1: 基础操作

iframe +tab 自动生成关于iframe的框架
2:效果展示

在网页里面嵌套一个网页,我把我的博客嵌套进去。
再加一个 a标签 就能添加一个网页的链接,点击即可跳转。

3:总结
iframe用于网页内嵌套网页

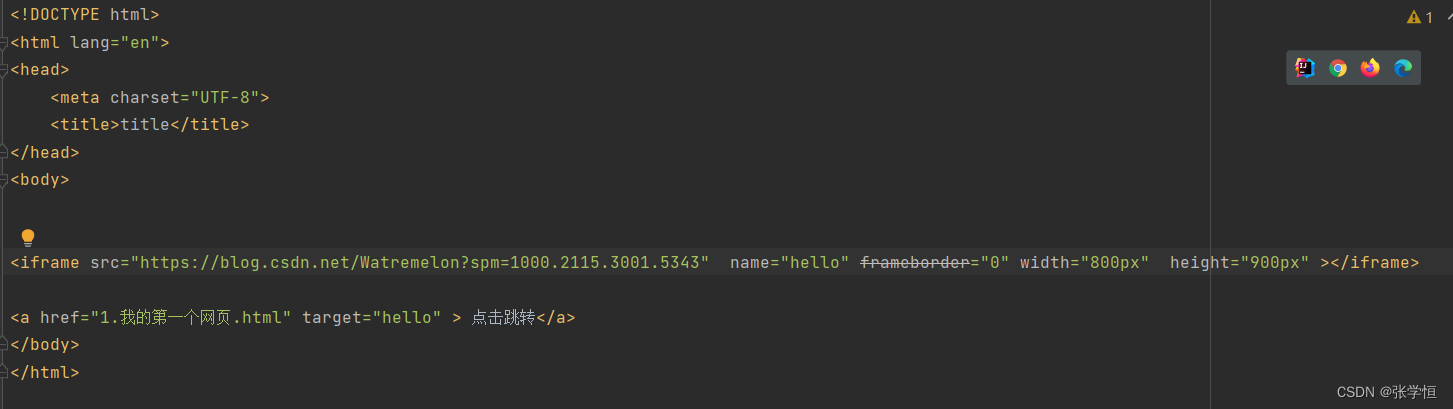
4:代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<iframe src="https://blog.csdn.net/Watremelon?spm=1000.2115.3001.5343" name="hello" frameborder="0" width="800px" height="900px" ></iframe>
<a href="1.我的第一个网页.html" target="hello" > 点击跳转</a>
</body>
</html>























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










