首先看一下最终效果。

当鼠标在画面上左右移动时,车辆可以跟随鼠标移动的方向进行不同角度的旋转,实现360°看车的效果。
这个效果的实现并不复杂,最重要的是实现的思路,接下来就来分享用 Axure 实现这个效果的教程。
首先需要准备素材,就是这个车辆360°的照片,这种素材不是很好找,所以我从互联网找了一张 GIF 并把每一帧的图片都提取出来,总共38张图片。
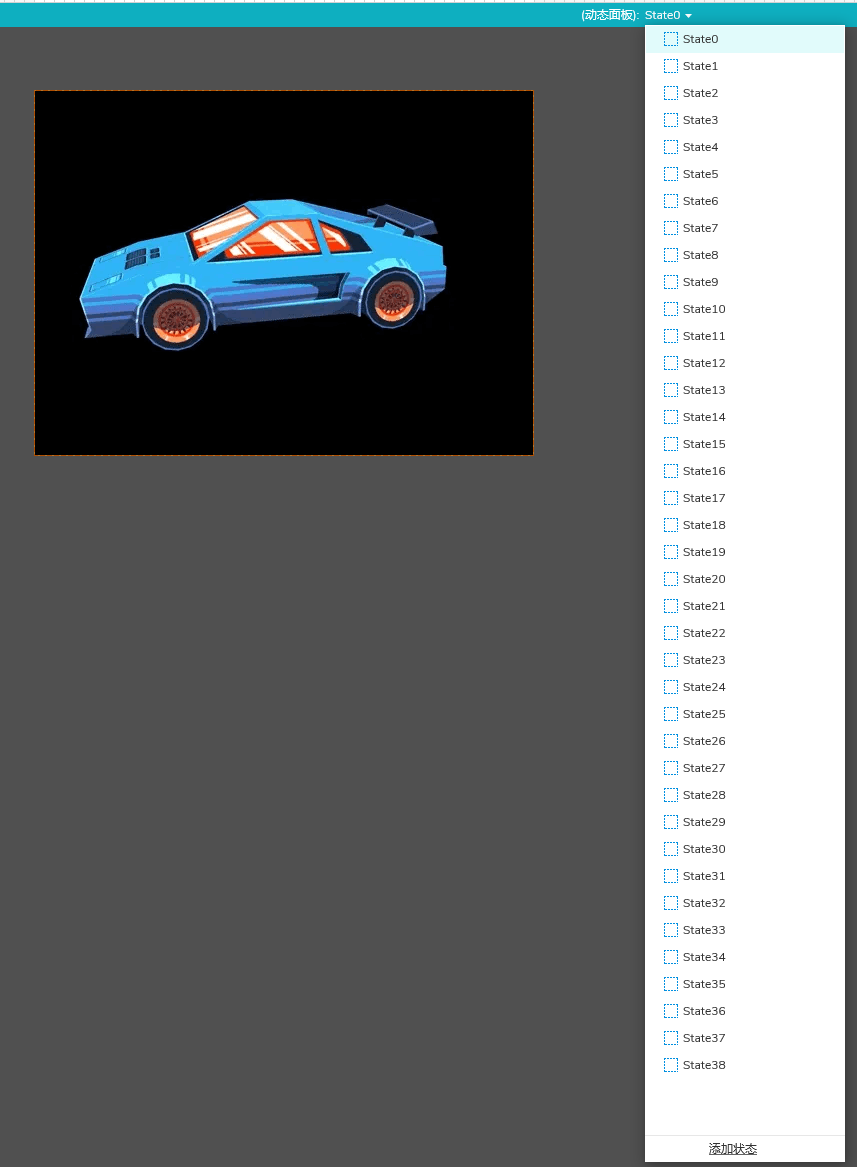
接下来在 Axure 工作区的画布中拖入一个【动态面板】,并把这38张图片放到动态面板的每个【状态】中。

看到这里你应该明白了,所谓的360°看车,实际上就是跟随鼠标拖动来切换动态面板的状态,使不同状态中的图片显示出来,当这些状态的图片连续播放的时候,也就有了动态的效果。
这个时候问题就来了,怎么判断鼠标的动作是向左还是向右呢?
对动态面板比较了解的读者可能知道,动态面板有不少拖动的事件,跟左右拖动有关的事件是【向左拖动结束时】和【向右拖动结束时】,但我们需要的是拖动时实时切换状态,显然这个不是我们需要的事件。

这里我不卖关子,我们可以直接用 Axure 提供的 DragX 函数来“曲线救国”,DragX 函数是用来获取元件被水平移动时瞬时的移动距离,向左移动是负数,向右移动是正数,由于这个特性,我们就可以用它作为条件来判断鼠标是向左移动还是向右移动。
接下来我们就可以在动态面板中编辑交互。
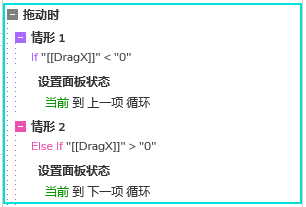
当动态面板被拖动时,判断 DragX 是大于0还是小于0,如果小于0,就切换到上一项(也就是上一张图片),如果大于0,就切换到下一项(也就是下一张图片),这里注意要开启循环,这样拖动时图片才能循环播放,循环的时间设为0即可。
注意:这里究竟是切换上一项还是下一项是取决于你图片素材排列之后车辆的旋转方向,如果你发现配置后,车辆旋转的方向与鼠标拖动的方向相反,只需要对调一下设置,小于0时切换到下一项,大于0时切换到上一项即可。

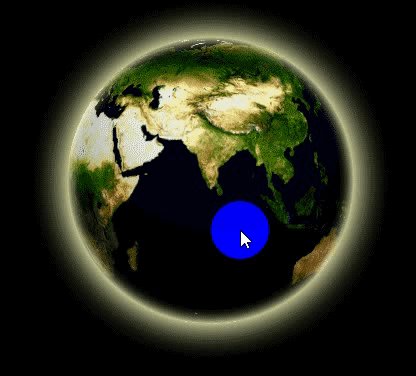
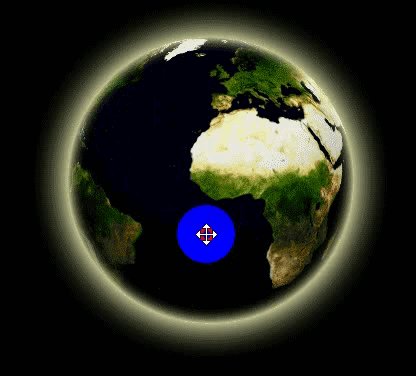
通过以上简单的设置就可以实现360°看车的效果,就像本文最开始的时候我说的,实现这个效果并不复杂,最重要是你能想到怎么实现的这个思路,掌握这个思路之后,只要你把格局打开,把素材一换,你不仅可以360°看车,还可以360°看地球。























 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








