Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能。
使用的原因以及特性:
- 无需配置;
- 集成了对 React, JSX, ES6 和 Flow 的支持;
- 集成了开发服务器;
- 配置好了浏览器热加载的功能;
- 在 JavaScript 中可以直接 import CSS 和图片;
- 自动处理 CSS 的兼容问题,无需添加 -webkit 前缀;
- 集成好了编译命令,编译后直接发布成产品,并且还包含了 sourcemaps。
创建项目
npm install -g create-react-app /* 安装create-react-app,建议使用cnpm */
create-react-app register /* 使用命令创建应用,myapp为项目名称 */
cd register /* 进入目录,然后启动 */
npm start
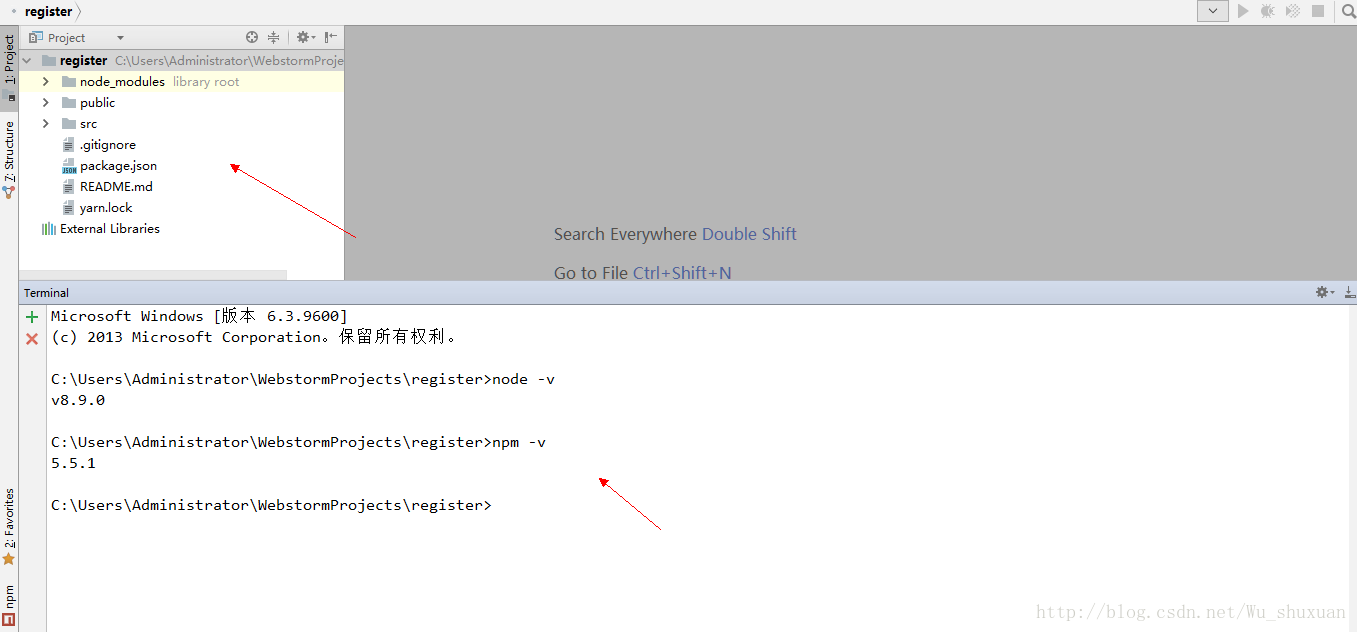
生成的项目目录:
在webstorm中输入 npm start 在浏览器中即可看到欢迎页面
antd-mobile的引入及配置
执行命令行:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








