antv/L7地图在线绘制

先下载依赖
npm install @antv/l7 @antv/l7-draw @antv/l7-maps --save
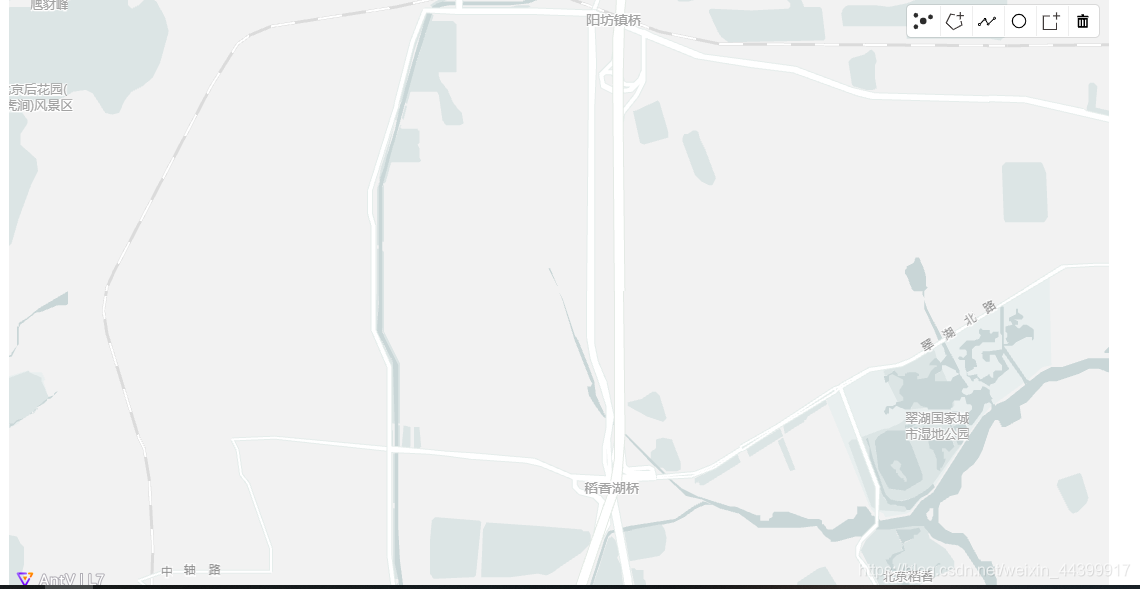
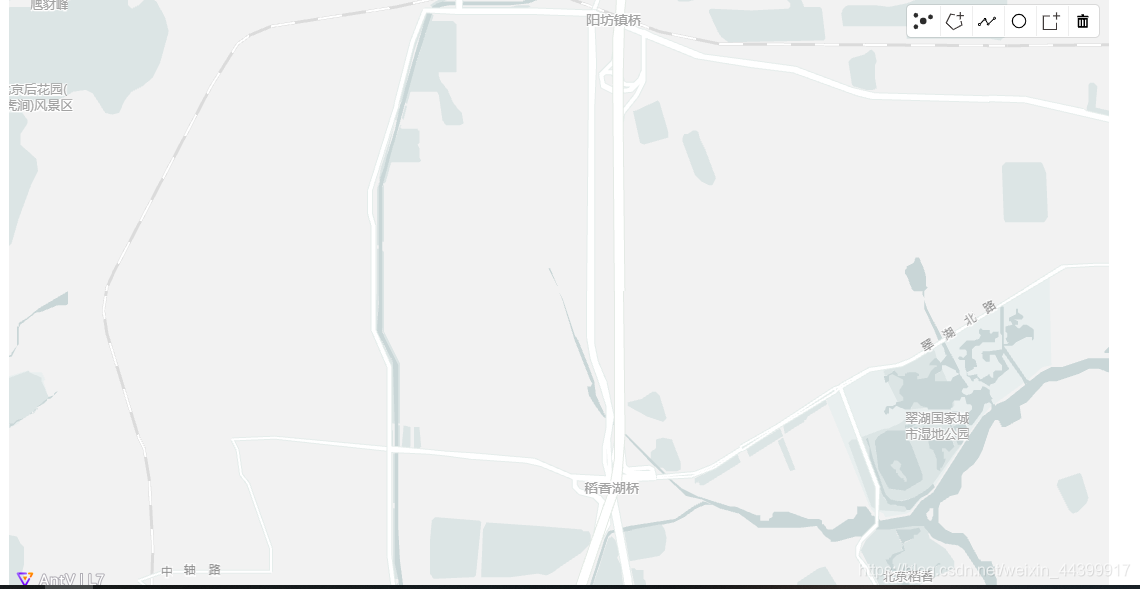
开始绘制
<template>
<div id="map" class="map-contain"></div>
</template>
<script>
import { Scene } from '@antv/l7';
import { GaodeMap } from '@antv/l7-maps';
import { DrawControl } from '@antv/l7-draw';
export default {
components:{NavBar},
data(){
return{
}
},
created(){
const scene = new Scene({
id: 'map', //这个是容器的id
map: new GaodeMap({
pitch: 0,
mapStyle: "amap://styles/whitesmoke",
layers: [],
center: [ 116.1608, 40.1119 ],
zoom:15, //设置初始化级别
})
});
scene.on('loaded', () => {
// const layer1 = new AMap.TileLayer.Satellite(); //这个是卫星图层
const layer1 = new AMap.TileLayer();
scene.map.setLayers([]);
layer1.setMap(scene.map);
const drawControl = new DrawControl(scene, {
position: 'topright',
layout: 'horizontal', // horizontal vertical
controls: {
point: true,
polygon: true,
line: true,
circle: true,
rect: true,
delete: true
}
});
drawControl.on('draw.create', (e) => {
console.log(e)
});
drawControl.on('draw.delete', (e) => {
console.log('删除事件触发')
});
scene.addControl(drawControl);
});
},
}
</script>
<style scoped>
.map-contain{
width:1100px;
height: 600px;
position: relative;
}
</style>























 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








