我们从实现两个 y 轴开始梳理,多个 y 轴道理一样的
双 y 轴实现
一个简单的例子
直接用的官网的例子改了成最基本的了:https://echarts.apache.org/examples/zh/editor.html?c=multiple-y-axis
const colors = ['#5470C6', '#91CC75'];
option = {
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
// prettier-ignore
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [
{
type: 'value',
name: 'Evaporation',
position: 'left',
alignTicks: true,
axisLine: {
show: true,
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: 'Precipitation',
position: 'right',
alignTicks: true,
axisLine: {
show: true,
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value} ml'
}
}
],
series: [
{
name: 'Evaporation',
type: 'bar',
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
]
},
{
name: 'Precipitation',
type: 'bar',
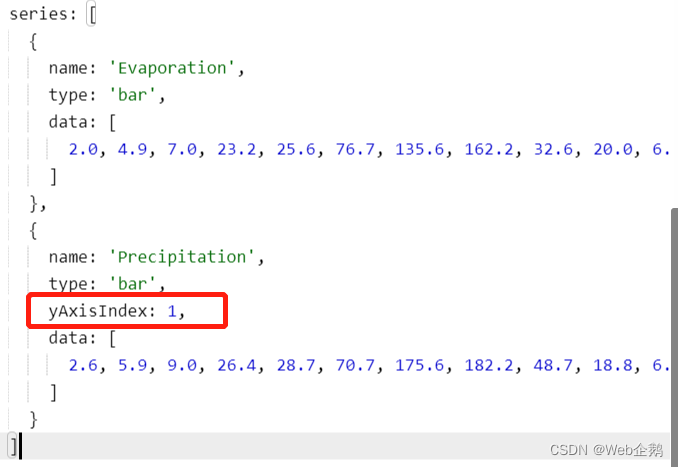
yAxisIndex: 1,
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
]
}
]
};
yAxis 和 series 的两个对象数组要对应起来
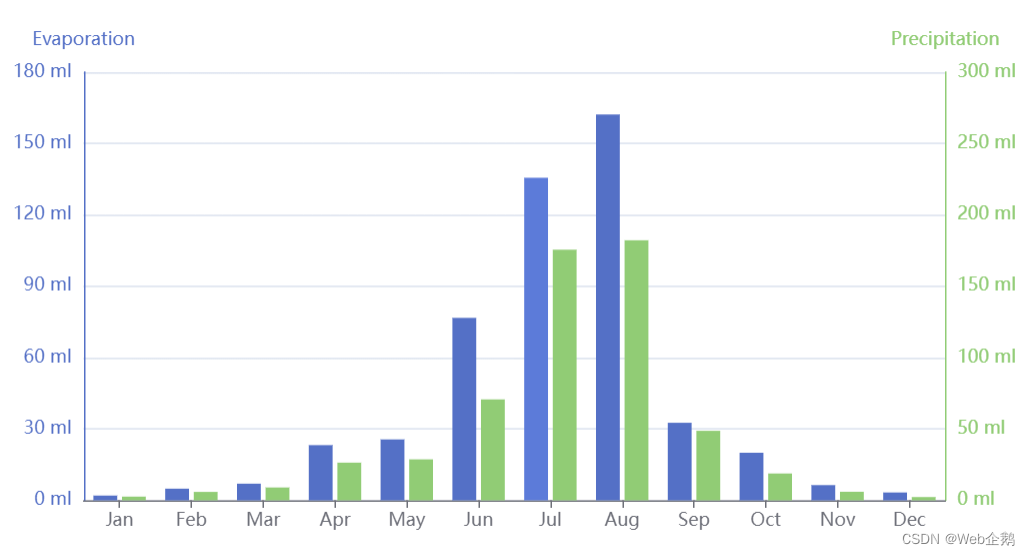
实现效果:

yAxis 配置项解释
| 配置项 | 解释 | 特殊说明 |
|---|---|---|
| type: ‘value’ | 数值轴 | 适用于连续数据 |
| type: ‘category’ | 类目轴 | 适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 yAxis.data 设置类目数据。 |
| type: ‘time’ | 时间轴 | 适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 |
| type: ‘log’ | 对数轴 | 适用于对数数据 |
| name | 坐标轴名称 | |
| position | 位置( left / right ) | |
| alignTicks | 在多个 y 轴为数值轴的时候,可以开启该配置项自动对齐刻度 | 只对 ‘value’ 和 ‘log’ 类型的轴有效( 实际中还是自己根据分割段数和分割间隔算比较靠谱 ) |
| axisLine | 坐标轴轴线相关设置 | |
| axisLabel | 坐标轴刻度标签的相关设置 | |
| offset | Y 轴相对于默认位置的偏移,在相同的 position 上有多个 Y 轴的时候有用 | 若未将 yAxis.axisLine.onZero 设为 false , 则该项无法生效 |
| min | 坐标轴刻度最小值 | 可以设置成特殊值 ‘dataMin’,此时取数据在该轴上的最小值作为最小刻度,max 同理 |
| max | 坐标轴刻度最大值 | 不设置时会自动计算最大值保证坐标轴刻度的均匀分布,min 同理 |
| splitNumber | 坐标轴的分割段数 | 只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整 |
| interval | 强制设置坐标轴分割间隔 | 可以使用 interval 配合 min、max 强制设定刻度划分 |
更多配置项可以去看官网:
https://echarts.apache.org/zh/option.html#yAxis
应用中的问题
我一开始没用前面的那个例子,自己凭感觉写的,遇到了一些问题及解决办法记录在这里
y 轴数值不显示
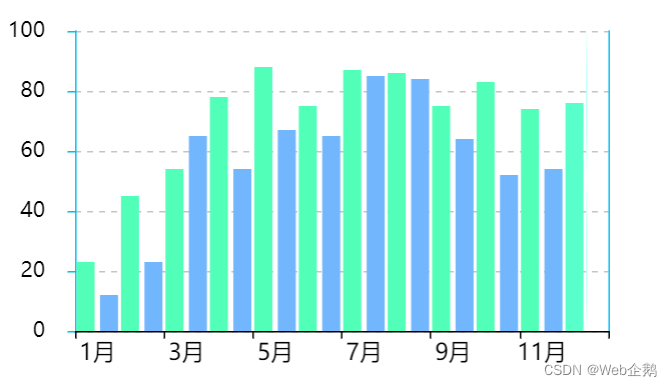
如下图,我配置双 y 轴,右侧的线可以显示,但刻度值不显示:

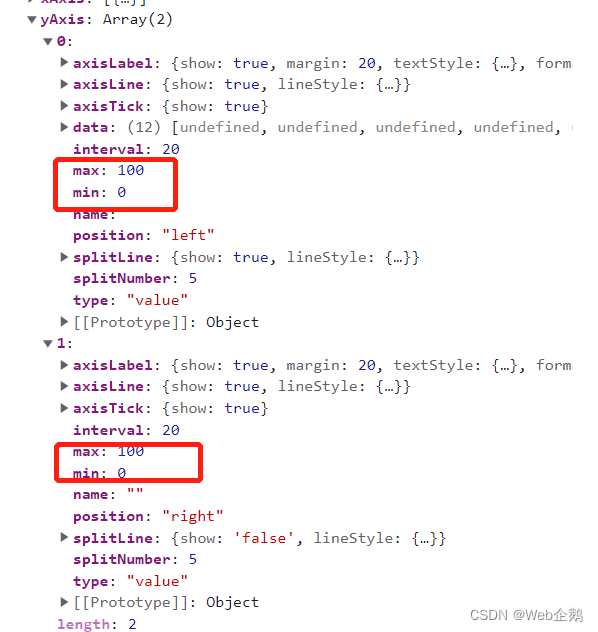
这种情况是因为 yAxis 中没有设置最大值和最小值,两个都设置了就能正常显示了:

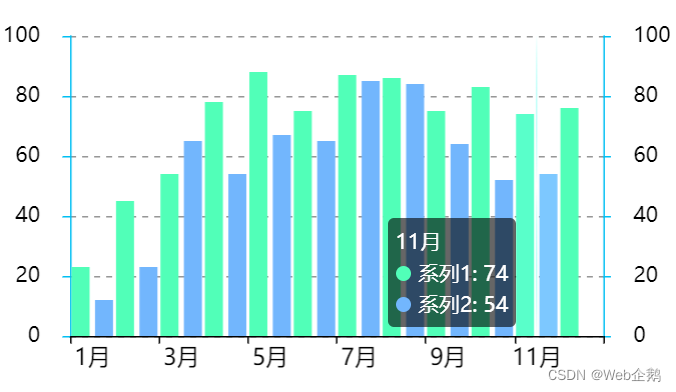
效果:

最大值默认设置合适大小的公式
自己设置最大值肯定有一个页面显示的默认值,而如果直接取数据中的最大值,最大的数据顶高也不好看,所以我自己写了个公式用着还行,仅供参考:
// 获得默认显示的合适最大值
export function getTopNum(maxNum, splitNumber) {
return (parseInt(parseInt(maxNum/splitNumber)/10)+1)*splitNumber*10
}
maxNum:数据中最大值
splitNumber:坐标轴的分割段数
第二个数据和右坐标轴不对应
series 的两个对象数组里面的 yAxisIndex 很重要,要和 yAxis 的第几条对应才行

我发现在设置了这个之后,上一个刻度值不显示的问题不设置最大最小值也能显示…
不过最大最小值还是有用的,很方便,可以用来计算刻度线显示
刻度线不一致
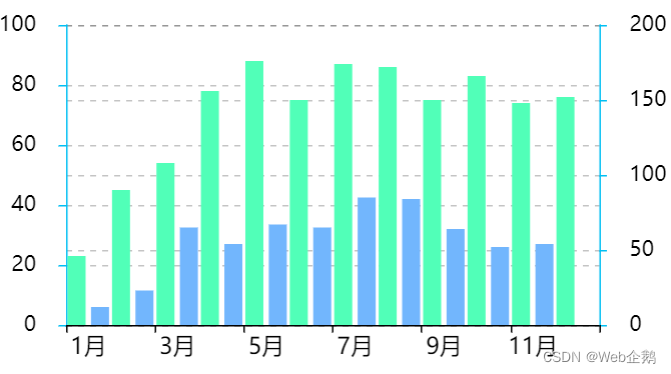
官网上说设置 alignTicks: true 就可以对齐刻度线,但我用着不大好用,刻度线不一致的效果:

解决这个问题最靠谱的办法就是使用 interval 配合 min、max 强制设定刻度划分,把多 y 轴的分割强行变成一样的,自然显示的就一致啦
我的 option 使用函数写的,直接写的就等号改成冒号应该就行,都懂的哈:
let splitNumber = 5
let topNum = getTopNum(maxDataList[1], splitNumber) || 300
yAxis.splitNumber = splitNumber // 坐标轴的分割段数
yAxis.interval = topNum / splitNumber // 强制设置坐标轴分割间隔
yAxis.max = topNum
yAxis.min = 0
// 获得默认显示的合适最大值
export function getTopNum(maxNum, splitNumber) {
return (parseInt(parseInt(maxNum/splitNumber)/10)+1)*splitNumber*10
}
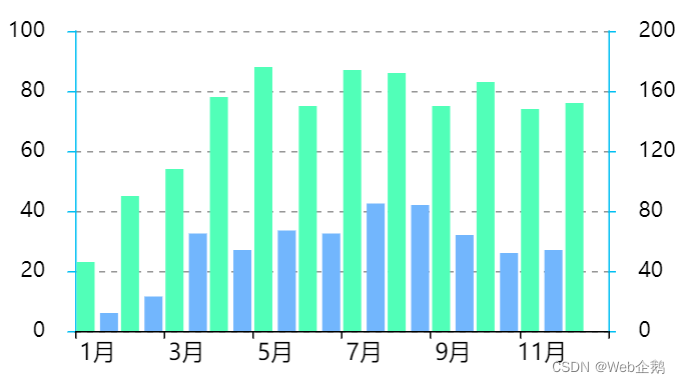
实现效果:

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








