本文并没有技术价值,算是作者的自娱自乐。
最近公司的项目需要用到百度地图API,,看到画折线的时候想到之前学习opengl的时候老师给过一个画恐龙的坐标文件,好像正好能用。于是我就写了段代码把这些坐标画在了地图上。
以下是坐标文件的一小部分:
21
29
32 435
10 439
4 438
2 433
4 428
6 425
10 420
15 416
21 413
30 408以下是绘图代码:
htmlobj = $.ajax({ url: "/Scripts/dino.dat", async: false }); //读取文件
var data = new Array();
data = htmlobj.responseText.split("\r\n"); //分割
var pointer = 0;
var line = new Array();
var zoom = 3000; //缩放大小
var shiftx = x0; //x0 于y0是初始化地图时的坐标
var shifty = y0;
for (var i = 0; i < data[0]; i++) {
pointer++;
var num = data[pointer];
for (var j = 0; j < num; j++) { //获取一条折线的全部点
pointer++;
var pos = data[pointer].split(" ");
line.push(new BMap.Point(pos[0] / zoom + shiftx, pos[1] / zoom + shifty));
}
map.addOverlay(new BMap.Polyline(line, { strokeColor: "black", strokeWeight: 5, strokeOpacity: 0 })); //绘制这条折线
line.length = 0; //清空,准备绘制下一条折线
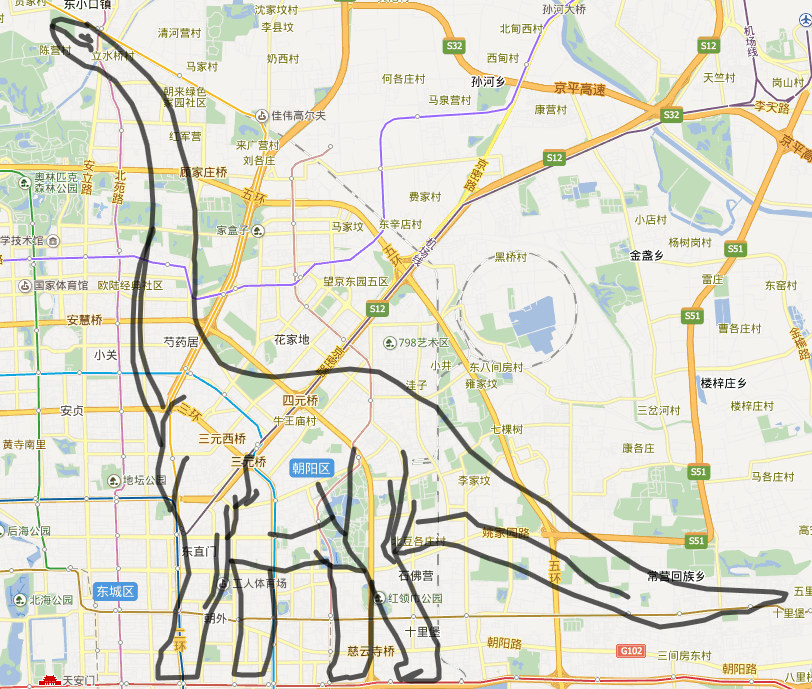
}效果图:
这是坐标文件 dino.dat 的下载链接:
dino.dat
没了(:з」∠)























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








