Axure 提供了不少动画效果,方便我们进行动效设计,但是如果我们需要动画循环播放,Axure 就没有提供这样的功能了,本篇文章分享如何用简单的方法使动画效果能够循环播放。
一、动起来
在 Axure 中,如果想让下面这个 loading 图标动起来,你应该能够很快实现。

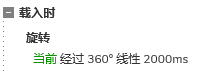
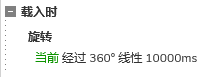
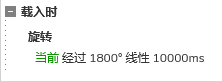
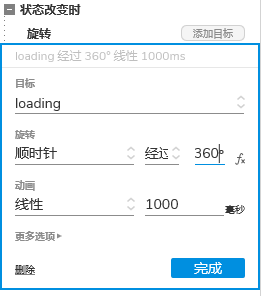
我相信大多数人的思路是,像下图这样给 loading 图标添加一个[载入时]的[旋转]效果:

让我们来看看这个效果在浏览器中呈现出来的样子,我们会发现这个图标转动了一圈之后就停了下来(gif 图片会循环播放,实际上图标只转了一圈):

如果我想让这个 loading 动画持续10秒钟呢,也许你会说,那简单,把动画的持续时间调到 10000ms,像这样:

那我们再来看看调整后的效果:

可以看到,虽然持续时间达到10秒钟,但是动画的速度却变慢了很多,这个时候你应该想到了,持续的时间变长了,但旋转的角度没有变化,所以导致速度变慢了,这个时候应该同步调整速度,变成这样:

再看看,嗯,这次效果对了:

但,如果我想让这个图标持续转5分钟,10分钟,或者1个小时,怎么样,是不是有点不会算了?那如果我希望它能永远一直转下去呢,虽然你可能会问我永远有多远,但我只能告诉你,永远肯定不是通过一个数值来表达。
接下来,我就带你用另外一种方式来让这个 loading 图标成为“永动机”。
二、永久持续地动起来
首先,我们在 loading 图标所在的页面中拖入一个[动态面板],并在面板中添加多一个状态(这一步很重要,因为 Axure 添加动态面板默认只有一个状态,而我们至少需要用到两个状态)。
至于状态中的内容,不重要,可以不放任何东西,我们只是把它当成一个控制器,并不需要它显示任何内容。
接下来,我们需要给这个动态面板添加两个事件:
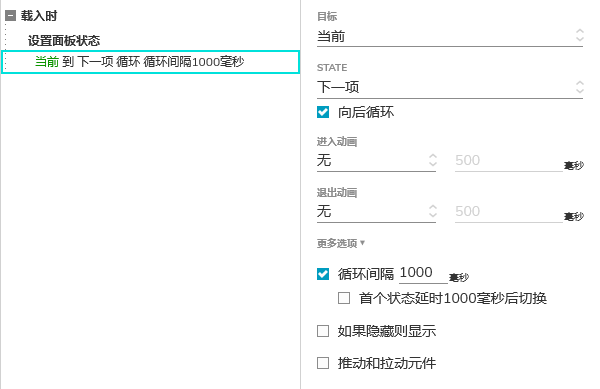
1、[载入时],以1秒钟为间隔,循环切换到下一个状态,设置截图如下:

我们在浏览器看看效果(为了更直观地展示最终效果,我在状态1中放了文字“1”,状态2中放了文字“2”,并给动态面板加了一个背景色):

可以看到,动态面板会不断地在[状态1]和[状态2]进行切换,我知道这个时候有人会问了:这跟 loading 动画有什么关系?这就涉及到动态面板的第2个事件了。
2、[状态变化时],将 loading 图标在1秒内旋转360°:

这就完了?是的,这就完了,来看看效果吧:

理论上它可以永远转下去,是的,我说的是理论上,因为我相信你也知道,永动机不可能被造出来,当页面关闭的时候,这个 loading 动画也就停了。
三、实战案例
接下来是我做的一组动效,里面大多数的都是通过动态面板作为控制器来完成的,大家有兴趣可以看一下。传送门>>
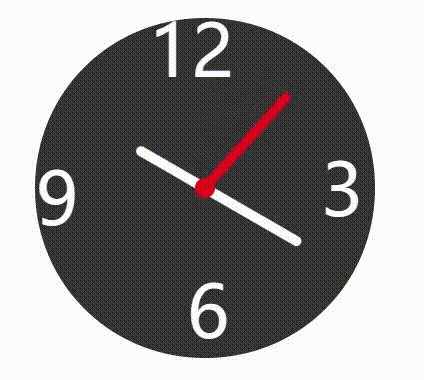
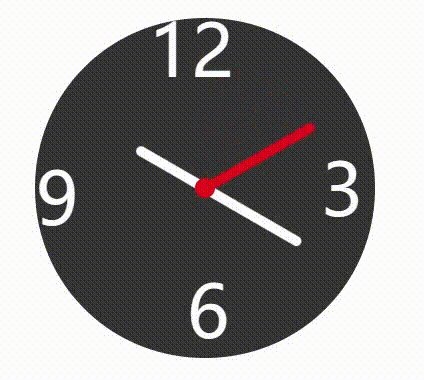
其中最复杂的应该算是这个机械时钟效果的实现了,不过原理不复杂,简单讲就是把表盘分成360°,动态面板每秒钟运行一次,获取当前的时间,根据时间判断时针、分针、秒针各应该旋转多少度就可以了。









 本文介绍了如何在Axure中通过动态面板和两个事件来实现loading动画的循环播放,以及如何使用动态面板作为控制器创建更复杂的动画,如机械时钟效果。
本文介绍了如何在Axure中通过动态面板和两个事件来实现loading动画的循环播放,以及如何使用动态面板作为控制器创建更复杂的动画,如机械时钟效果。














 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








