使用到的知识点:自定义属性+接口回调+视图动态加载
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="titleText" format="string"/>
<attr name="titleSize" format="dimension"/>
<attr name="titleColor" format="color" />
<attr name="leftText" format="string"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackground" format="reference|color"/>
</declare-styleable>
</resources>
TopBar.java
package com.app.viewdef;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* 自定义属性
*/
public class TopBar extends RelativeLayout {
String titleText;
String leftText;
String rightText;
int titleTextColor;
int leftTextColor;
int rightTextColor;
float titleTextSize;
Button mLeftButton;
Button mRightButton;
TextView mTitleView;
LayoutParams mLeftParams;
LayoutParams mRightParams;
LayoutParams mTitleParams;
private OnTopBarClickListener mClickListener;
public TopBar(Context context, AttributeSet attrs) {
super(context, attrs);
loadAttribute(context, attrs);
initWidget(context);
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mClickListener.leftClick();
}
});
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mClickListener.rightClick();
}
});
}
private void loadAttribute(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.TopBar);
titleText = typedArray.getString(R.styleable.TopBar_titleText);
leftText = typedArray.getString(R.styleable.TopBar_leftText);
rightText = typedArray.getString(R.styleable.TopBar_rightText);
titleTextColor = typedArray.getColor(R.styleable.TopBar_titleColor, 0);
leftTextColor = typedArray.getColor(R.styleable.TopBar_leftTextColor, 0);
rightTextColor = typedArray.getColor(R.styleable.TopBar_rightTextColor, 0);
titleTextSize = typedArray.getDimension(R.styleable.TopBar_titleSize, 10);
typedArray.recycle();
}
private void initWidget(Context context) {
mLeftButton = new Button(context);
mRightButton = new Button(context);
mTitleView = new TextView(context);
mLeftButton.setText(leftText);
mLeftButton.setTextColor(leftTextColor);
mRightButton.setText(rightText);
mRightButton.setTextColor(rightTextColor);
mTitleView.setText(titleText);
mTitleView.setTextColor(titleTextColor);
mTitleView.setTextSize(titleTextSize);
mTitleView.setGravity(Gravity.CENTER);
mLeftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
addView(mLeftButton, mLeftParams);
mRightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mRightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(mRightButton, mRightParams);
mTitleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mTitleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(mTitleView,mTitleParams);
}
public void setOnTopBarClickListener(OnTopBarClickListener mClickListener){
this.mClickListener = mClickListener;
}
public interface OnTopBarClickListener{
void leftClick();
void rightClick();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<com.app.viewgroupdef.TopBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/top_bar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftText="返回"
custom:leftTextColor="#00ff00"
custom:rightText="确定"
custom:rightTextColor="#00ff00"
custom:titleText="设置"
custom:titleColor="#000000"
custom:titleSize="10sp">
</com.app.viewgroupdef.TopBar>MainActivity.java
package com.app.viewdef;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends Activity {
private TopBar topBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
topBar = (TopBar) findViewById(R.id.top_bar);
topBar.setOnTopBarClickListener(new TopBar.OnTopBarClickListener() {
@Override
public void leftClick() {
onBackPressed();
}
@Override
public void rightClick() {
Toast.makeText(MainActivity.this,"触发确定按钮",Toast.LENGTH_SHORT).show();
}
});
}
}
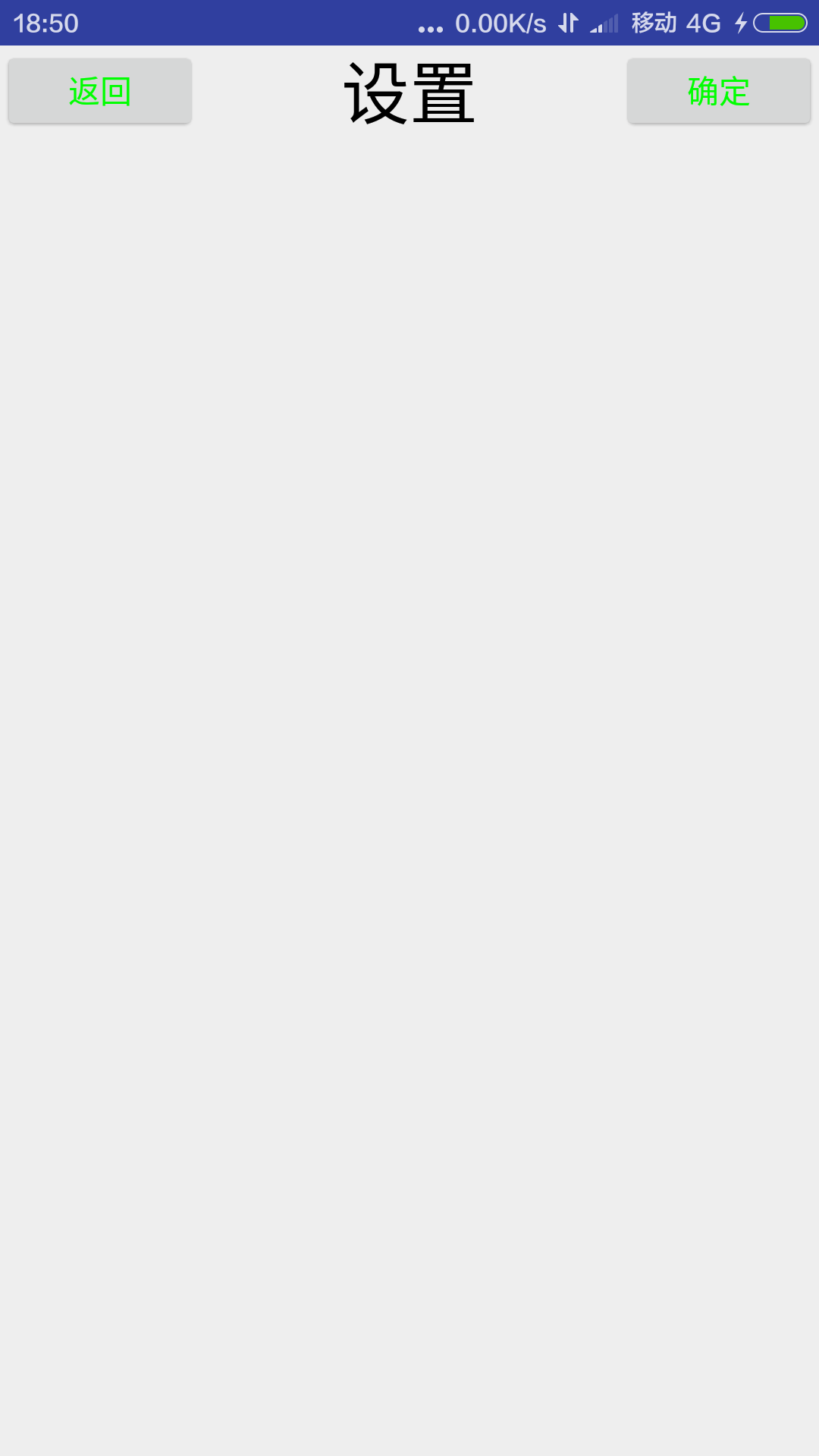
效果图:























 4654
4654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








