1. 引言
1.1 编写目的
该文档的目的是描述《学生成绩管理系统》项目的详细设计,其主要内容包括:
-
系统功能简介
-
系统详细设计简述
-
各个模块的实现逻辑
-
最小模块组件的伪代码
本文档的预期的读者是:
-
开发人员
-
项目管理人员
-
测试人员
1.2 背景
-
待开发系统的名称:学生成绩管理系统
-
本项目的任务提出者:xx老师
-
本项目的开发者:第x小组
-
用户:教师、学生和管理员
1.3 定义
t_admin:管理员信息表
t_user:教师信息表
t_student:学生信息表
t_score:学生成绩表
2. 体系结构
本系统采用B/S体系结构。
2.1 B/S体系结构
现在的信息系统平台的体系结构主要有客户机/服务器(C/S)体系和浏览器 /服务器(B/S)体系。下面简单介绍一下B/S体系结构。
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server 同数据库进行数据交互。
在我们的系统中,我们就采用的是B/S体系结构。采用这种结构具有成本低、维护方便、 分布性强、开发简单的优势。
2.2 系统体系结构
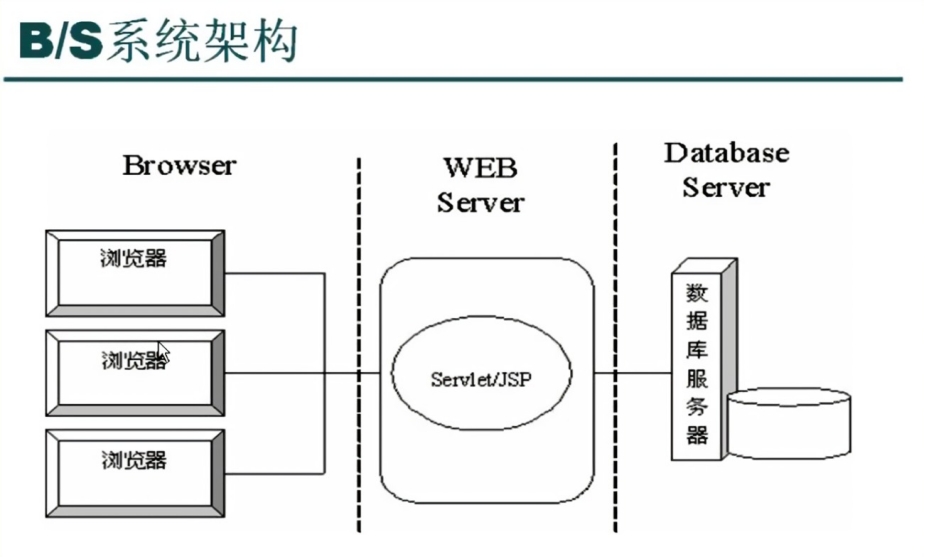
B/S体系架构图如图3.1所示。

图3.1 B/S系统架构
通过上文对B/S体系架构的分析,以及对本系统需要完成的功能的分析。本系统的可分为以下三层结构:
-
用户层:在这里就是浏览器端。是直接与用户交互的部分。具体来说,用户的所有操作都是在这层进行的,用户的所有对数据的修改都会传到逻辑层进行处理。作为直接展示给用户的部分,需要具有美观和易用的特点。
-
逻辑层:在这里就是网络服务器端。接受用户输入的信息,对其进行功能要求的逻辑处理,并将处理后的数据传递给数据访问层;对于数据访问层传送的数据也进行相应的处理。作为表示层与数据层之间的信息处理接口,是前后端数据交互的桥梁。
-
数据层:在这里就是数据库服务器端。主要包含两种功能。一是完成对数据的存储,即完成数据库表的建立等功能;二是完成对数据的各种操作,具体进行何种操作取决于逻辑层的逻辑处理。
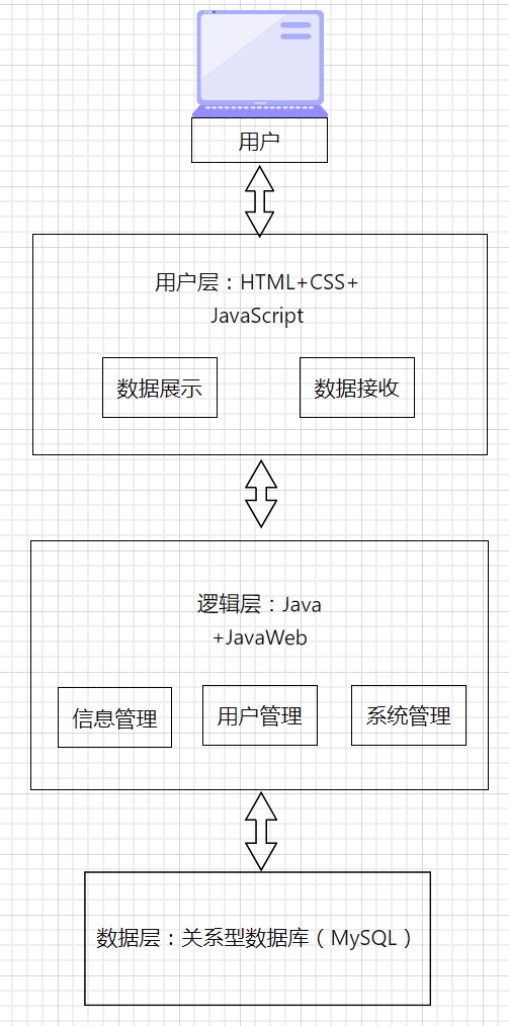
本系统的结构拓扑图如图3.2所示:

图3.2 系统结构拓扑图
用户层本系统主要用HTML+CSS+JavaScript 进行完成,完成与用户正常友好交互的任务。
逻辑层由Java代码及其相应框架编写,完成所需的逻辑处理操作。并把正常处理后的数据传递给用户层或数据层。
数据层主要是数据库系统,这里所用的数据库系统为关系数据库 MySQL, 并且使用DataGrip或idea内置的数据库工具构建需要的库和表,进行相应SQL脚本的编写。
3.教师端详细设计
教师端模块主要分为登录注册模块、数据查询模块、搜索模块和成绩添加或修改模块构成。
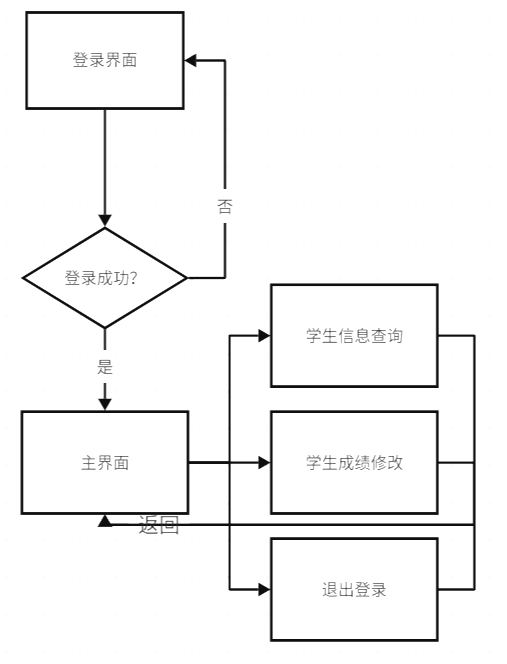
下图为教师端模块流程图。

图3.1 教师端模块流程图
3.1登录模块
3.1.1类描述
定义了教师的登录功能架构。
3.1.2功能
按给定的账号和密码进入系统。
3.1.3 代码实现
if ("1" == param.type) {
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/user/login",//url
data: param,
success: function (result) {
if (result.code == "0") {
location.href = "/index.html";
} else {
layer.msg('教师密码错误', {
icon: 5
});
}
},
error: function () {
layer.msg('服务器错误', {
icon: 5
});
}
});
}
3.1.4 性能分析
在执行相关操作时,均可以正常实现登录功能。
3.2数据查询模块
3.2.1类描述
定义了数据查询的功能结构。
3.2.2功能
查看学生基本信息和成绩信息。
3.2.3代码实现
查看学生基本信息:
JavaScript代码:
var data = obj.data;
if (obj.event === 'detail') {
var detailFrom = layui.layer.open({
title : "查看学生信息",
type : 2,
content : "/studentDetail.html",//弹出层页面
area: ['500px', '200px'],
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
body.find("#studentNo").text(data.studentNo);
body.find("#studentName").text(data.studentName);
body.find("#studentSex").text(data.studentSex);
}});
}
Java代码:
@RequestMapping("/student")
@RestController //标识为返回类型为Json的控制
public class StudentController {
@Autowired
private TStudentService studentService;
//标识请求地址
@RequestMapping("/getAllStudent")
public ResultObject<List<TStudent>> getUsers(TStudent student,@RequestParam("limit") int limit,@RequestParam("page") int page) {
System.out.println(student);
PageInfo<TStudent> pageInfo=studentService.getAll(student, page, limit);
ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("查询成功");
rs.setData(pageInfo.getList());
rs.setCount(pageInfo.getTotal());
return rs;
}
查看学生成绩信息:
Java代码:
@RequestMapping("/getAllScore")
public ResultObject<List<TScore>> getAllScore(TScore score,@RequestParam("limit") int limit,@RequestParam("page") int page) {
PageInfo<TScore> pageInfo=scoreService.getAllScore(score,limit, page);
ResultObject<List<TScore>> rs=new ResultObject<List<TScore>>();
List<TScore> list=pageInfo.getList();
for(TScore temp:list) {
String type=temp.getScoreType();
if("1".equals(type)) {
temp.setScoreTypeName("习题");
}
if("2".equals(type)) {
temp.setScoreTypeName("测验");
}
if("3".equals(type)) {
temp.setScoreTypeName("考试成绩");
}
}
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("查询成功");
rs.setData(list);
rs.setCount(pageInfo.getTotal());
return rs;
}
3.2.4性能
在执行相关操作时,均可以正常实现登录功能。
3.2.5设计方法(算法)
运用了面向对象的思想,按Java面向对象编程设计。
3.3搜索模块
3.3.1类描述
定义了教师的检索信息功能结构。
3.3.2功能
按名字来检索学生:
3.3.3 代码实现
Java代码:
@RequestMapping("/studentSelect")
public ResultObject<List<TStudent>> studentSelect() {
ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();
List<TStudent> list=studentService.selectAllStudent();
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("查询成功");
rs.setData(list);
int total=list.size();
Long a=Long.parseLong(String.valueOf(total));
rs.setCount(a);
return rs;
}
HTML代码:
<button class="layui-btn layui-btn-normal site-demo-active"
data-type="search" id="searchStudent">搜索</button>
3.3.4性能
在执行相关操作时,均可以正常实现检索功能,暂时还没有出过错。
3.3.5设计方法
运用了面向对象的思想,按Java面向对象编程设计。
3.4 成绩修改模块
3.4.1类描述
定义了成绩修改的功能结构。
3.4.2功能
教师根据实际情况修改学生成绩信息。
3.4.3 代码实现
修改成绩代码:
Java代码:
//标识请求地址
@RequestMapping("/updateScore")
public ResultObject<Object> updateScore(TScore score) {
Integer total=scoreService.updateScore(score);
//统一返回
ResultObject<Object> rs=new ResultObject<Object>();
if(null==total||0==total) {
rs.setCode(Constant.FAILURE_RETUEN_CODE);
rs.setMsg("修改学生成绩信息失败");
}else {
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("修改学生成绩信息成功");
}
return rs;
}
JavaScript代码:
if (obj.event === 'edit') {
var editFrom = layui.layer.open({
title : "编辑学生信息",
type : 2,
content : "/studentEdit.html",//弹出层页面
area: ['800px', '400px'],
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
//获取窗口对象
var iframeWindow = layero.find('iframe')[0].contentWindow;
body.find("#studentNo").val(data.studentNo);
body.find("#studentName").val(data.studentName);
body.find(".studentSex option[value="+data.studentSex+"]").attr("selected","selected");
iframeWindow.layui.form.render();
iframeWindow.layui.form.render('select');
}});
}
删除成绩代码:
Java代码:
//标识请求地址
@RequestMapping("/deleteScore")
public ResultObject<Object> deleteScore(TScore score) {
Integer total=scoreService.deleteScore(score.getScoreId());
//统一返回
ResultObject<Object> rs=new ResultObject<Object>();
if(null==total||0==total) {
rs.setCode(Constant.FAILURE_RETUEN_CODE);
rs.setMsg("删除学生成绩信息失败");
}else {
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("删除学生成绩信息成功");
}
return rs;
}
JavaScript代码:
if (obj.event === 'del') {
layer.confirm('真的删除该学生吗?', function(index) {
var data = obj.data;
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/student/deleteStudent",//url
data: data,
success: function (result) {
if (result.code == "0") {
layer.close(index);
layer.msg('删除学生成功');
layui.table.reload('idTest',{page:{curr:1}});
}else{
layer.msg('删除学生失败', {
icon: 5
});
}
},
error : function() {
layer.msg('服务器错误', {
icon: 5
});
}
});
});
}
3.4.4性能
在执行相关操作时,均可以正常实现修改成绩或删除成绩功能,未发现错误。
3.4.5 设计方法
运用了面向对象的思想,按Java面向对象编程设计。
ps:第二部分点这里























 7364
7364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










