前面介绍了Slider控件的用法,后面学习到了ScrollBar控件,有相同之处又有不同的地方,这里做个简单的总结:
一、ScrollBar控件的常用属性
| 常用属性 | 描述 |
| IsEnabledCore | 用于获取一个值,该值指示是否启用了 ScrollBar。当在 ScrollViewer 中启用了 ScrollBar并且内容的大小大于显示区域时IsEnabledCore为true。 |
| Orientation | 用于获取或设置 ScrollBar 是水平显示还是垂直显示。默认: Vertical,可选值:Horizontal(控件或布局水平方向)、Vertical(控件或布局垂直方向) |
| Track | 用于获取 Track 控件的 ScrollBar。 |
| Value | 用于获取或设置ScrollBar的当前位置(值)。 |
| Width | 用于获取或设置控件宽度。 |
| Height | 用户获取或设置控件的高度。 |
| ViewportSize | 用于获取或设置当前可见的可滚动内容的数量。默认值为 0。 |
| Minimum | ScrollBar滑动到最小时表示的最小值。 |
| Maximum | ScrollBar滑动到最大值表示的最大值。 |
| SmallChange | 当用户点击在ScrollBar的轨道上最小那边时时,Value 属性更改的量。 |
| ViewportSize | 可以控制滑块的大小 |
| LargeChange | 当用户点击在ScrollBar的轨道上最大的那边时,Value 属性更改的量(通常比 SmallChange 大)。 |
| Scroll | 当ScrollBar的值更改时触发的事件。 |
ScrollBar用于在UI中提供滚动条功能,包括水平滚动条和垂直滚动条。ScrollBar控件通常包含两个行按钮(用于控制滚动范围的上限和下限)、两个页按钮(用于控制滚动速度和方向)、一个滑块(表示当前滚动位置)和一个轨道(用于展示滚动区域)。

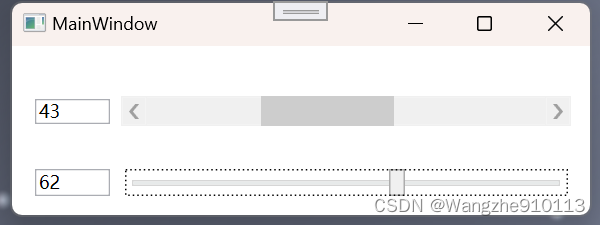
列子(两个控件放在一起了):
<Window x:Class="WPF.Learn.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys ="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WPF.Learn"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="400">
<Grid>
<StackPanel Margin="0,20,0,0" Orientation="Vertical" >
<DockPanel Margin="10">
<TextBox Text="{Binding Path=Value, ElementName=myScrollBar,UpdateSourceTrigger=PropertyChanged}"
Width="50" Margin="5"/>
<ScrollBar Name="myScrollBar" Width="300" Height="20"
Maximum="100" SmallChange="1" LargeChange="10"
Orientation="Horizontal" ViewportSize="50" >
</ScrollBar>
</DockPanel>
<DockPanel Margin="10">
<TextBox Text="{Binding Path=Value, ElementName=slider1,UpdateSourceTrigger=PropertyChanged}"
Width="50" Margin="5"/>
<Slider x:Name="slider1" Maximum="100" Minimum="0" Margin="5"
TickFrequency="1" IsSnapToTickEnabled="True"/>
</DockPanel>
</StackPanel>
</Grid>
</Window>
二、ScrollBar控件与Slider控件的区别
Scrollbar(滚动条):可以拖动滑块来改变目标比例的控件,最适合改变整体的大小变为比例值,最大值1(100%),最小值0(0%),当然也有不改变比例通过滑块移动来实现看更多的内容:像页面的拖拽,VS工具,Textbox文本较多的时候都有使用到;
Slider(滑动条):是以拖动来改变数值的,可以实现最大值和最小值自定义,拖动滑块可在此之间改变,例如改变声音大小,视频的进度等。





















 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








