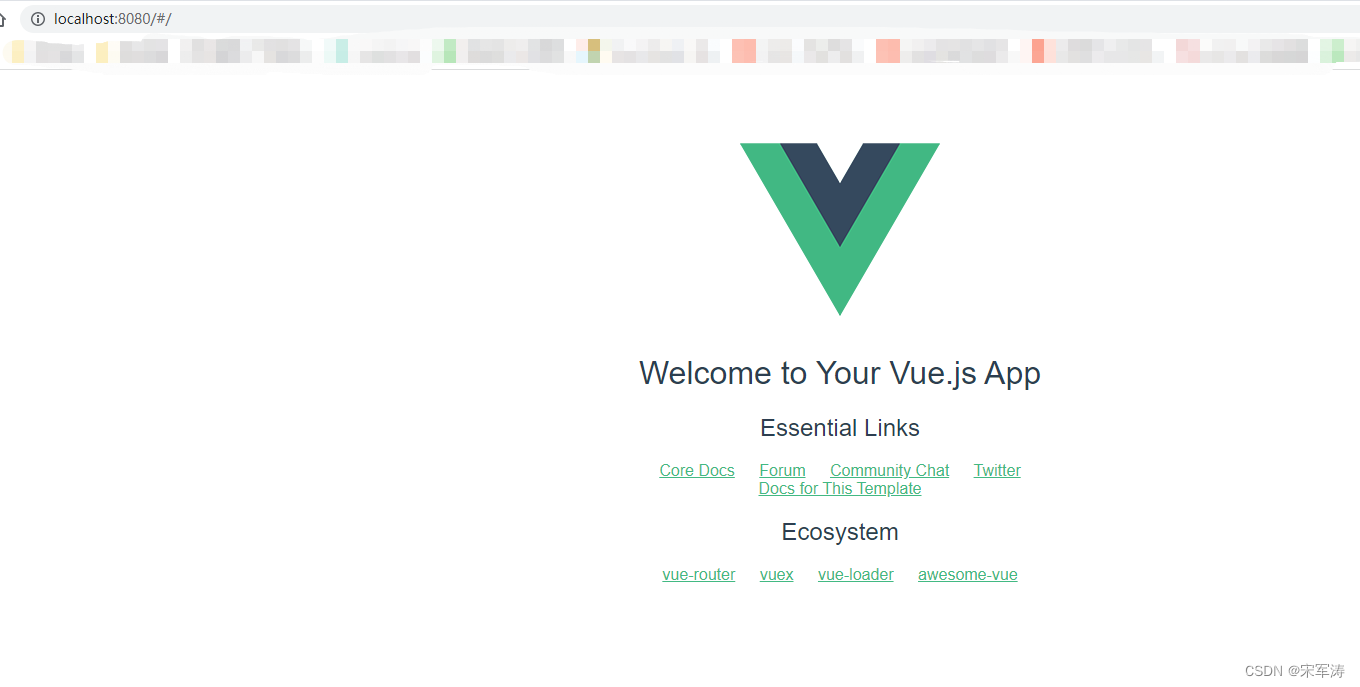
启动项目:npm run dev

vue3.0创建项目:
要保证安装了更高版本的node.js
创建项目
vue create myvue3
启动项目
npm run serve
如果nodejs版本太低,会提示如下:

已安装16.0 或更高版本的nodejs 可以在命令行通过如下命令创建项目
npm init vue@latest






















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








