引入Control 基类
import { Control } from "@antv/l7";
初始化基类
const legend = new Control({
position: "bottomright"
});
设置Control 展示的内容,
通过扩展Control 的onAdd 方法我们自由定制control 需要展示内容和交互。
legend.onAdd = function () {
let el = document.createElement("div");
el.className = "infolegend legend";
let grades = [0, 10, 20, 50, 100, 200, 500];
let color= ["#FFF5B8", "#FFDC7D", "#FFAB5C", "#F27049", "#D42F31", "#730D1C"]
for (var i = 0; i < grades.length; i++) {
el.innerHTML +=
'<i style="background:' +
color[i] +
'"></i> ' +
grades[i] +
(grades[i + 1] ? "–" + grades[i + 1] + "<br>" : "+");
}
return el;
};
添加到地图中
scene.addControl(legend)
还要加上css
.legend {
line-height: 18px;
color: #555;
}
.legend i {
width: 18px;
height: 18px;
float: left;
margin-right: 8px;
opacity: 0.7;
}
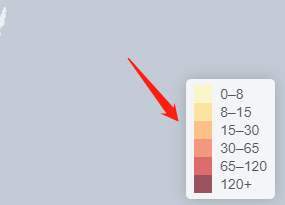
效果图






















 2535
2535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








