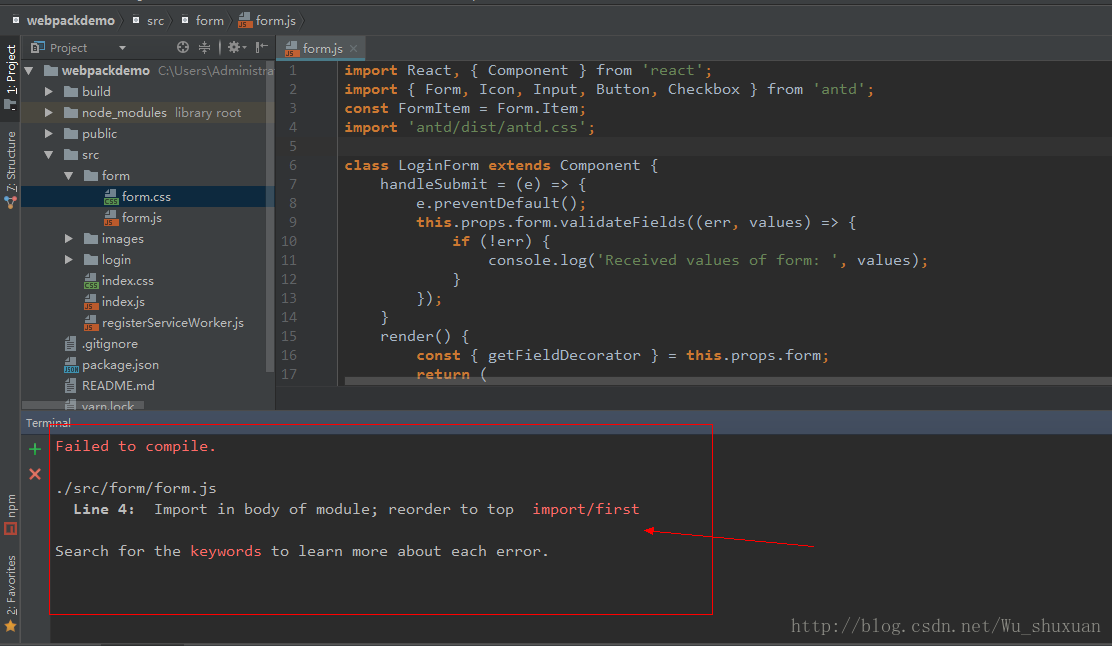
一、webpack打包时报错: Import in body of module; reorder to top import/first
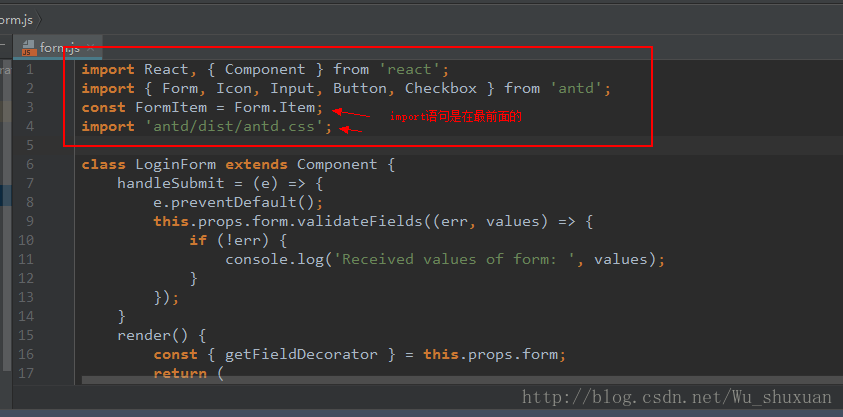
解决方法:
import 必须在其它所有业务代码前面,检查“ ./src/form/form.js ”是否是const语句在import语句前。
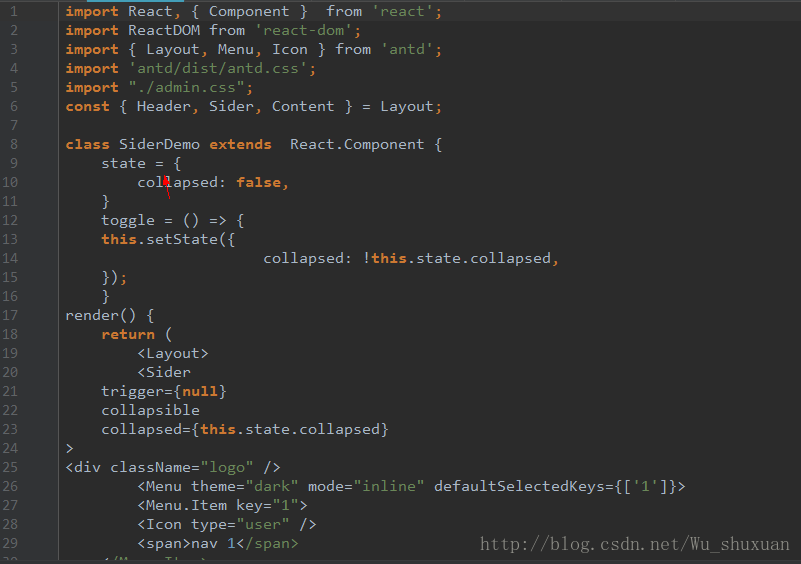
二、 在项目中使用箭头函数,webpack时显示错误
解决办法:
在 class 中使用state = {}这种给属性赋值的语法是比较新的 ES 语法,需要安装 babel 相关插件。
- 先安装这四个插件
npm install babel-preset-es2015 --save-dev
npm install babel-preset-react --save-dev
npm install babel-preset-stage-0 --save-dev
npm install babel-plugin-transform-class-properties --save-dev- 在项目的根目录下添加.babelrc 文件,文件内容是:
{
presets: [ "react","es2015","stage-0"],
"plugins": ["transform-class-properties"]
}- 在webpack.config.js中添加配置
module: {
loaders: [
{test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader?presets[]=react,presets[]=es2015,presets[]=stage-0'}
]
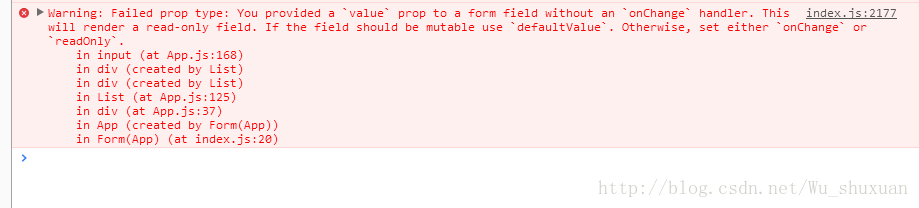
}三、 使用antd Mobile 组件并在其添加 input 时,浏览器报错:
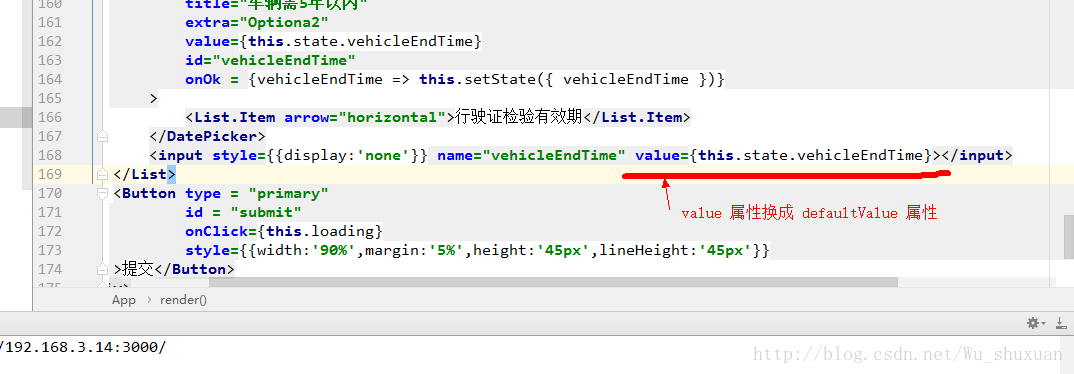
index.js:2177Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`.解决方法 : 把input的 value 属性换成 defaultValue 属性;
四、项目中使用map循环遍历数组并输出数组内容,浏览器报错:
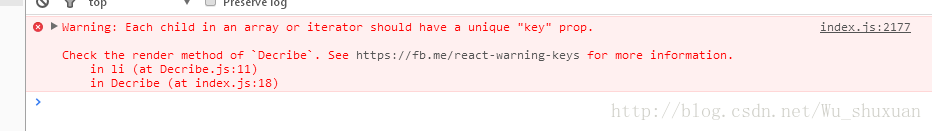
Warning: Each child in an array or iterator should have a unique "key" prop.解决方法:在循环体内加key值;





























 3117
3117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








