一、instanceof
1.instanceof操作符的左边一般是一个对象,右边是一个构造函数,instanceof操作符会判断右边函数的prototype属性是否出现在左边的对象的原型链上。
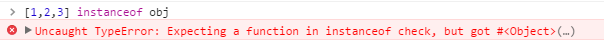
①右边必须是函数,因为不是函数就没有prototype属性,否则会报错

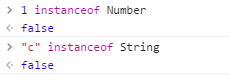
②左边一般来说要求是一个对象,如果是基本类型或者string等会返回false

③不同的window或者iframe之间的对象类型检测不能用instanceof
二、实现继承的方式
function Person(){}
function Student(){}
若希望Student的prototype对象继承Person.prototype,有多种方式。
①Student.prototype=Person.prototype
这种方式会导致为Student.prototype添加属性和方法时会直接修改Person.prototype,而无法定义Student.prototype的特有属性,如className/grade等。
②Student.prototype=new Person();
直接把Person的实例赋值给Student的原型,这种方式的弊端在于,有时Person构造函数会有一些参数,如name/age等,为Student.prototype赋值一个实例时,传任何参数都是很奇怪的。
③Student.prototype=Object.create(Person.prototype)
创建一个空的对象,这个空对象的原型继承自Person.prototype,此时Student.prototype是一个独立的空对象,为它添加属性不会影响到原型对象,并且也继承了Person.prototype.
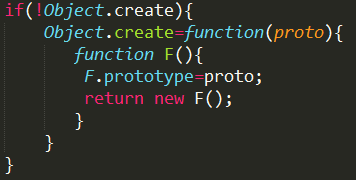
但这种方法的弊端在于,Object.create()是ES5才实现的,因此某些浏览器中可能不支持,因此可以用一个模拟的方法代替。

三、模拟重载
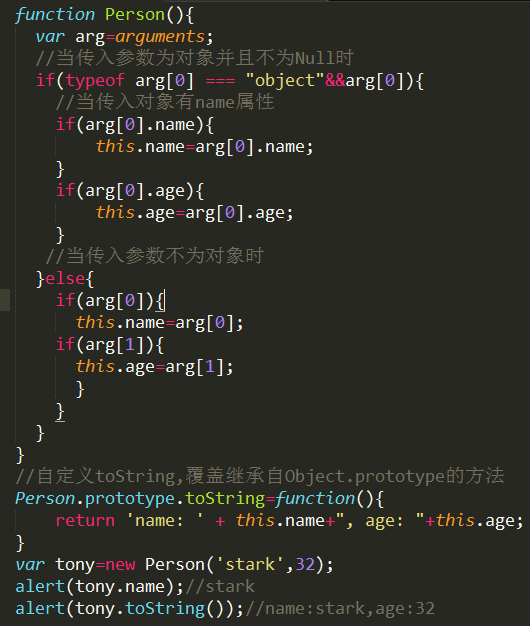
①.由于JavaScript函数的参数是由包含0或多个值的数组表示的,定义两个名字相同的函数,则后者会覆盖前者,无法根据传入参数的不同实现不同的功能。但可以使用一些方法简单的模拟重载:

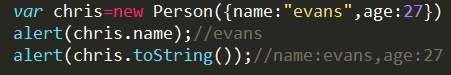
传入参数为对象时:

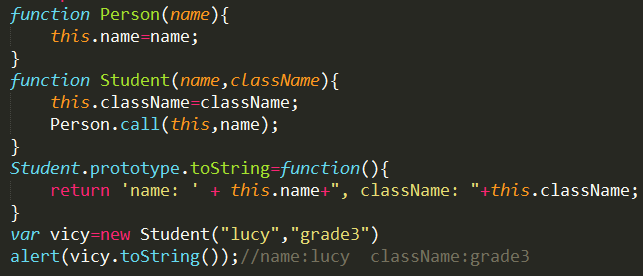
②有时基类会有一些方法,子类希望使用。可以通过call()或apply()调用基类的方法。
Person.prototype.init=function(){//doSth....}
Student.prototype.init=function(){
Person.prototype.init.apply(this,arguments);
}

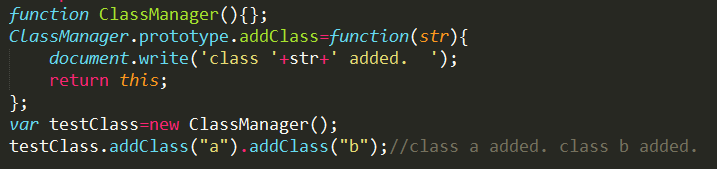
四、链式调用
实现链式调用时,为函数return this将执行后的结果对象返回就可以继续调用。






















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








