案例教程:
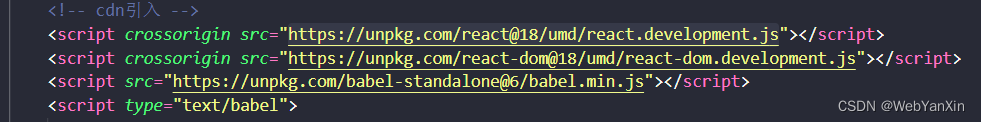
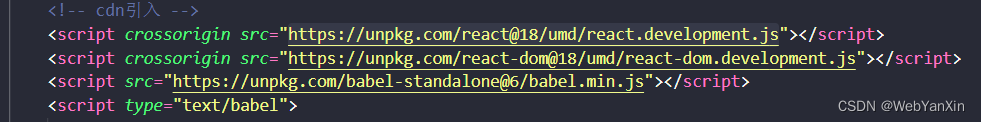
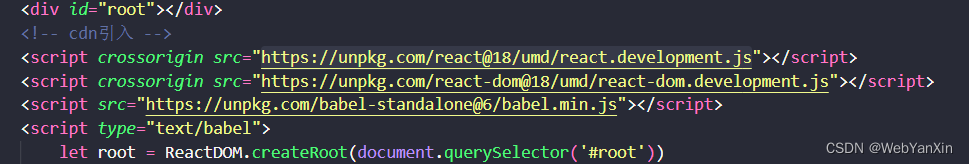
- 第一步在界面上通过React显示一个Hello World,注意在script代码中,必须添加type="text/babel",作用是可以让babel解析jsx的语法

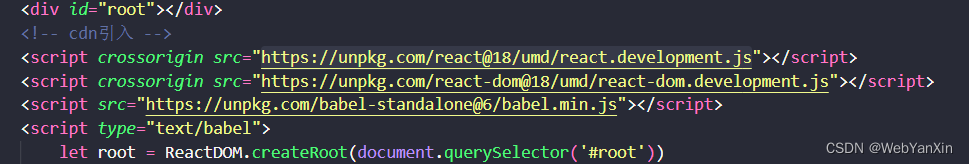
- ReactDOM.createRoot函数:用于创建一个React根,之后渲染的内容会包含在这个根中:

- 参数: 将渲染的内容,挂载到哪一个HTML元素上
- 这里我们提取定义一个id为root的div
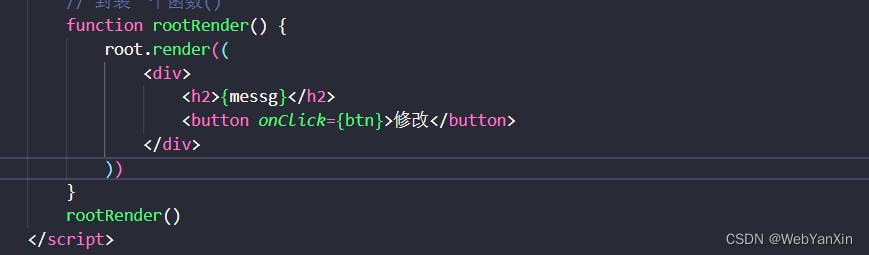
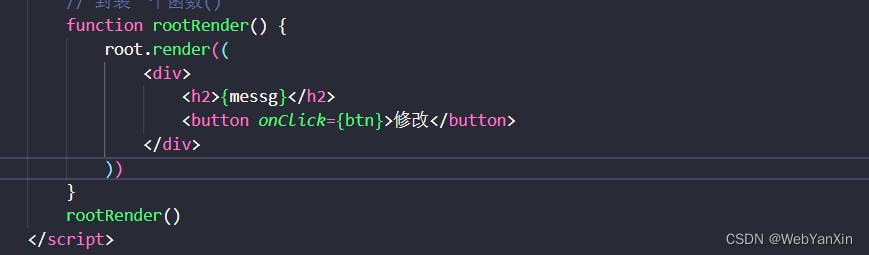
- root.render函数:

- 参数: 要渲染的组件
- 我们可以通过{ } 语法来引入外部的变量或表达式



 279
279
 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


