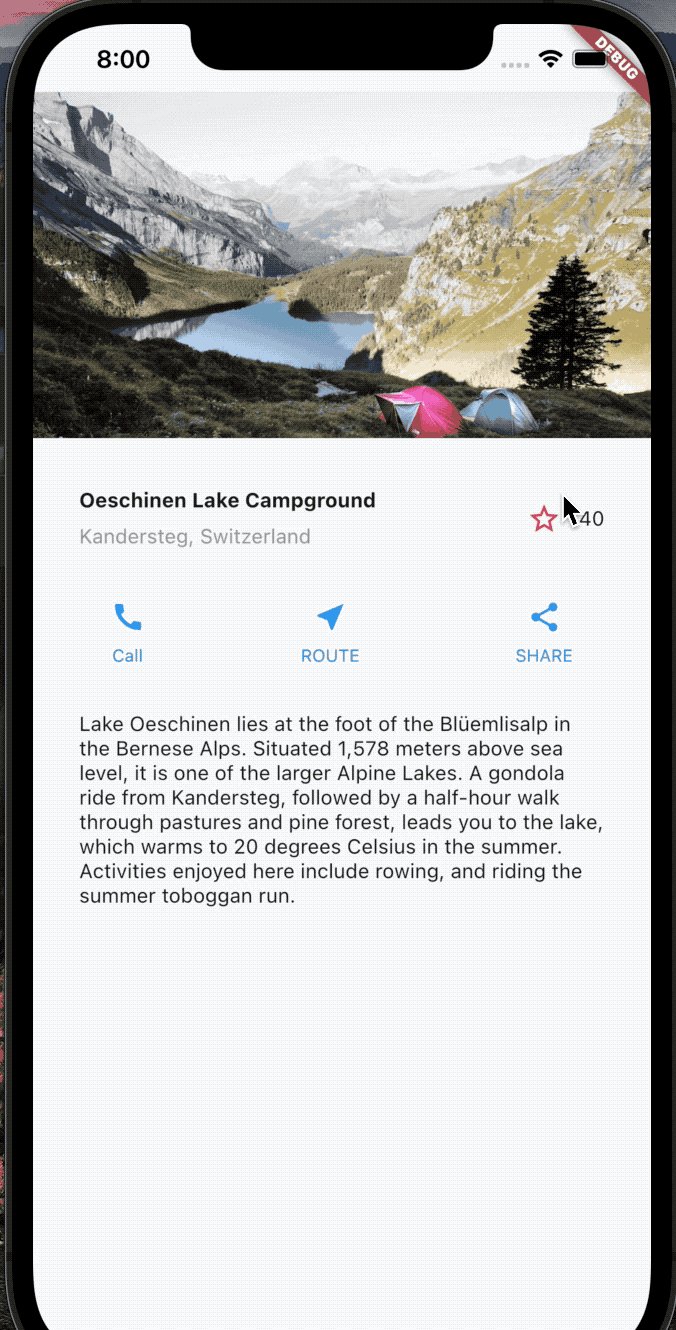
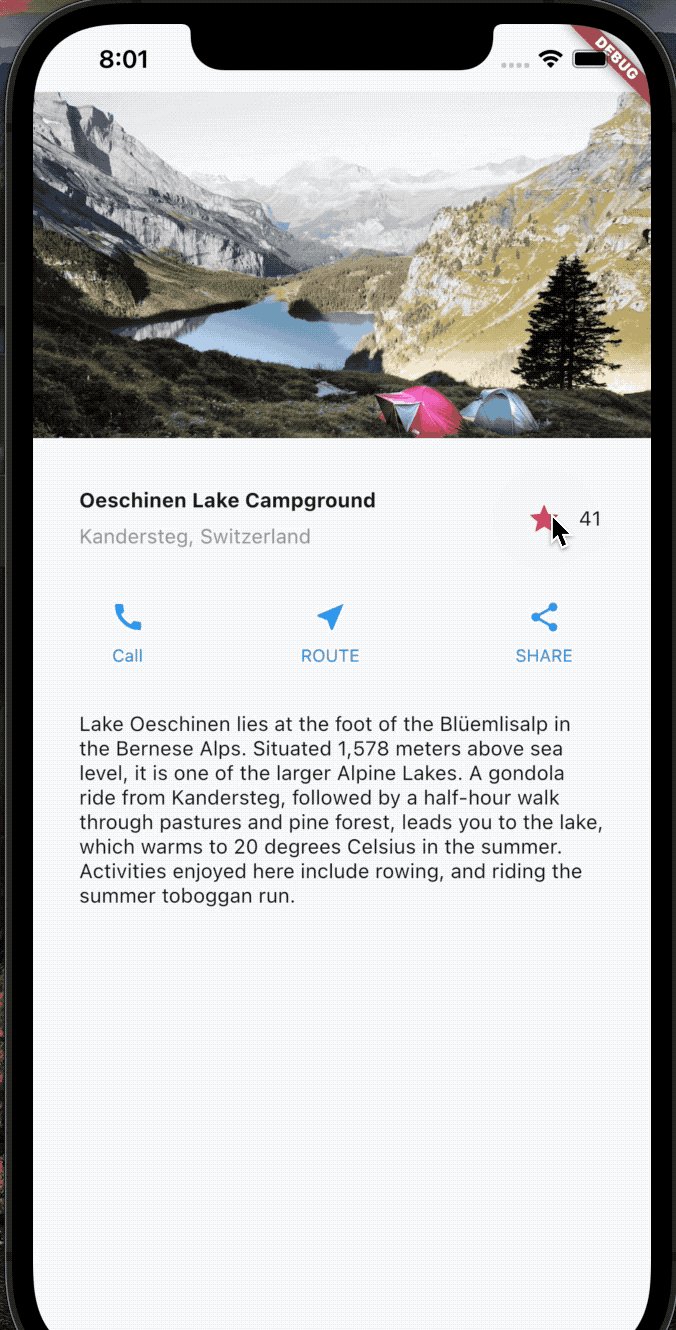
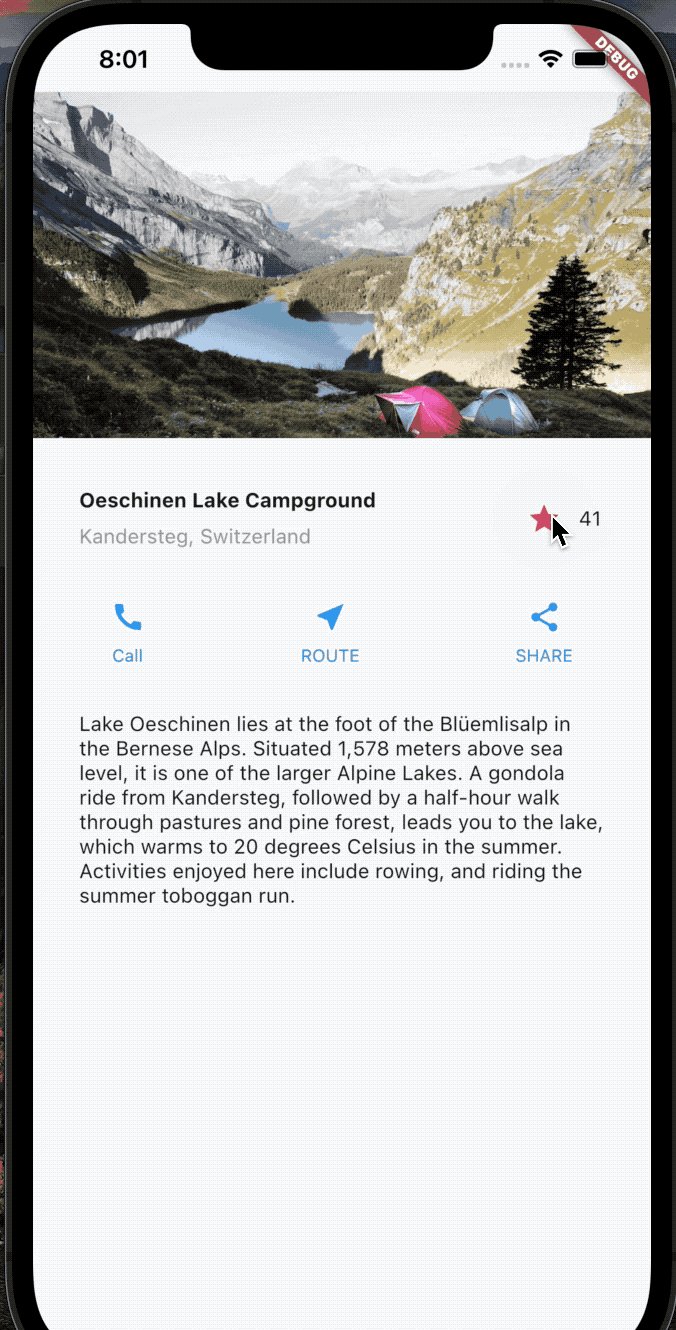
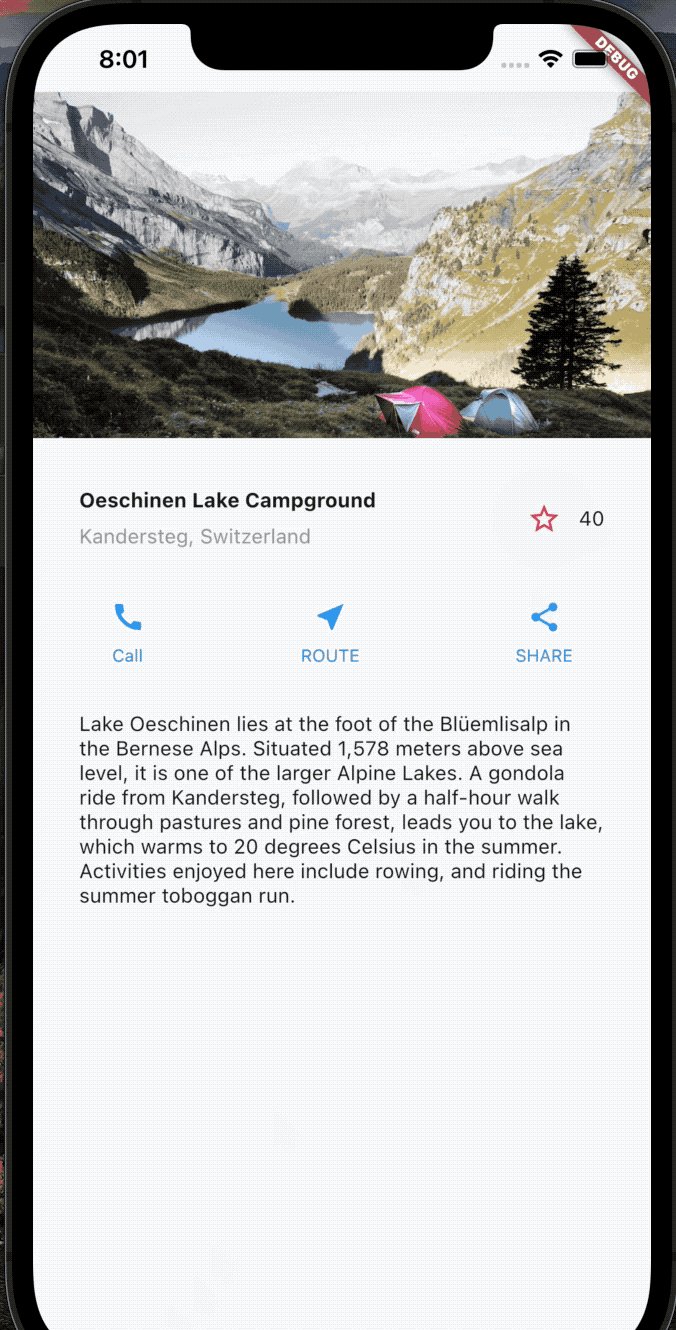
在第三天的基础上实现点击星星图标,来实现交互效果。
如下图

1、在项目工程里面新建day4目录

2、然后在day4下新建FavoriteWidget.dart文件,文件内容如下
import 'package:flutter/material.dart';
class FavoriteWidget extends StatefulWidget {
@override
_FavoriteWidgetState createState() {
return new _FavoriteWidgetState();
}
}
class _FavoriteWidgetState extends State<FavoriteWidget> {
bool _isFavorited = true;
int _favoriteCount = 41;
void _toggleFavorite() {
setState(() {
if (_isFavorited) {
_favoriteCount -= 1;
_isFavorited = false;
} else {
_favoriteCount += 1;
_isFavorited = true;
}
});
}
@override
Widget build(BuildContext context) {
return Row(
mainAxisSize: MainAxisSize.min,
children: [
new Container(
padding: const EdgeInsets.all(0.0),
child: new IconButton(
onPressed: _toggleFavorite,
color: Colors.red[500],
icon: (_isFavorited
? new Icon(Icons.star)
: new Icon(Icons.star_border))),
),
new SizedBox(
width: 18.0,
child: new Container(
child: new Text('$_favoriteCount'),
),
)
],
);
}
}
3、修改Day3App.dart文件,将之前定义的静态Icon替换成新建的FavoriteWidget,如下图

每天进步一点点,加油。























 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










