【Ext JS】【FAQ】alert弹出框的标题始终不能靠左问题——原因是body的css中配置了text-align:center
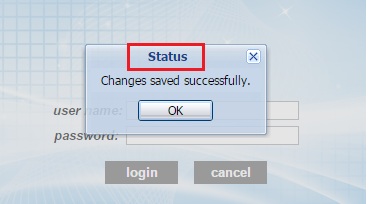
1. 问题现象
2. 问题解决方法
修改前:
<style type="text/css">
body {
background-color: rgb(255,255,255);
background-repeat:no-repeat;
background-image: url("../images/login1.png");
background-position:center;
background-attachment:fixed;
text-align: center;
}将text-align:center行删除即可,这时就可看到标题是靠左显示的。
修改后:
<style type="text/css">
body {
background-color: rgb(255,255,255);
background-repeat:no-repeat;
background-image: url("../images/login1.png");
background-position:center;
background-attachment:fixed;
}重新点击login,弹出框显示恢复正常了。
3. 原因分析
通过这种修改方式解决,可以猜测,应该是body的css改变了整个extjs的布局方式。
以后修改样式的时候需要多加注意了。一不小心可能会影响到ext js的控件显示。
























 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








