一、创建地图
先将地图渲染出来,效果和代码如下
<div class="container">
<div class="container-top">
<el-button type="warning" @click="toHome()">返回首屏</el-button>
</div>
<div class="container-content">
<div id="map"></div>
</div>
</div>
import { ref, onMounted, reactive } from 'vue'
import { useRouter } from 'vue-router'
import { PointLayer, PolygonLayer, Scene, LineLayer, Popup } from '@antv/l7' //引入各种需要用到的图层
import { load } from "@amap/amap-jsapi-loader"; //如果不使用高德地图实例,这一步可省略
import { GaodeMap } from '@antv/l7-maps'
import sichuanJSON from '@/assets/json/sichuan.json' //引入四川json
let router = useRouter()
//地图实例
let scene: any = ref(null)
//模拟点位数据
let nodesList = reactive([
{
id: 1,
lat: 30.12207207,
lng: 103.82112953,
name: '一号点位',
creatTime: '2023-11-13 16:43',
Area: '四川省成都市',
detailAddress: '锦江区锦江街道1号'
}
])
//初始化地图
async function initMap() {
let AMap = await load({
key: "自己注册的高德地图key",
version: "2.0",
plugins: [
"AMap.DistrictSearch",
"AMap.DistrictLayer",
"AMap.TileLayer",
"AMap.Polygon",
"AMap.GeoJSON",
"AMap.Weather",
],
})
let gaodeMap = new AMap.Map('map', {
center: [103.82112953, 30.12207207],
zoom: 7,
pitch: "30",
viewMode: "2D",
layers: [
new AMap.TileLayer.Satellite() // 卫星图层
]
})
scene.value = new Scene({
id: 'map',
logoVisible: false,
map: new GaodeMap({
mapInstance: gaodeMap, //地图实例使用高德地图(如使用官方地图可查看官网地图的创建)
})
})
}
//路由返回上一页
function toHome() {
router.go(-1)
}
//执行初始化
onMounted(() => {
initMap()
})
.container {
width: 100%;
height: 100%;
&-top {
height: 5%;
}
&-content {
height: 95%;
#map {
width: 100%;
height: 100%;
}
}
}二、添加各个图层
根据业务逻辑添加自己需要的图层(本demo里,为了看起来完整,分别添加了面图层、线图层、点位图层 各1个)

async function initMap() {
......
scene.value.on('loaded', () => {
//添加图层
addLayer()
})
}
function addLayer() {
//添加四川地图面图层
let sichuanLayer = new PolygonLayer()
.source(sichuanJSON)
.color('rgba(120, 142, 144, 0.8)')
//添加四川各市的分界线
let sichuanLineLayer = new LineLayer()
.source(sichuanJSON)
.color('#fff')
//添加点位图层
let nodesLayer = new PointLayer()
.source(nodesList, {
parser: {
type: 'json',
x: 'lng',
y: 'lat'
}
})
.shape('cylinder')
.size(16)
.color('red')
scene.value.addLayer(sichuanLayer)
scene.value.addLayer(sichuanLineLayer)
scene.value.addLayer(nodesLayer)
}三、给点图层添加点击事件(展示自定义弹窗)
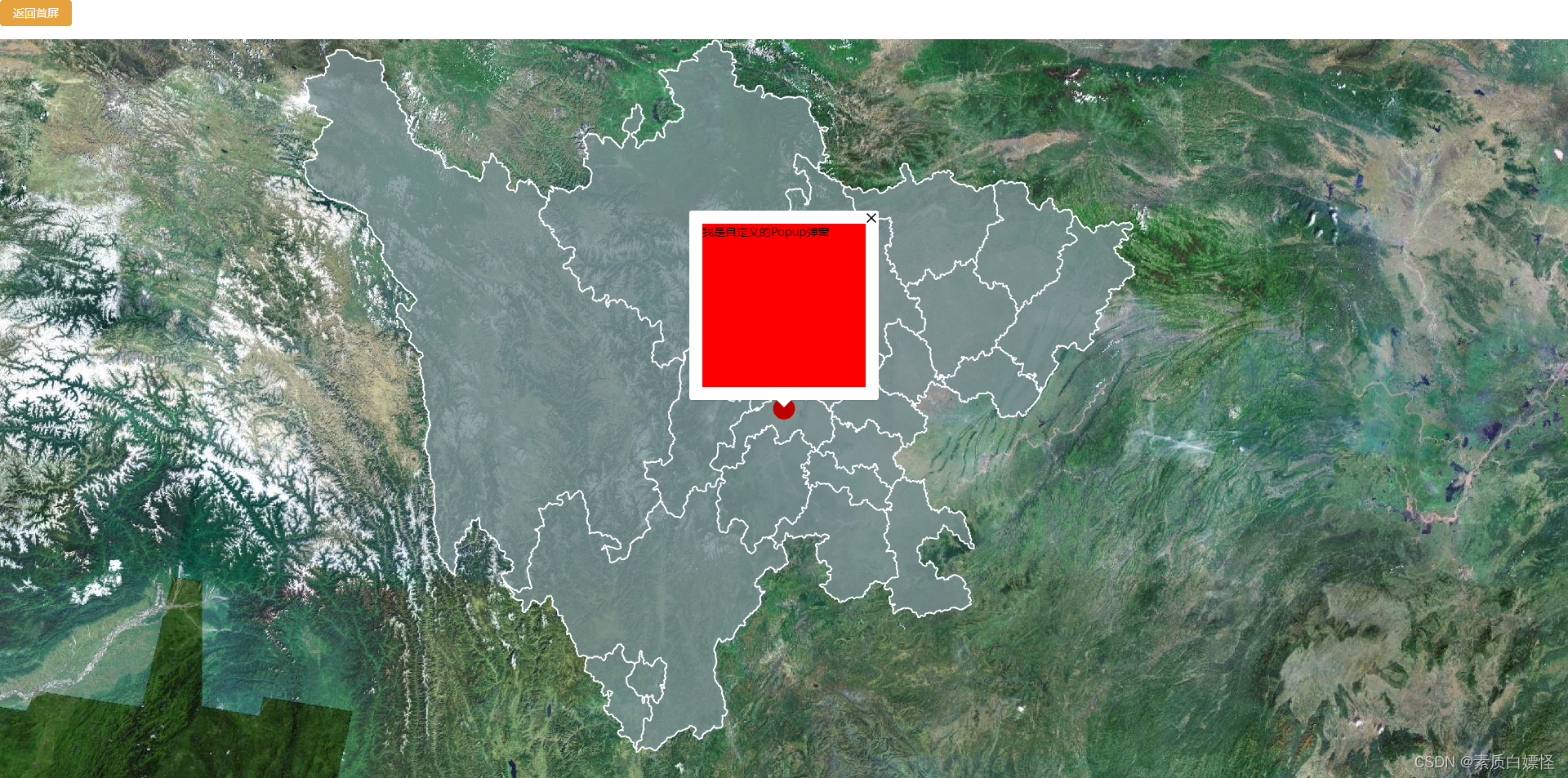
在地图上先新增自定义弹窗的dom,然后将该dom放进弹窗里。在dom中设置宽高背景色,但是会有Popup的默认内边距,如图

<div class="container-content">
<div id="map"></div>
必须要用v-show,不然获取不到dom元素
<div id="custom" v-show="flag">
我是自定义的Popup弹窗
</div>
</div>
let flag = ref(false) //控制弹窗显影
function addLayer() {
.......
nodesLayer.on('click', (val: any) => {
let customBox: any = document.getElementById('custom') //获取自定义的dom元素
const { lat, lng } = val.feature //获取经纬度
const popup = new Popup({
// 初始锚点经纬度
lngLat: {
lat,
lng
},
});
flag.value = true
popup.setHTML(customBox)
scene.value.addPopup(popup);
}
#custom{
background-color: red;
width: 200px;
height: 200px;
}
四、清除Popup的默认内外边距

<style>
......
#custom{
width: 200px;
height: 200px;
}
:deep(.l7-popup) {
min-width: 280px !important;
border-radius: 5px;
.l7-popup-tip {
border-top-color: #122c1f;
}
.l7-popup-content {
color: #fff;
background: #122c1f !important;
border: 1px solid #1f977d !important;
.l7-popup-close-button {
fill: #fff;
}
.l7-layer-popup__value {
font-size: 16px;
color: aqua;
}
}
}
</style>





















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








