覆盖物
就是在地图上加一些东西,如点、线、框之类的。
标注点:
var map=new BMap.Map("container"); //创建地图实例
var point=new BMap.Point(116.404,39.915);//创建点坐标
map.centerAndZoom(point,14); //初始化地图,设置中心点坐标和地图级别
var marker=new BMap.Marker(point);//添加默认样式标注
就是酱紫:
另外标注的样式是可以自定义的。
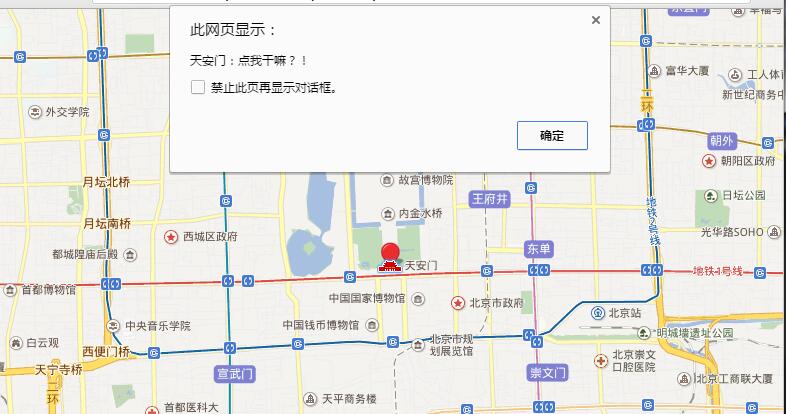
给它添加交互
marker.addEventListener("click",function(){
alert("天安门:点我干嘛?!");
})
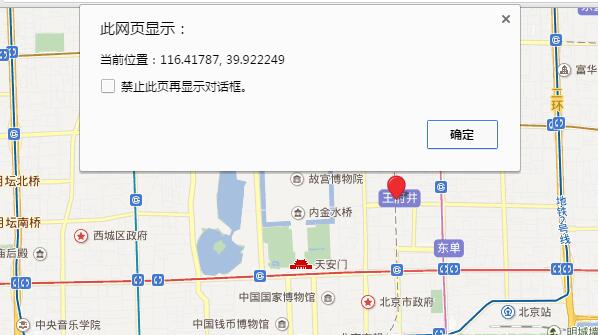
实现拖拽:
marker.enableDragging();
marker.addEventListener("dragend", function(e){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})

信息窗口
var opts = {
width : 100, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "哟哟" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("切克闹", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
诸如此类,还可以自定义覆盖物,在此不多说了。



























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








