1.打包VUE项目
命令:npm run build
npm run build

打包完成后,项目中会多出来一个dist文件夹,里面就是打包后的文件

2.部署Tomcat
此处采用docker compose的方式部署Tomcat
任意创建一个目录,在目录下编辑docker-compose.yml文件
挂载容器中的/usr/local/tomcat/webapps目录
version: "3"
services:
tomcat:
image: tomcat:8.5
container_name: tomcat
stdin_open: true
tty: true
restart: always
ports:
- 8080:8080
volumes:
- ./opt/tomcat:/usr/local/tomcat/webapps
privileged: true
wq保存退出后,输入命令docker-compose up -d启动tomcat
docker-compose up -d
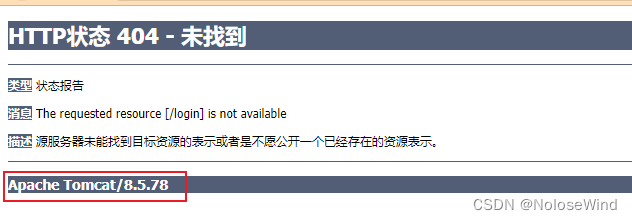
服务8080端口,看到404页面表示启动成功

3.部署VUE项目
直接把打包好的文件,改名为ROOT,放到./opt/tomcat目录下(./为你自己创建的目录)


再次访问8080端口,页面就出来了
出于保密性原因,项目页面这里就不截图了
4.解决F5刷新页面404问题
这个地址是输入8080跳转的登录页面,看上去一切正常
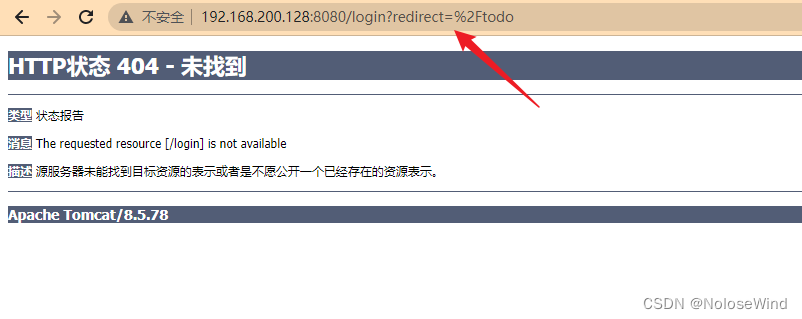
但是当我们点击F5刷新页面时,页面会出现404错误



解决办法
在ROOT目录下,新建一个WEB-INF文件夹

cd到文件夹中,编辑一个web.xml文件

文件具体内容如下,大概意思是,当页面404时回到首页
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
再次访问,F5刷新,问题解决

























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








